많은 양의 데이터를 처리하다 보면 차트를 사용하여 데이터를 시각적으로 표현해야 하는 상황에 직면할 수 있습니다.
그래프는 특정 개체 쌍이 어떤 의미에서 "관련"되어 있는 개체 집합의 구조입니다. 기본적으로 객체 간의 쌍 관계를 모델링하는 데 사용되는 수학적 구조입니다. (위키피디아)
모든 것을 직접 구현한다면 데이터를 그래프로 시각적으로 표현하려면 그래프 구조를 처리하는 코드를 작성하는 데 많은 시간을 소비해야 합니다. 이 기사에서는 모든 어려운 작업을 수행해 줄 최고의 무료 JavaScript 그래프 시각화 라이브러리 목록을 만들었습니다.
사람들은 종종 "그래프"와 "차트"라는 용어를 같은 의미로 사용합니다. 그래프 시각화 라이브러리 대신 이러한 라이브러리를 찾고 있다면 최고의 무료 JavaScript 차트 라이브러리 목록도 제공됩니다.
차트나 그래프 형태의 모든 종류의 데이터 시각화와 관련된 작업을 수행할 때마다 가장 먼저 떠오르는 라이브러리는 D3.js입니다. D3은 데이터 기반 문서를 나타냅니다. HTML, SVG 및 CSS의 조합을 사용하여 데이터의 시각적 표현을 만듭니다.

이 라이브러리를 사용하면 기본적으로 임의의 데이터를 DOM에 바인딩할 수 있습니다. 이후 이 데이터를 사용하여 모든 유형의 차트와 그래프를 만들 수 있습니다. 이 라이브러리를 사용하면 요소를 선택하는 데 사용할 수 있는 다양한 방법과 기능에 액세스할 수 있습니다. 또한 주어진 데이터를 기반으로 다양한 요소의 속성 값을 동적으로 설정할 수 있습니다.
D3 갤러리를 방문하면 모든 가능성을 볼 수 있습니다. 여기에는 D3.js의 기능을 보여주는 다양한 차트와 그래프가 포함되어 있습니다.
기억해야 할 한 가지 중요한 점은 라이브러리에는 단일 메소드를 호출하여 막대 차트나 차트를 직접 생성하는 데 도움이 되는 내장 메소드가 없다는 것입니다. 이 기능은 직접 구현해야 합니다. 그러나 이 모든 작업을 상대적으로 쉽게 수행하는 데 도움이 되는 다양한 도우미 기능이 제공됩니다.
앞서 언급했듯이 D3.js는 모든 종류의 그래프와 차트를 만들기 위한 강력한 라이브러리입니다. 그러나 모든 종류의 그래픽 시각화를 생성하려면 많은 작업이 필요합니다. 이러한 제한을 극복하는 한 가지 방법은 기본적인 무거운 작업을 모두 수행하는 D3.js 기반 도우미 라이브러리를 사용하는 것입니다.

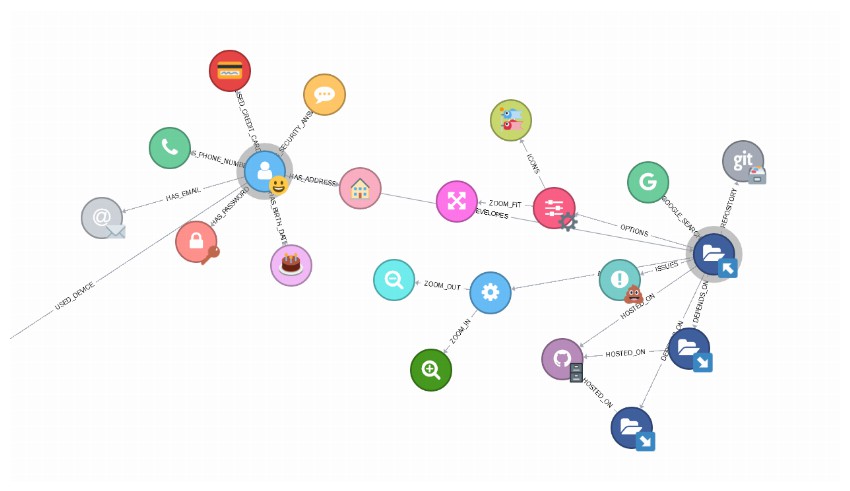
Neo4j는 그러한 라이브러리의 예입니다. 여러 데이터 형식과의 호환성, 힘 시뮬레이션, 더블 클릭 콜백, 노드 유형에 따른 사용자 정의 노드 색상과 같은 몇 가지 유용한 기능이 함께 제공됩니다. 정보 패널에 다양한 노드와 해당 관계에 대한 정보를 표시할 수도 있습니다.
차트를 확대/축소하고 이동할 수 있습니다. 라이브러리에는 자동 적응 및 관계 자동 방향 지정 기능도 있습니다. 노드를 드래그하면 고정되고, 다시 클릭하면 고정되지 않은 초기 상태로 돌아갑니다.
onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd 과 같은 옵션을 사용하여 다양한 이벤트에 대한 콜백을 제공할 수도 있습니다. 웹 사이트의 예에서는 각 노드의 원래 노드에 추가된 여러 개의 새 노드를 추가합니다. 더블클릭 이벤트.
React D3 Graph는 React를 사용하여 대화형 및 구성 가능한 그래프를 만들 수 있는 D3.js 기반의 또 다른 그래프 생성 라이브러리입니다.
라이브러리에는 기본 그래프 구성 요소가 함께 제공됩니다. 모든 관련 데이터를 여기에 전달하면 실제 그래프를 작성할 수 있습니다. 또한 선택적으로 구성 정보와 콜백 함수를 제공하여 노드 클릭 및 링크 클릭과 같은 사용자 이벤트를 처리할 수도 있습니다.
이 라이브러리는 React 및 D3.js와 함께 사전 패키지로 제공되지 않는다는 점을 명심하세요. 이러한 라이브러리는 별도로 설치해야 합니다. 이를 통해 최소 요구 사항을 초과하는 한 라이브러리의 개별 버전을 독립적으로 선택할 수 있습니다.
각 차트에 대해 방향 지정, 초점 크기 조정, 초점 중 애니메이션 지속 시간 변경, 이동 및 확대/축소 동작 사용 등 다양한 구성 옵션을 지정할 수 있습니다. 끌어서 놓기 관련 차트 작업을 비활성화하거나 차트를 완전히 정적으로 만들 수도 있습니다.
VivaGraphJS는 그래픽을 렌더링하는 데 사용할 수 있는 종속성 없는 라이브러리입니다. 라이브러리는 확장 가능하며 여러 렌더링 엔진과 레이아웃 알고리즘을 지원합니다. 차트에 필요한 기능을 추가하기 위해 설치할 수 있는 관련 모듈이 많이 있습니다. 여기에는 기본 이벤트, 강제 유도 그래프 레이아웃, JSON 형식의 그래프 데이터 저장에 대한 지원이 포함됩니다.
이 라이브러리는 다양한 사용자 정의 옵션을 제공합니다. 노드와 링크의 모양을 쉽게 변경할 수 있습니다. 마찬가지로 레이아웃 알고리즘과 그래픽을 표시하는 데 사용되는 매체를 완벽하게 제어할 수 있습니다. 예를 들어 기본 SVG 대신 WebGL을 사용하여 그래픽을 렌더링하도록 라이브러리에 지시할 수 있습니다.
웹 페이지에서 렌더링하는 그래프는 노드 수, 연결된 가장자리 수 등과 같은 요소에 따라 다른 구조를 갖습니다. springLength、springCoeff,和 gravity와 같은 여러 매개변수를 사용하여 물리학을 조정하여 렌더링된 차트를 멋지게 만들 수 있습니다.
Graphology 라이브러리는 JavaScript 및 TypeScript로 작성된 강력하고 다양한 패키지입니다. 이 라이브러리의 목적은 동일한 통합 인터페이스를 사용하여 여러 유형의 그래픽에 대한 지원을 추가하는 것입니다. 이를 통해 다양한 방향성, 방향성 또는 하이브리드 그래프를 생성할 수 있습니다. 자체 루프를 허용할지 또는 평행 모서리와 같은 기능을 지원할지 여부도 결정할 수 있습니다.
그래픽을 사용하여 생성된 그래프는 노드 추가 또는 제거, 가장자리 추가 또는 제거와 같은 다양한 작업에 대한 이벤트를 내보낼 수 있습니다. 노드 또는 에지 속성 업데이트에 의해 트리거되는 이벤트도 있습니다.
추가 기능을 위해 프로젝트에 많은 표준 도우미 라이브러리를 포함할 수도 있습니다. 여기에는 캔버스에 렌더링하기 위한 캔버스 패키지 또는 Dijkstra 알고리즘과 같은 일반적인 검색 알고리즘을 적용하기 위한 기능이 포함된 최단 경로 패키지 등이 포함됩니다.
Sigma.js는 그래프학과 잘 작동하는 독립 라이브러리입니다. WebGL 렌더러에 대한 액세스를 제공하고 대화형 그래픽을 만드는 데 도움이 됩니다.
Cytoscape.js는 그래프 이론 시각화 및 데이터 분석을 위한 또 다른 훌륭한 라이브러리입니다. 소셜 네트워크 연결이나 생체 인식 데이터 등 다양한 관계형 데이터를 시각화하는 데 사용할 수 있습니다. 라이브러리에는 대화형 차트를 표시하기 위한 그래프 이론 모델과 옵션 렌더러가 함께 제공됩니다. 모든 도면 요구 사항을 충족할 수 있는 올인원 소프트웨어 패키지입니다.
라이브러리는 고도로 최적화되어 있으며 브라우저 지원이 뛰어납니다. 브라우저 지원은 IE9에 대한 부분 지원과 함께 IE10으로 거슬러 올라갑니다. 모든 최신 브라우저는 뛰어난 지원을 누리고 있습니다. 또한 라이브러리는 필터링 및 그래프 쿼리를 위한 선택기 사용과 프레젠테이션에서 데이터를 분리하기 위한 스타일시트 사용을 지원합니다.
데스크톱과 모바일 장치 모두에서 표준 제스처 지원 기능이 내장되어 있습니다. 이는 집합 이론 연산을 지원하며 BFS 및 PageRank와 같은 그래프 이론 알고리즘을 포함합니다. 아마존, 구글 등 대기업은 물론 정부 기관에서도 사용하고 있는 라이브러리이므로 품질을 확신하실 수 있습니다.
Cytoscape.js 문서를 읽고 라이브러리 사용을 시작할 수 있습니다.
Arbor는 Web Workers와 jQuery 라이브러리를 기반으로 구축된 간단한 그래프 시각화 라이브러리입니다.
이 목록에 있는 다른 라이브러리와 달리 Arbor는 완전한 올인원 솔루션을 목표로 하지 않습니다. 이는 단순히 그래프 구성을 위한 효율적이고 강제 지향적인 레이아웃 알고리즘과 기타 추상화를 제공합니다.
화면 새로 고침 이벤트 처리에 대한 지원도 내장되어 있습니다. 이는 단순히 웹 페이지의 데이터 렌더링이 개발자에 의해 수행됨을 의미합니다. 프로젝트의 필요에 따라 캔버스, SVG 또는 HTML 요소를 사용하여 다이어그램을 자유롭게 만들 수 있습니다.
Force Graph 라이브러리를 사용하여 HTML5 캔버스에 힘 방향 그래프를 렌더링할 수 있습니다. 라이브러리는 렌더링을 위해 HTML5 캔버스를 사용하지만 D3 힘 라이브러리를 사용하여 기본 물리학을 처리합니다. 캔버스에서 확대/축소 및 패닝을 지원합니다. 노드를 드래그하거나 노드 및 해당 링크에 대한 클릭 및 호버 이벤트를 들을 수도 있습니다.
노드와 링크의 스타일을 제어하는 방법은 여러 가지가 있습니다. 다양한 방법을 사용하여 그래프의 다양한 요소가 렌더링되는 방식을 제어할 수도 있습니다.
다이어그램을 3D로 렌더링하고 싶다면 어떻게 해야 할까요? 다행히 WebGL과 Three.js를 사용하여 렌더링을 처리하는 3D 버전의 라이브러리도 있습니다. 그래프의 기본 물리학은 D3 Force 3D 라이브러리 또는 ngraph 라이브러리에 의해 처리됩니다.
복잡한 데이터를 차트 형태로 시각화하면 서로 다른 개체 간의 관계를 쉽게 이해할 수 있습니다. 차트는 텍스트 정보만으로는 쉽게 설명하기에는 너무 크고 복잡한 데이터를 전달하는 데 도움이 됩니다.
이 기사에서는 정보를 차트 형식으로 시각화하는 데 도움이 되는 가장 인기 있는 JavaScript 라이브러리에 대한 간략한 개요를 제공합니다. 이러한 라이브러리 중 하나가 프로젝트의 요구 사항을 충족할 수 있습니다. 그러나 더 많은 옵션을 보려면 GitHub에서 그래프 시각화 라이브러리를 검색할 수도 있습니다.
OpenAI DALL-E가 생성한 게시물 썸네일.
위 내용은 그래프 시각화를 위한 상위 8개 무료 JavaScript 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!