웹 애플리케이션을 구축하려면 다양한 기술과 도구를 사용하고 데이터베이스 작업, 서버 측 작업 및 클라이언트 측을 처리해야 합니다. 서버의 데이터를 처리하고 표시합니다. 시작하기 전에 새 프로젝트, 모든 도구 및 프로젝트 구조가 설정되어야 합니다. 시간이 많이 걸리는 작업. 프레임워크나 스택을 사용하여 이 작업을 수행하면 작업 속도가 빨라질 수 있습니다. 개발자의 작업을 개발하고 쉽게 만듭니다.
"MEAN은 최신 웹 애플리케이션을 위한 풀스택 JavaScript 플랫폼입니다."
MEAN 스택 작성자가 웹사이트에서 이를 정의하는 방법은 다음과 같습니다. MEAN은 모든 종류(서버 측 및 클라이언트 측)의 JavaScript 개발자를 대상으로 하며 스택이라는 것이 분명합니다. 플랫폼은 여러 구성 요소로 구성되어 있음을 의미합니다.
이러한 구성 요소는 다음과 같습니다.
보시다시피 MEAN은 가장 많이 사용되고 높이 평가되는 네 가지 기능을한데 모았습니다. JavaScript 개발 기술은 손쉬운 개발을 위한 기반을 마련합니다. 복잡한 웹 애플리케이션을 구축하세요.
MEAN 스택은 두 가지 방법으로 설치할 수 있습니다.
이 방법은 매우 간단합니다. 방문하기만 하면 됩니다
평균.io 웹사이트에서 프레임워크를 다운로드할 수 있습니다.
zip 파일, 큰 녹색 버튼을 클릭하세요.
여기에서 사용할 수 있는 또 다른 옵션은 Git 저장소를 복제하는 것입니다. 하나만 열어보세요 터미널을 실행하고 다음 명령을 실행합니다:
으아악다양한 사람이 작성한 여만 생성기가 여러 개 있습니다. 개발자. 생성기를 사용하여 MEAN을 설치하는 것은 두 단계로 수행됩니다. 발전기 설치:
으아악그런 다음 다음을 사용하여 애플리케이션을 만듭니다.
으아악위의 예는 meanstack발전기가 설치되어 있고 여만도 설치되어 있다고 가정합니다. MEAN 생성기 목록을 보려면 다음을 확인하세요.
"평균"으로 연결하고 필터링합니다. ~을 위한
Yeoman 설치에 대한 자세한 내용은 Yeoman 웹사이트를 확인하세요.
Addy Osmani가 매우 흥미로운 블로그 게시물을 작성했습니다. MEAN 스택 및 Yeoman 생성기에 대해 설명합니다. 생성기를 사용하여 스택을 설치하는 방법을 알아보려면 해당 기사를 읽어 보시기 바랍니다.
이 기사에서는 Git 복제 방법을 사용하겠습니다.
설치 후 MEAN 스택이 설치된 폴더에 cd를 넣으면 됩니다.
발행되었습니다 grunt 命令(您应该安装 grunt-cli). 이것
이 명령은 포트 3000에서 수신 대기하는 서버를 시작하므로 액세스
http://localhost:3000 브라우저에 다음 콘텐츠가 표시됩니다:

MEAN 스택은 실제로 모든 기능을 갖춘 블로그 엔진 애플리케이션입니다. 그것은 가지고있다 Facebook, GitHub, Twitter, Google 등 다양한 방법을 사용하여 인증하고 또한 간단한 이메일과 비밀번호를 통해서도 가능합니다.
지금쯤이면 코드가 너무 보고 싶을 것 같은데요... 한번 살펴보겠습니다. 평균 스택 폴더 구조는 다음과 같아야 합니다:

서버는 두 개의 폴더와 하나의 파일로 나누어져 있습니다:
app 文件夹 - 包含构成 app 컨트롤러, 모델 및 뷰
신청config 폴더 - 애플리케이션의 다양한 부분을 제어하는 파일이 포함되어 있습니다.
잘 지내세요 server.js - 애플리케이션의 진입점입니다하나씩 살펴보겠습니다:
server.js 파일전체 애플리케이션을 시작하는 파일입니다. 사용하고 싶지 않다면
grunt 您可以使用 node server,js 서버를 시작합니다.
server.js 문서 담당자:
config 폴더이 폴더에는 애플리케이션 구성 파일이 포함되어 있습니다. 안에서는 찾을 수 있어요
env 개발, 생산 및 테스트용 구성이 포함된 폴더
애플리케이션이 실행되는 모드입니다.
이 외에도 애플리케이션 자체의 구성이 포함된 파일이 있습니다. 로그인을 위한 익스프레스 섹션 및 여권 구성.
app 폴더app 폴더에는 서버측 코드 전체가 저장됩니다. 이 폴더
MVC를 구성하는 컨트롤러, 모델 및 뷰가 포함된 하위 폴더
서버 애플리케이션용 폴더 및 제공된 경로입니다.
기본적으로 게시물, 사용자에 대한 컨트롤러 및 인덱스 파일이 있습니다. 루트 경로. 또한 기사와 사용자를 위한 모델과 경로가 생성되었습니다. 아티클, 사용자 및 루트 경로는 설치 중에 생성됩니다.
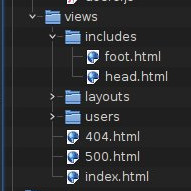
기본적으로 생성된 뷰의 경우 다음 구조가 생성됩니다.

includes 폴더에는 페이지의 바닥글과 머리글 부분이 포함되어 있습니다.
해당 애플리케이션에 속한 모든 페이지에 삽입됩니다. layout 폴더
페이지 레이아웃을 위한 기본 HTML이 포함되어 있습니다. 이 레이아웃은 views 文件夹扩展到 index.html 파일에서 가져왔습니다.
users폴더에는 로그인, 등록 및 로그인을 위한 마크업 코드가 포함되어 있습니다.
확인 중입니다.
파일 옆에 파일이 있어요
404 및 500 오류에 대한 플래그가 포함되어 있습니다. views 文件夹的根目录中,在 index.html
폴더에 있습니다. 이 폴더에는
public 폴더
응용 프로그램에 사용됩니다. css 用于应用程序样式的子文件夹和包含图像的 img
폴더에 특별한 주의를 기울여야 합니다.
클라이언트 애플리케이션에 대한 Angular 코드, 초기화 코드 등이 포함되어 있습니다.
지시문 및 필터 코드(현재는 빈 파일) 및 컨트롤러 및
애플리케이션의 기사 및 제목 섹션을 제공합니다. js
폴더에는 기사 작성, 편집, 표시 및 태그가 포함되어 있습니다.
확인하다. views
폴더에는 Angular 라이브러리 코드가 포함되어 있습니다. lib
폴더에는 애플리케이션 테스트용 파일이 포함되어 있습니다. 있다
Mocha를 사용하여 서버 부분을 테스트하는 파일로, 테스트에 사용되는 파일입니다.
Karma의 클라이언트 측 사용. test
JSHint가 제공되며 모든 JavaScript 코드가 제공된다는 점을 언급할 가치가 있습니다. 탈모. 또한 Grunt를 사용하면 프로젝트 수정 사항을 모니터링하고 자동으로 재구축합니다.
결론
계속 지켜봐 주시기 바랍니다 두 번째 부분!
위 내용은 MEAN 스택 살펴보기: 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!