jQuery로 양식 유효성 검사 단순화
이전 튜토리얼에서는 HTML5의 일부 입력 속성과 일부 정규식을 사용하여 기본 양식 유효성 검사를 구현하는 방법에 대해 논의했습니다.
이 튜토리얼에서는 jQuery 플러그인을 사용하여 웹사이트에 간단한 양식 유효성 검사를 추가하는 방법을 배웁니다.
jQuery 플러그인을 사용하여 양식의 유효성을 검사하는 용도는 다양합니다. 사용자 정의 오류 메시지를 쉽게 표시하고 jQuery 양식 유효성 검사에 조건부 논리를 추가하는 등의 추가 기능을 제공합니다. 유효성 검사 라이브러리는 마크업을 최소한으로 변경하거나 변경하지 않고도 HTML 양식에 유효성 검사를 추가하는 데도 도움이 됩니다. 유효성 조건은 언제든지 쉽게 추가, 제거 또는 수정할 수도 있습니다.
시작하기
이 튜토리얼에서는 jQuery 유효성 검사 플러그인을 사용할 것입니다. 플러그인은 많은 기능을 제공하며 자체 유효성 검사 논리를 정의하는 데도 도움이 됩니다.
도메인에서 플러그인을 사용하기 전에 프로젝트에 필요한 파일을 포함해야 합니다. 포함할 두 가지 파일이 있습니다. 첫 번째는 다양한 검증 방법부터 일부 사용자 정의 선택기에 이르기까지 모든 것을 포함하여 플러그인의 핵심 기능을 포함하는 코어 파일입니다. 두 번째 파일에는 신용카드 번호, 미국 전화번호 등 입력 내용을 확인하기 위한 추가 방법이 포함되어 있습니다.
Bower 또는 NPM과 같은 패키지 관리자를 통해 이러한 파일을 프로젝트에 추가할 수 있습니다. 파일에 대한 CDN 링크를 직접 가져와 웹 페이지의 script 태그에 추가할 수도 있습니다. 이는 jQuery 기반 플러그인이므로 jQuery 라이브러리에 대한 링크도 추가해야 합니다.
이러한 파일을 추가한 후 validate 메서드를 사용하여 모든 양식의 유효성 검사를 시작할 수 있습니다.
첫 번째 양식 유효성을 검사하세요
마크업을 크게 변경하지 않고도 이 플러그인을 사용할 수 있습니다. 변경해야 할 유일한 사항은 유효성을 검사하려는 양식이 아직 존재하지 않는 경우 해당 양식에 id 或 class를 추가하는 것입니다.
이것은 jQuery 유효성 검사 플러그인을 사용하여 유효성을 검사할 기본 양식의 마크업입니다.
으아아아우리가 사용하는 속성은 이전 HTML5 기반 양식 유효성 검사 튜토리얼에서 사용한 속성과 동일합니다. JavaScript를 추가하지 않고도 양식의 유효성이 검사됩니다. 그러나 유효성 검사를 위해 플러그인을 사용하면 잘못된 입력 필드 바로 아래에 오류 메시지를 표시할 수 있습니다. 필요한 경우 오류의 스타일을 지정할 수도 있습니다.
이 플러그인으로 양식 유효성 검사를 시작하려면 웹 페이지에 다음 JavaScript 코드를 추가하세요.
으아아아이는 필수 JavaScript 파일을 이미 추가했다는 가정을 기반으로 합니다. 이러한 JavaScript 줄을 추가하면 양식이 제대로 검증되고 오류 메시지가 표시됩니다. 이것은 작동하는 데모입니다.
라이브러리는 필요한 경우에만 오류 메시지를 표시하여 최대한 사용자 친화적으로 만듭니다. 예를 들어 실제로 정보를 입력하지 않고 이름과 이메일 필드를 탭하면 오류 메시지가 표시되지 않습니다. 단, 이름 필드에 한 글자만 입력한 후 이메일 필드로 이동하려고 하면 세 글자 이상 입력하라는 오류 메시지가 나타납니다.
label 元素将错误消息注入到 DOM 中。它们都有一个 error 类,因此很容易应用您自己的样式,就像我们在示例中所做的那样。对于无效输入也是如此,也会添加一个 error 수업을 이용하세요.
validate() 방법 옵션
이전 예에서는 옵션을 전달하지 않고 validate() 메서드를 호출했습니다. 그러나 해당 개체 내의 여러 옵션과 함께 개체를 이 메서드에 전달할 수도 있습니다. 이러한 옵션의 값은 양식 플러그인이 유효성 검사, 오류 등을 처리하는 방법을 결정합니다.
이 플러그인이 유효성 검사 중에 특정 요소를 무시하도록 하려면 클래스나 선택기를 ignore()에 전달하면 쉽게 수행할 수 있습니다. 플러그인이 입력의 유효성을 검사할 때 해당 특정 선택기가 있는 모든 양식 요소를 무시합니다.
입력 필드에 대한 유효성 검사 규칙 추가
입력 값의 유효성을 검사하는 방법을 결정하기 위해 몇 가지 규칙을 validate() 方法,以确定如何验证输入值。 rules 메서드에 전달할 수도 있습니다. rules 매개변수의 값은 키-값 쌍이 있는 객체여야 합니다. 각 경우의 핵심은 유효성을 검사하려는 요소의 이름입니다. 이 키의 값은 유효성 검사에 사용될 규칙 집합을 포함하는 개체입니다.
depends 关键字向要验证的不同字段添加条件逻辑,并向其传递一个回调函数,该函数返回 true 或 false를 사용할 수도 있습니다. 다음은 간단한 규칙을 사용하여 입력의 유효성을 검사하는 방법을 정의하는 예입니다.
$(document).ready(function() {
$("#basic-form").validate({
rules: {
name : {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
weight: {
required: {
depends: function(elem) {
return $("#age").val() > 50
}
},
number: true,
min: 0
}
}
});
});
在上面的代码片段中,键 name、age、email 和 weight 只是名称输入元素。每个键都有一个对象作为其值,对象中的键值对决定如何验证输入字段。
这些验证选项与您可以在表单标记中添加的属性类似。例如,将 required 设置为 true 将使该元素成为表单提交所需的元素。将 minlength 设置为 3 之类的值将强制用户在文本输入中输入至少 3 个字符。还有一些其他内置验证方法,文档页面上对此进行了简要描述。
在上述代码中需要注意的一件事是,如果年龄超过 50 岁,则使用 depends 有条件地将体重设为必填字段。这是通过返回 age 输入字段中输入的值超过 50,则在回调函数中返回 true。
创建您自己的错误消息
此插件还允许您为表单中的不同验证规则设置错误消息。首先,将 messages 键的值设置为一个对象,该对象包含输入字段的键值对和相应的错误消息。
下面是一个示例,它将显示每个输入字段的自定义错误消息。
messages : {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@domain.tld"
},
weight: {
required: "People with age over 50 have to enter their weight",
number: "Please enter your weight as a numerical value"
}
}
就像规则一样,messages 依赖于输入字段的名称。每个输入字段都将接受一个具有键值对的对象作为其值。每种情况的关键是必须遵循的验证规则。该值只是您想要在违反特定规则时显示的错误消息。
例如,如果 age 输入字段留空,将触发 required 错误消息。但是,如果您在输入字段中输入除数字之外的任何其他内容,则会触发 number 错误。
您会注意到的一件事是,如果您未提供自定义错误消息,该插件将显示验证规则的通用错误消息。尝试在以下演示中填写不同的值,您将看到自定义和通用错误消息按预期显示。
自定义错误消息的外观
有时,您可能希望将自己的类添加到有效和无效输入中,以便更具体地定位它们或更好地与现有主题集成。
您可以使用 errorClass 和 validClass 键更改添加到有效或无效输入元素的类。这可以帮助防止由于重复使用相同的类名而导致一些不必要的冲突。默认情况下, error 类被分配给每个无效的输入元素和标签。 valid 类被分配给每个有效的输入元素。
请务必记住,将 errorClass 设置为 fail-alert 将从无效元素中删除 error 类。您必须使用 errorClass: "error failure-alert" 将多个类分配给同一元素。 validClass 也是如此。
当用户输入有效的内容时,不会向表单添加任何其他标签。因此,来自 validClass 的类被分配给有效的输入元素。
以下代码片段基于前面的示例,向无效和有效元素添加自定义 CSS 类和样式。
唯一的附加 JavaScript 代码用于分配类。
$(document).ready(function() {
$("#basic-form").validate({
errorClass: "error fail-alert",
validClass: "valid success-alert",
// ... More validation code from previous example
这是我们将用来更改错误消息外观的 CSS:
label.error.fail-alert {
border: 2px solid red;
border-radius: 4px;
line-height: 1;
padding: 2px 0 6px 6px;
background: #ffe6eb;
}
input.valid.success-alert {
border: 2px solid #4CAF50;
color: green;
}
除了自定义错误消息之外,我们还向有效的输入元素添加我们自己的样式。这是一个 CodePen 演示,向我们展示最终结果。
更改插件行为的更多选项
您可以通过设置 onfocusout、onkeyup 或 onclick 到 false。请记住,布尔 true 不是这些键的有效值。这基本上意味着,如果您希望插件验证或失去对按键事件的关注,只需保持这些选项不变即可。
오류가 발생한 요소를 변경할 수도 있습니다. 기본적으로 플러그인은 label 元素显示所有错误消息,但您可以使用 errorElement 将其更改为 em 或任何其他元素钥匙。然后,可以使用 wrapper 키를 사용하여 오류 요소 자체를 다른 HTML 요소로 래핑합니다.
다음은 양식을 확인할 때 사용할 수 있는 가장 일반적인 옵션 중 일부입니다. 그러나 오류 메시지의 위치를 변경하거나 오류 메시지를 그룹화하려는 경우 유용할 수 있는 다른 유효성 검사 옵션이 있습니다.
CodeCanyon의 jQuery 양식 유효성 검사, JavaScript 및 jQuery 양식
간단한 양식 유효성 검사를 직접 수행하는 방법을 배우는 것은 훌륭한 기술입니다. 하지만 CodeCanyon에서 유용한 jQuery 및 JavaScript 양식을 다운로드하면 더 깊이 이해할 수 있습니다.
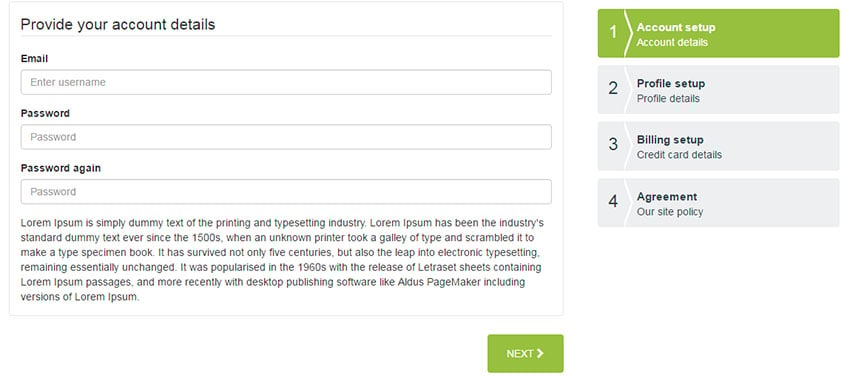
1. 단계 양식 빌더가 포함된 jQuery 단계 마법사: Timon 단계 양식

다단계 양식을 작성하고 싶다면 Timon Step Form 다운로드가 적합합니다. 작업을 사용자 정의하는 데 사용할 수 있는 다양한 양식 요소와 전환 효과가 특징입니다. Timon에는 드래그 앤 드롭 빌더도 있으므로 코딩 지식 없이도 양식을 작성할 수 있습니다. 또한 jQuery 양식 유효성 검사도 있습니다.
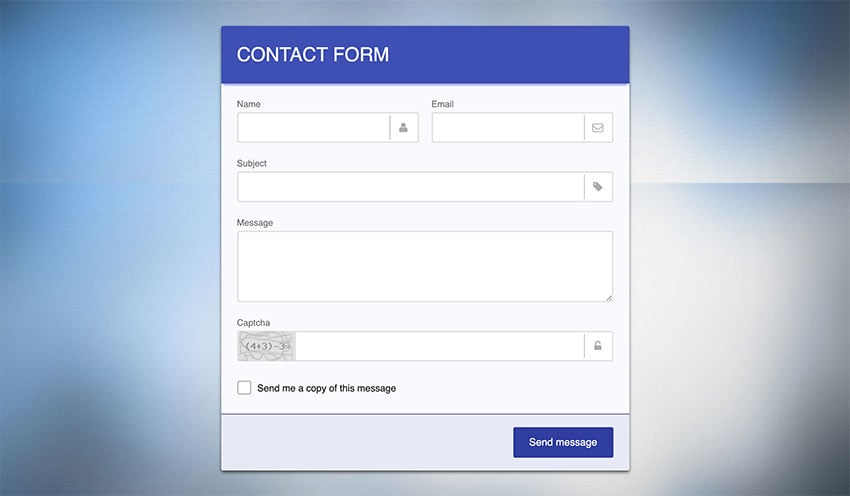
2. 고급형

이 구매 이름을 읽으면 여기서 무엇을 얻고 있는지 정확히 알 수 있습니다. 그러나 이러한 형태에는 눈에 보이는 것보다 더 많은 것이 있습니다. 사용할 수 있는 양식이 110개 이상 포함되어 있으며, 프레임워크를 사용하여 자신만의 고유한 양식을 만들 수도 있습니다.
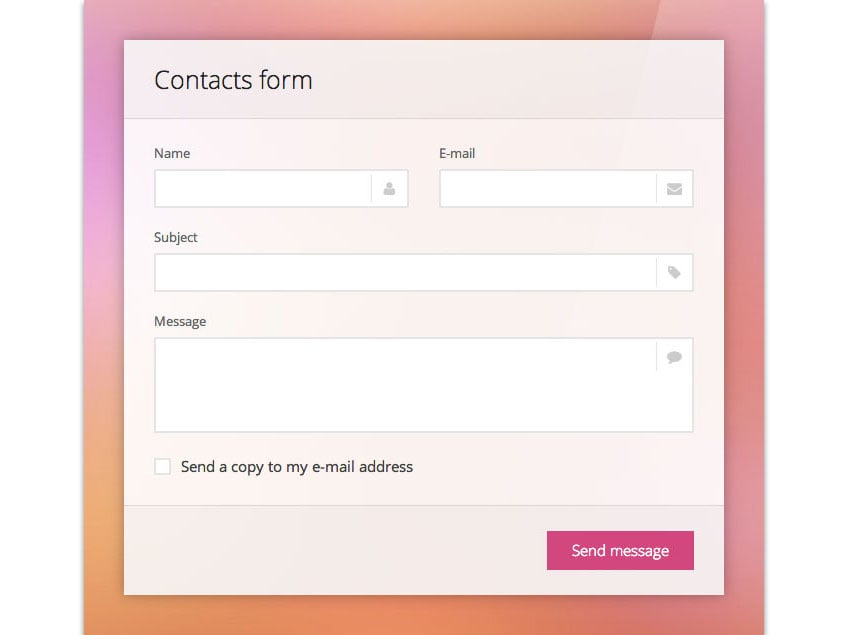
3. 하늘 형태

우리는 고도로 사용자 정의 가능한 하늘 모양으로 목록을 마무리했습니다. 현대적인 요소와 다양한 색상 구성이 특징입니다. 호버(hover), 포커스(focus) 등을 포함한 6가지 상태도 설계되었습니다. 이러한 기능과 브라우저 간 호환성 외에도 Sky Forms에는 300개 이상의 벡터 아이콘이 있습니다.
최종 생각
이 튜토리얼에서는 jQuery 플러그인을 사용하여 양식 유효성 검사를 한 단계 더 발전시키는 방법을 배웠습니다. 간단한 JavaScript 양식 유효성 검사를 사용하면 기본 HTML 유효성 검사를 더 효과적으로 제어할 수 있습니다. 예를 들어, 입력이 유효하지 않은 값으로 채워졌을 때 다양한 오류 메시지가 표시되는 방법과 시기를 쉽게 제어할 수 있습니다.
마찬가지로 플러그인이 특정 특정 요소에 대한 유효성 검사를 건너뛰어야 하는지 여부도 지정할 수 있습니다. 이 플러그인에 대한 문서와 이를 올바르게 사용하는 방법에 대한 몇 가지 모범 사례를 읽어 보시기 바랍니다.
다음 튜토리얼에서는 양식을 쉽게 만들고 유효성을 검사하는 데 도움이 되는 더 많은 JavaScript 기반 도구와 플러그인에 대해 알아봅니다.
여기 있는 동안 JavaScript 양식 및 양식 유효성 검사에 대한 다른 게시물을 확인해 보세요!
위 내용은 jQuery로 양식 유효성 검사 단순화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




