라이브 채팅: Modulus 및 Node.js를 사용하여 구현됨
이 튜토리얼에서는 Node.js, Socket.IO 및 MongoDB를 사용하여 실시간 채팅 애플리케이션을 구현하는 방법을 보여주고 해당 애플리케이션을 Modulus에 함께 배포하겠습니다.
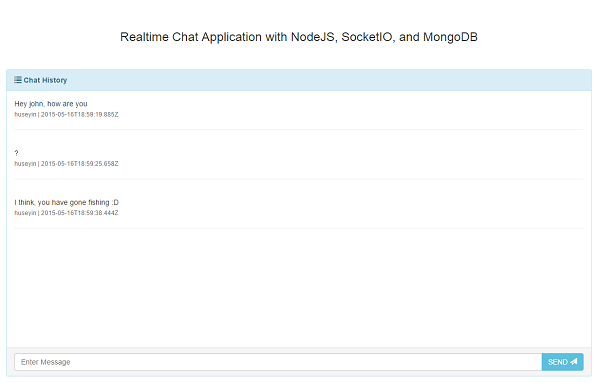
먼저 글 마지막 부분에서 보게 될 애플리케이션의 최종 모습을 보여드리겠습니다.

Node.js는 애플리케이션의 핵심, MVC로 Express, 데이터베이스로 MongoDB, 소켓이 될 것입니다. IO는 실시간 통신에 사용됩니다. 완료되면 애플리케이션을 Modulus에 배포합니다. MongoDB 부분은 실제로 Modulus 내부에 있습니다.
1.장면
- John은 우리 앱을 사용하고 싶어하며 브라우저에서 앱을 엽니다.
- 첫 페이지에서는 채팅 중 사용한 닉네임을 선택하고 채팅에 로그인합니다.
- 그는 텍스트 영역에 무언가를 쓰고 Enter 키를 누릅니다.
- 텍스트는 RESTful 서비스(Express)로 전송되고 MongoDB에 기록됩니다.
- 동일한 텍스트가 MongoDB에 작성되기 전에 현재 채팅 앱에 로그인한 사용자에게 방송됩니다.
보시다시피 이것은 매우 간단한 애플리케이션이지만 웹 애플리케이션이 제공하는 거의 모든 것을 다루고 있습니다. 애플리케이션에는 채널 시스템이 없지만 소스 코드를 포크하고 채널 모듈을 구현하여 연습할 수 있습니다.
2.처음부터 프로젝트 디자인하기
프로젝트의 작은 부분을 먼저 설명하고 마지막에 정리하도록 노력하겠습니다. 백엔드부터 시작해서 프론트엔드까지 작업하겠습니다. 이제 도메인 개체(MongoDB 모델)부터 시작해 보겠습니다.
2.1. 모델
데이터베이스 추상화를 위해 Mongoose를 사용합니다. 이 프로젝트에는 Message。 这个消息模型只包含 text, createDate, 和 作者。 作者没有像User这样的模型,因为我们不会完全实现用户注册/登录系统。将会有一个简单的昵称提供页面,并且该昵称将被保存到cookie中。这将在 Message 模型中用作 author Text in field라는 모델이 하나만 있습니다. 아래에서 샘플 JSON 모델을 볼 수 있습니다.
이러한 문서를 생성하려면 다음 Mongoose 함수를 사용하여 모델을 구현할 수 있습니다.
으아아아Mongoose 모듈을 가져오고, JSON 형식의 필드 및 필드 속성으로 모델을 정의하고, Message라는 모델을 생성하기만 하면 됩니다. 사용하려는 페이지에 모델이 포함됩니다.
이미 동일한 채널의 사용자에게 이 메시지를 방송하고 있는데 왜 메시지를 데이터베이스에 저장하고 싶은지 궁금하실 것입니다. 채팅 메시지를 저장할 필요가 없다는 것은 사실이지만 데이터베이스 통합 레이어에 대해 설명하고 싶었습니다. 어쨌든 우리는 프로젝트의 컨트롤러에서 이 모델을 사용할 것입니다. 제어 장치?
2.2. 컨트롤러
앞서 말했듯이 MVC 부분은 Express를 사용하겠습니다. 그리고 C 这里代表的是Controller. 우리 프로젝트에는 메시징 엔드포인트가 두 개뿐입니다. 그 중 하나는 최근 채팅 메시지를 로드하는 것이고, 두 번째는 데이터베이스에 저장된 후 채널로 브로드캐스트되는 전송된 채팅 메시지를 처리하는 것입니다.
첫 번째 및 두 번째 컨트롤러는 채팅 및 로그인 페이지에 정적 HTML 파일을 제공하는 데만 사용됩니다. 세 번째는 쌍을 처리하는 데 사용됩니다 /messages 端点的发布请求,以创建新消息。在该控制器中,首先将请求正文转换为 Message 模型,然后使用 Mongoose 函数 save.
Mongoose에 대해 자세히 알아보지는 않겠습니다. 자세한 내용은 설명서를 확인하세요. 문제가 있는지 확인하기 위해 save 함수에 콜백 함수를 제공할 수 있습니다. 성공하면 마지막 5개 기록을 createDate 내림차순으로 가져오고 채널의 클라이언트에게 5개 메시지를 브로드캐스트합니다.
자, MC는 끝났습니다. MC。 让我们切换到 View
보기 섹션으로 전환해 보겠습니다. 2.3. 보기
일반적으로 Express에서는 Jade, EJS, Handlebars와 같은 템플릿 엔진을 사용할 수 있습니다. 하지만 페이지가 하나뿐이고 이는 채팅 메시지이므로 정적으로 제공하겠습니다. 실제로 위에서 말했듯이 이 정적 HTML 페이지를 제공하는 컨트롤러가 두 개 더 있습니다. 정적 HTML 페이지를 제공하는 데 다음이 사용되는 것을 볼 수 있습니다.
으아아아
res.sendFile 提供 index.html 和 login.html。 index.html 和 login.html 与 server.js 位于同一文件夹中,这就是我们在 HTML 文件名之前使用 __dirname이 엔드포인트는 res.sendFile을 사용하여 index.html 및 login.html만 제공합니다.
__dirname을 사용합니다. 🎜
2.4。前端
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
3.部署
3.1。先决条件
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
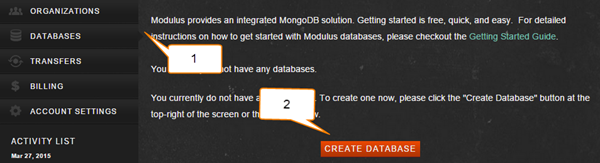
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

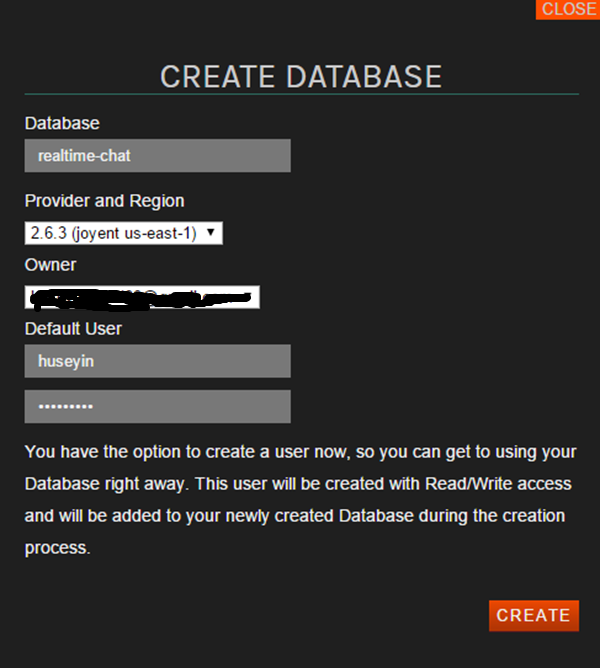
在弹出表单中填写必填字段,如下所示。

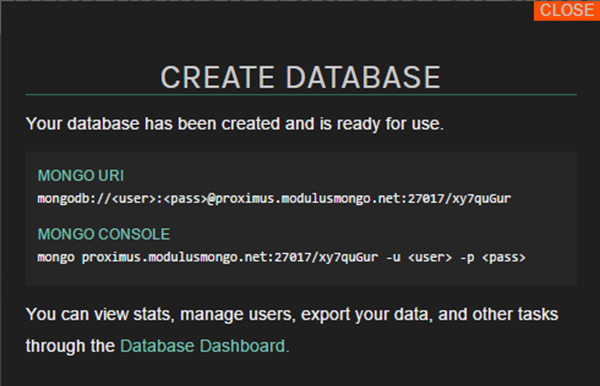
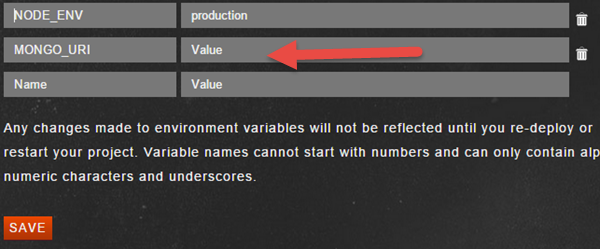
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
- 使用仪表板上传项目 ZIP 文件
- 使用 Modulus CLI 从命令行进行部署
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
转到您的项目文件夹并执行以下命令以登录 Modulus。
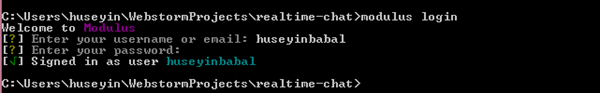
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
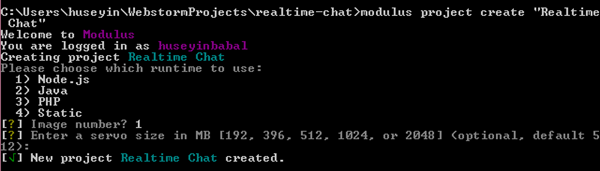
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI에는 프로젝트 배포 또는 런타임 중에 사용할 수 있는 매우 유용한 명령이 있습니다. 예를 들어 실행 중인 프로젝트의 로그를 추적하려면 modulus 项目日志 tail,创建 MongoDB 数据库使用 modulus mongo create <db-name></db-name> ,要设置环境变量,请使用 modulus env set <key> <value></value></key> 등을 사용할 수 있습니다. Modulus 도움말을 사용하여 전체 명령 목록을 볼 수 있습니다.
결론
이 튜토리얼의 주요 목적은 Node.js, Socket.IO 및 MongoDB를 사용하여 실시간 채팅 애플리케이션을 만드는 방법을 보여주는 것입니다. 프로덕션 환경에서 프로젝트를 실행하기 위해 Modulus가 PaaS 공급자로 사용됩니다. Modulus의 배포 단계는 매우 간단하며 프로젝트에 내부 데이터베이스(MongoDB)도 제공합니다. 이 외에도 Modulus 대시보드에서는 로깅, 알림, 자동 크기 조정, 데이터베이스 관리 등과 같은 매우 유용한 도구를 사용할 수도 있습니다.
Modulus에 가입하려면 여기를 클릭하고 Tuts+ 독자가 되어 추가 $10를 받으세요. 프로모션 코드 ModulusChat10를 사용하세요.
Modulus 기업 제품에 대한 자세한 내용을 보려면 여기를 클릭하세요.
위 내용은 라이브 채팅: Modulus 및 Node.js를 사용하여 구현됨의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




