지금까지 우리는 테마 커스터마이저가 무엇인지, 어떻게 작동하는지, 그리고 고유한 구성 요소를 배웠습니다. 나중에 테마 작업 시 검색할 수 있도록 옵션을 데이터베이스에 직렬화하는 방법도 논의했습니다.
이를 위해 테마 커스터마이저를 사용하여 직접 작업을 시작해야 할 때입니다. 이 글에서는 전송, 작동 방식, 두 가지 주요 방법 간의 차이점을 살펴보겠습니다.
또한 WordPress의 기존 부분 중 하나에 자체 컨트롤을 도입하고 다양한 전송 모델에서 어떻게 작동하는지 살펴보겠습니다.
실제로 코드를 작성하기 전에 숙지해야 할 또 다른 개념은 transports의 개념입니다. 기본적으로 이는 테마 사용자 정의 프로그램이 변경 사항을 표시하기 위해 테마에 데이터를 보내는 방법입니다.
데이터 전송에는 두 가지 방법이 있습니다:
refresh - 이것이 기본 방법입니다. 이 방법을 사용하면 사용자가 테마 사용자 정의 도구에서 설정을 변경할 때 변경 사항을 표시하기 전에 테마를 표시하는 프레임이 새로 고쳐집니다. postMessage - 이 방법은 명시적으로 명시해야 하지만 보다 향상된 사용자 경험을 제공합니다. 이 방법을 사용하면 페이지를 다시 로드하지 않고도 비동기식 요청이 이루어지고 테마의 모양이 업데이트되어 사용자 설정을 반영합니다. 개념은 간단하죠?
이 글에서는 두 가지 버전의 새로운 테마 사용자 정의 설정을 구현하겠습니다. 먼저 refresh 传输的设置。之后,我们将改进设置,使其使用 postMessage 전송을 사용한 설정을 다루겠습니다. 그 후에는
기사 끝 부분에서는 이 기사를 참조하지 않고도 로컬 컴퓨터에 무언가를 다운로드하고 설치할 수 있도록 두 버전의 코드에 대한 링크를 제공합니다.
그렇다면 시작해 보겠습니다.
이 글에서는 사용자가 테마에 있는 모든 앵커의 색상을 변경할 수 있는 설정을 소개합니다. 전체 웹사이트에서 앵커 색상을 전체적으로 변경해야 하는 경우는 거의 없지만, 이 특정 설정을 구현하면 다음 내용을 배울 수 있습니다.
WP_Customize_Color_Control사용방법 refresh 传输方法以及如何使用 postMessage이체 방법
훅 추가 먼저 index.php 템플릿에 앵커를 추가하여 실제로 색칠해 보겠습니다. 이는 간단한 변화입니다.
index.php 템플릿에 다음이 포함되어 있는지 확인하세요. customize_register
으아아아
작업에 연결되는 함수를 도입해야 합니다. wp_customize
으아아아
)를 허용한다는 점입니다. 이를 통해 섹션, 설정 및 컨트롤을 테마 사용자 정의 도구에 추가할 수 있습니다. colors
설정 구현tcx_register_theme_customizer
함수 컨텍스트에서 다음 코드 블록을 추가합니다. tcx_link_color
으아아아
를 사용하여 맞춤설정 도구에 새로운 설정을 도입한다는 의미이며 기본 색상은 검은색입니다.
이는 색상 선택기를 구현할 때 적용됩니다. 이제 시작해 보겠습니다. 위의 코드 블록 뒤에 다음 블록을 함수에 추가하세요. colors 部分引入颜色选择器控件。它将添加一个国际化标签,内容为“链接颜色”,并将自身绑定到我们在上面第一段代码中定义的 tcx_link_color
으아아아
섹션에 색상 선택기 컨트롤이 소개됩니다. "Link Color" 콘텐츠가 포함된 국제화 태그를 추가하고 위 코드의 첫 번째 스니펫에서 정의한
설정에 바인딩됩니다.으아아아
데모 컨트롤
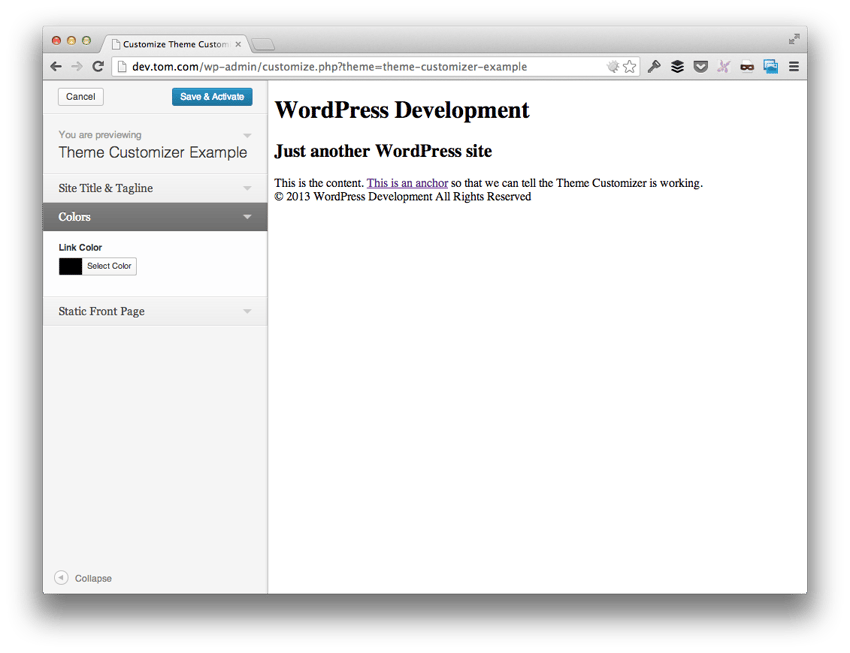
 이 시점에서 작업을 저장하고 WordPress를 실행한 후 테마 사용자 정의 도구로 이동하면 다음과 같은 내용이 표시됩니다.
이 시점에서 작업을 저장하고 WordPress를 실행한 후 테마 사용자 정의 도구로 이동하면 다음과 같은 내용이 표시됩니다.
색상 선택기를 확장하고 색상을 선택하면 일반적으로 예상대로 사용할 수 있지만 콘텐츠의 기준점은 전혀 변경되지 않습니다. 다음으로
functions.phpwp_head 操作中。它负责从选项表中读取与我们的新设置相对应的值(由 tcx_link_color 标识),然后将该值写入页面标题中的 style 파일에 다음 함수를 추가합니다.
분명히 이 함수는 wp_head 작업에 연결되어 있습니다. 옵션 테이블(
style 블록에 쓰는 일을 담당합니다. 🎜
🎜완료한 후 테마 사용자 정의 도구를 새로 고치면 색상을 선택할 때마다 변경 사항을 확인할 수 있습니다. 또한 제목, 태그라인 또는 정적 홈페이지 옵션뿐만 아니라 색상을 변경할 때마다 페이지가 깜박이는 것도 확인해야 합니다. 🎜
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
refresh 传输的版本postMessage 传输的版本但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
위 내용은 WordPress 테마 강화: 테마 사용자 정의 도구로 새로운 설정 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!