당신은 일하고 있습니다 스타트업 회사의 경우. 갑자기 그 해의 하드 코딩이 성과를 거두었습니다. 성공 웹 애플리케이션의 규모와 수요가 계속해서 증가함에 따라.
이에는 튜토리얼에서 최근 "성공 사례" 중 하나를 겸허하게 사용하고 싶습니다. WebGL 오픈 소스 게임 프레임워크 Babylon.js 및 해당 웹사이트를 중심으로 합니다. 이렇게 많은 네트워크를 보게 되어 기쁘네요 게임 개발자들이 한번 시도해 보세요. 하지만 수요를 충족하려면 새로운 솔루션이 필요하다는 것을 알았습니다. 웹 호스팅 솔루션.
이 튜토리얼은 Microsoft Azure에 중점을 두고 있지만 대부분의 이러한 개념은 원하는 다양한 솔루션에 적용됩니다. 또한 가능한 한 많이 제한하기 위해 수행하는 다양한 최적화도 살펴보겠습니다. 이는 당사 서버에서 귀하의 브라우저까지의 출력 대역폭일 수 있습니다.
Babylon.js는 우리는 1년 넘게 개인 프로젝트를 진행해왔습니다. 이것은 개인 프로젝트이기 때문에(예: 우리의 시간과 돈), 우리는 웹 사이트, 텍스처 및 3D 장면을 호스팅합니다. 소형 전용 Windows/IIS 시스템을 사용하는 비교적 저렴한 호스팅 솔루션입니다. 이 프로젝트는 프랑스에서 시작되었지만 빠르게 수많은 3D 및 전 세계 네트워크 전문가 및 일부 게임 스튜디오. 우리는 매우 행복하다 커뮤니티의 피드백이 있지만 트래픽은 제어 가능합니다!
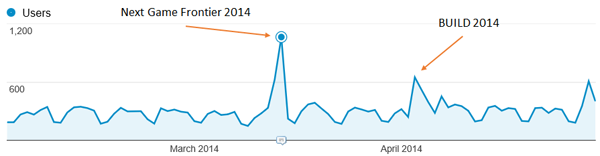
예를 들어, 사이 2014년 2월부터 2014년 4월까지 월 평균 사용자 수는 7,000명이 넘었습니다. 한 달에 16,000개 이상의 페이지가 조회되었습니다. 우리가 이야기한 몇몇 사건들 흥미로운 최고점 생성:

하지만 웹사이트에서의 경험은 여전히 충분합니다. 장면 로딩이 아직 완료되지 않았습니다 놀라울 정도로 빠르지만 사용자들은 그렇게 많이 불평하지 않습니다.
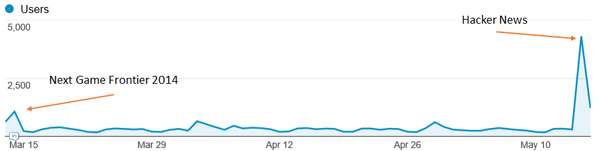
하지만, 최근 한 멋진 사람이 우리 작업을 Hacker News에 공유하기로 결정했습니다. 이런 소식을 듣게 되어 정말 기쁩니다! 그런데 웹사이트 연결에 무슨 일이 일어났는지 보세요:

게임 끝우리의 작은 서버! 천천히 작업이 중단되었고 사용자 경험이 끔찍했습니다. IIS 서버 CPU 사용량뿐만 아니라 대규모 정적 자산 및 이미지를 처리하는 데 소요된 시간 너무 높은. Assassin's Creed: Pirates용 WebGL 출시에 따라 Babylon.js에서 실행되는 프로젝트를 경험해 보세요. 이제 더 확장 가능한 것으로 전환할 때입니다. 클라우드 솔루션을 사용한 전문 호스팅.
하지만 그 전에 호스팅 옵션을 검토하면서 구체적인 상황에 대해 간략하게 이야기해 보겠습니다. 엔진 및 웹사이트:
감사의 말: 프랑스 Azure 기술자 중 한 명인 Benjamin Talmard에게 특별한 감사의 말씀을 전하고 싶습니다. Azure로의 이전을 도와주신 전도사님.
우리가 바라는 대로 엔진의 코드와 기능을 작성하는 데 대부분의 시간을 투자하기 위해 배관 공사에 시간을 낭비하고 싶지 않습니다. 그래서 우리는 즉시 결정했습니다. IaaS 접근 방식보다 PaaS 접근 방식을 선택하십시오.
게다가 우리는 Azure와 Visual Studio의 통합이 마음에 듭니다. 난 거의 뭐든지 할 수 있어 가장 좋아하는 IDE. Babylon.js는 GitHub에서 호스팅되지만 우리는 Visual Studio 2013을 사용합니다. 엔진을 작성하기 위한 TypeScript 및 Visual Studio Online. 당신의 메모로 프로젝트의 경우 Visual Studio Community 및 Azure의 무료 평가판을 받을 수 있습니다.
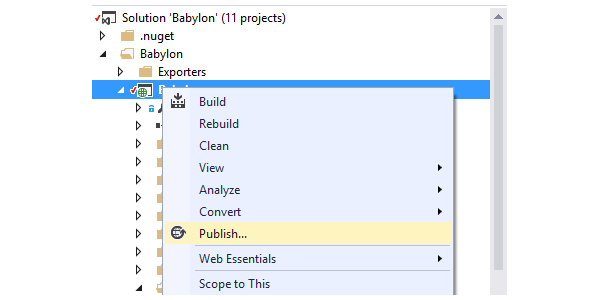
Azure로 마이그레이션 약 5분 정도 걸렸습니다:

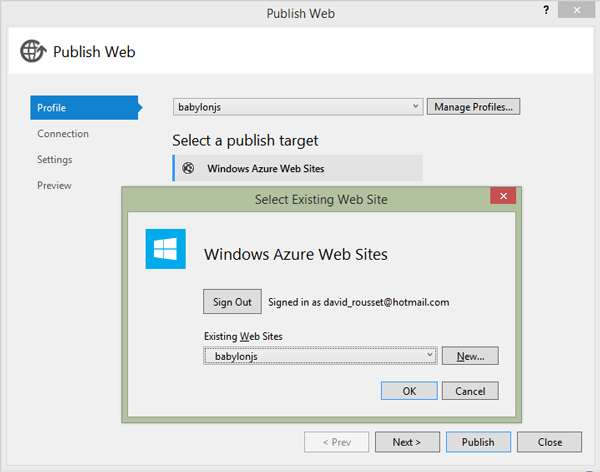
지금 여기 도구의 좋은 점. Microsoft를 사용하여 VS에 로그인할 때 계정은 내 Azure 구독에 연결되어 있으며 마법사를 사용하면 웹을 선택할 수 있습니다. 배포하고 싶은 웹사이트.

필요없어요 복잡한 인증, 연결 문자열 또는 기타 사항에 대해 걱정하세요.
"다음, 다음, 다음 단계로 나아가서 몇 분 후 기사 마지막 부분에 ”를 게시하세요. 모든 자산과 파일이 업로드되었으므로 웹사이트가 정상적으로 운영됩니다!
정보 구성 측면에서 우리는 멋진 자동 확장 서비스의 이점을 누리고 싶습니다. 그것 이전 Hacker News 시나리오에 큰 도움이 될 것입니다.
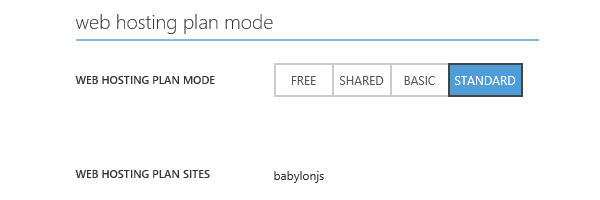
먼저, 당신의 인스턴스는 Scale 탭의 Standard 모드로 구성됩니다.

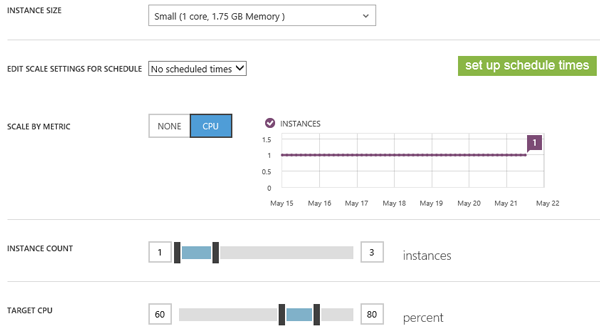
그럼 자동 확장하려는 인스턴스 수를 선택하세요. CPU 상태 및 예약된 시간.
우리의 경우에는 최대 3개의 소형 인스턴스(코어 1개, 1.75GB 메모리)를 사용하기로 결정하고 CPU 사용률이 80%를 초과하면 새 인스턴스가 자동으로 생성됩니다. 우리는 할 것이다 CPU가 60% 미만으로 떨어지면 인스턴스를 제거하세요. 자동 확장 메커니즘은 다음과 같습니다. 우리의 경우 항상 켜져 있습니다. 아직 구체적인 예약 시간을 설정하지 않았습니다.

아이디어는 정말로 특정 기간 내에 필요한 만큼만 비용을 지불하세요 짐. 나는이 개념을 좋아한다. 이것으로 우리는 처리할 수 있을 것이다 이 Azure 서비스를 사용하면 이전 최고치에 도달하기 위해 아무것도 할 필요가 없습니다!
보라색 차트를 통해 자동 확대 내역을 빠르게 확인할 수도 있습니다. 우리의 예에서는 Azure로 이전한 이후 지금까지 인스턴스를 확인한 적이 없습니다. 우리는 자동 크기 조정이 중단될 위험을 최소화하는 방법은 다음과 같습니다.
요약하자면
웹사이트 구성에서 우리는 자동 gzip 압축을 활성화 하려고 합니다.
특정 3D 엔진 리소스에 대해(.babylon 和 .babylonmeshdata
문서). 이는 대역폭을 최대 3배 절약하고,
그러므로... 가격.
홈페이지는 IIS에서 실행 중입니다. IIS를 구성하려면 web.config로 이동해야 합니다. 문서. 이 예에서는 다음 구성을 사용합니다.
으아악이 솔루션 훌륭하게 작동합니다. 장면을 로드하는 데 걸리는 시간이 이는 이전 콘솔보다 축소된 것입니다. 덕분인 것 같아요 Azure 데이터 센터는 더 나은 인프라와 네트워킹을 사용합니다.
하지만 저는 한동안 Azure로 이전하는 것에 대해 생각해 왔습니다. 처음에 든 생각은 아니었어요 웹사이트 인스턴스가 내 자산을 제공하도록 하세요. 처음부터 내 자산을 디자인에 더 적합한 Blob Storage에 저장하는 데 더 관심이 있었습니다. 저것. 또한 가능한 CDN 시나리오도 제공됩니다.
주된 이유 우리의 경우 Blob Storage를 사용하는 것은 네트워크의 CPU 로드를 방지하는 것입니다. 이를 제공하는 사이트 인스턴스입니다. 모든 것이 Blob을 통해 제공되는 경우 일부 HTML, JavaScript 및 CSS 파일 외에도 당사 웹 사이트 인스턴스는 다음을 저장합니다. 자동 확장의 기회는 거의 없습니다.
그런데 이게 촉발됐어 해결해야 할 두 가지 문제:
BLOB의 CORS 스토리지는 몇 달 동안 지원되었습니다. 이 문서 "Windows Azure Storage: CORS 소개"에서는 Azure API를 사용하여 다음을 수행하는 방법을 설명합니다. CORS를 구성합니다. 내 경우에는 이를 수행하기 위한 작은 애플리케이션을 작성하고 싶지 않습니다. 나는 가지고있다 이미 온라인에 작성된 항목 찾기: Cynapta Azure CORS Helper – 무료 도구 Windows Azure Blob 저장소에 대한 CORS 규칙을 관리합니다.
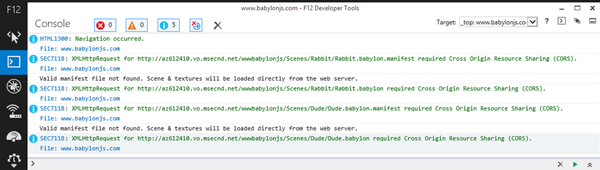
그럼 그럴게요 내 컨테이너의 GET 및 올바른 헤더에 대한 지원을 활성화했습니다. 다음 사항을 확인하세요. 모든 것이 예상대로 작동합니다. F12 개발자 표시줄을 열고 확인하세요. 콘솔 로그:

보시다시피, 녹색 로그 라인은 모든 것이 정상적으로 실행되고 있음을 의미합니다.
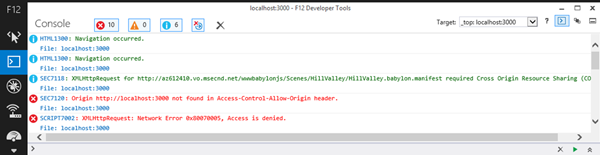
여기 하나 있어요 실패할 경우의 예입니다. Blob에서 장면을 로드하려고 하면 localhost(또는 다른 도메인)에서 직접 저장하면 다음을 얻을 수 있습니다. 로그에 있는 오류:

总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
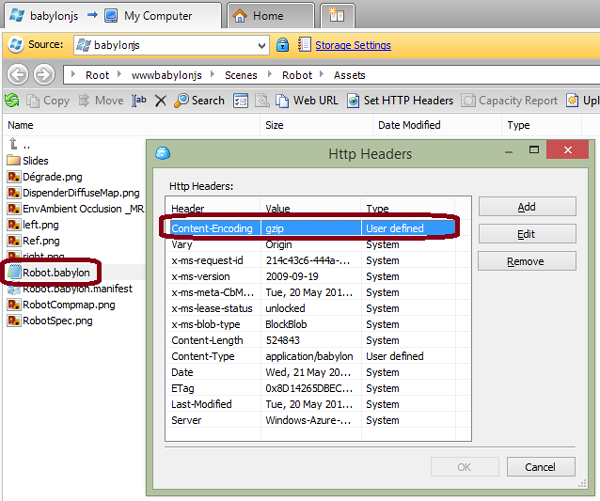
content-encoding 标头
到 gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是
还有一个浏览器不支持 gzip 吗?)。
.extension,另一个使用.extension.gzip,
例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求
从客户端检查 accept-encoding 设置为 gzip 的标头,并根据此支持提供相应的文件。你会发现更多细节
有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
.babylon
我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。
其他压缩级别似乎在我的测试中产生了问题。 content-encoding 设置为 gzip。
我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
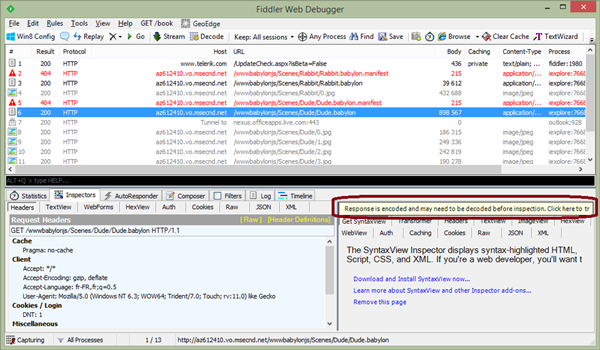
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

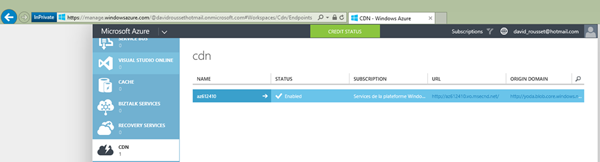
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
최적화 로딩 시간과 출력 대역폭 비용 제어는 단지 서버 측 문제가 아닙니다. 또한 일부 논리적 클라이언트를 구축하여 사물을 최적화할 수도 있습니다. 다행히도 우리는 Babylon.js 엔진 v1.4부터 이 작업을 수행할 수 있었습니다. 나는 가지고있다 IndexedDB 지원 구현 방법에 대한 자세한 설명 이 문서 내용: IndexedDB 참조를 사용하여 3D WebGL 작업하기 자산: Babylon.JS에 대한 피드백과 팁을 공유하세요. 활성화하는 방법을 알아보세요. 위키의 Babylon.js: IndexedDB의 리소스 캐싱.
기본적으로 당신은
.babylon 名称匹配的 .babylon.manifest로 파일을 만드세요.
Scene을 선택한 다음 캐시하려는 항목(텍스처 및/또는 JSON 장면)을 설정합니다. 그건
그것.
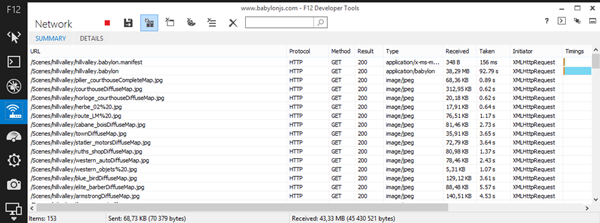
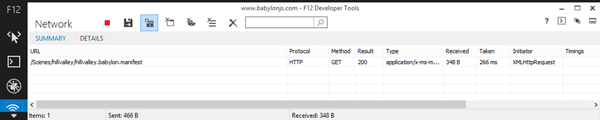
예를 들어, Hill Valley 데모 장면을 확인해 보세요. 처음으로 로드할 때 전송되는 요청은 다음과 같습니다.

153개 항목 및 43.33MB를 받았습니다. 하지만 babylonjs.com"이 추가 저장 공간을 사용하도록 허용하는 데 동의하시면 컴퓨터에서 ”, 이것이 두 번째 로드될 때 표시되는 내용입니다. 같은 장면:

1개 항목 및 348개 바이트! 우리는 단지 매니페스트 파일이 변경되었는지 확인하세요. 그렇지 않은 경우 모든 것을 로드합니다. 데이터베이스에서 43MB 이상의 대역폭을 절약했습니다.
예를 들어, 이 방법은 Assassin's Creed Pirates 게임에서 사용됩니다:

생각해보자 그:
이제 준비됐어요 사용자와 상사를 행복하게 해주세요!
이 글은 웹 개발 기술의 일부입니다. Microsoft의 시리즈. Microsoft Edge와 새로운 EdgeHTML 렌더링 엔진을 여러분과 공유하게 되어 기쁩니다. 무료 Mac, iOS, Android 또는 Windows 장치에서 가상 머신 또는 원격 테스트 @http://dev.modern.ie/.
위 내용은 Babylon.js를 Azure로 마이그레이션하는 이유와 프로세스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!