WPBakery(Visual Composer)로 모바일 친화적인 랜딩 페이지 디자인
WPBakery Page Builder(이전의 Visual Composer)는 HTML이나 CSS 코드를 작성하지 않고도 WordPress 웹사이트용 사용자 정의 페이지를 만들 수 있는 WordPress 플러그인입니다. 직관적인 편집기는 디자인을 완전한 기능을 갖춘 WordPress 페이지로 빠르게 변환하려는 비코딩 디자이너에게 적합합니다. 그러나 숙련된 웹 개발자는 이를 개발 워크플로에 추가하여 많은 시간과 노력을 절약할 수도 있습니다.
이전 튜토리얼에서는 WPBakery Page Builder의 사용자 인터페이스를 소개했습니다. 오늘은 이를 사용하여 간단한 반응형 랜딩페이지를 만드는 방법을 보여 드리겠습니다.
전제조건
계속하려면 다음 사항을 확인하세요.
- 워드프레스 5.0 이상
- WPBakery 페이지 빌더의 최신 버전
플러그인 설정에 도움이 필요하면 다음 튜토리얼을 참조하세요:
1.새 페이지 만들기
랜딩 페이지는 일반적으로 마케팅 캠페인으로 생성된 트래픽을 리드 또는 판매로 전환하기 위해 구축된 페이지입니다. 그것이 효과적이려면 명확한 목표가 있어야 한다. 이 튜토리얼에서는 실용적인 예를 제공하기 위해 방문자가 eBook을 구매하도록 설득하는 랜딩 페이지를 만들겠습니다.
WordPress 인스턴스의 관리 대시보드를 열고 페이지 탭으로 이동하여 시작하세요. 그런 다음 새로 추가 버튼을 눌러 빈 페이지를 만듭니다.
요즘 사람들은 집중할 수 있는 시간이 짧기 때문에 잘 최적화된 랜딩 페이지에는 방해 요소가 거의 없고 매우 명확한 클릭 유도 문구가 있어야 합니다. 그러나 대부분의 WordPress 테마는 새로 생성된 페이지에 머리글, 사이드바, 바닥글 및 탐색 모음과 같은 요소를 자동으로 추가합니다. 이러한 요소는 방문자의 주의를 산만하게 할 수 있으므로 일반적으로 제거하는 것이 가장 좋습니다.
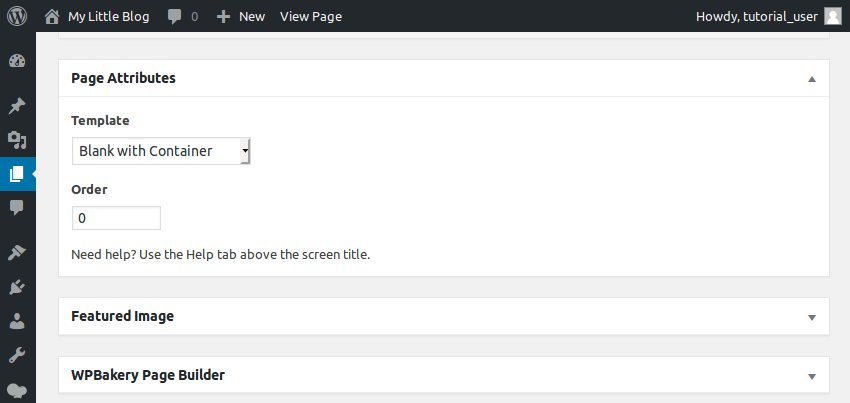
가장 쉬운 방법은 페이지 속성 섹션을 사용하여 페이지에 빈 단일 열 템플릿을 적용하는 것입니다. 그러나 템플릿의 정확한 이름은 현재 테마에 따라 달라집니다. 예를 들어 무료 오픈 소스 WP Bootstrap Starter 테마를 사용하는 경우 Blank with Container 템플릿을 선택할 수 있습니다.

이제 페이지에 콘텐츠를 추가할 준비가 되었습니다.
2.히어로 섹션 만들기
페이지에서 가장 먼저 눈에 띄는 섹션은 영웅 섹션입니다. 여기에는 전자책 제목, 표지 이미지, 책에 대한 일부 세부정보, 구매 버튼이 포함됩니다. 어떤 사진이든 표지 이미지로 자유롭게 사용해 보세요. 또는 Canva를 사용하여 빠르게 제작할 수도 있습니다.
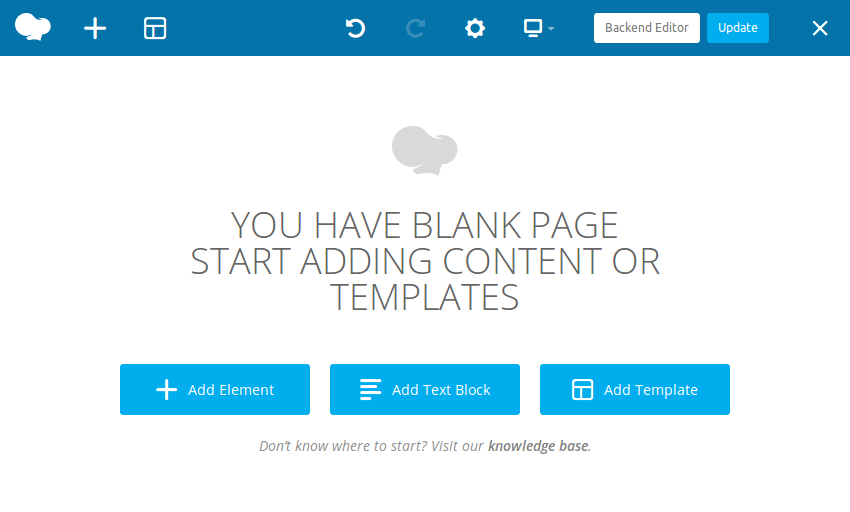
WPBakery Page Builder에서 제공하는 WYSIWYG 프런트 엔드 편집기를 사용하여 페이지를 만들겠습니다. 활성화하려면 Frontend Editor 버튼을 클릭하세요.

우리는 랜딩 페이지에서 Row 요소를 광범위하게 사용할 것입니다. 이렇게 하면 페이지가 모듈화되고 반응성이 높아집니다. 첫 번째 줄은 영웅 섹션의 컨테이너 역할을 합니다. 이제 요소 추가 > 행 으로 생성하세요.
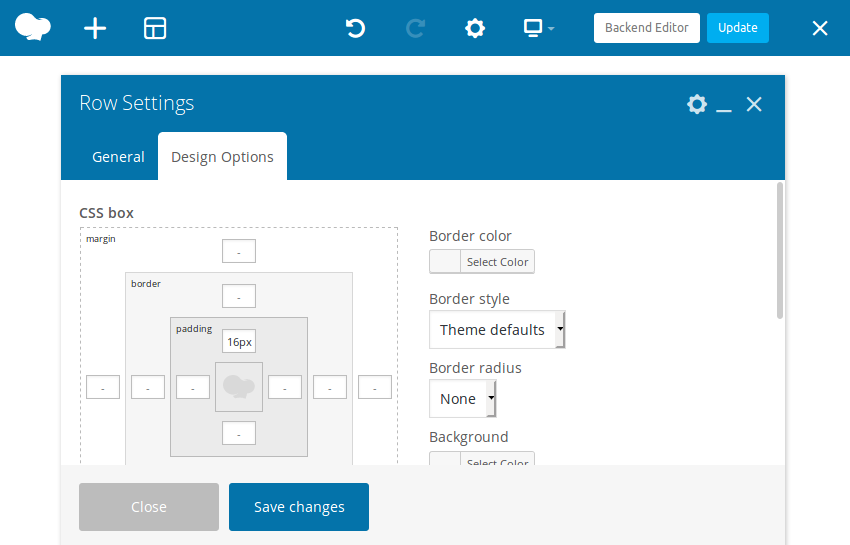
행 설정 대화 상자에서 디자인 옵션 탭으로 전환하고 행에 약 16픽셀의 상단 여백을 지정합니다.

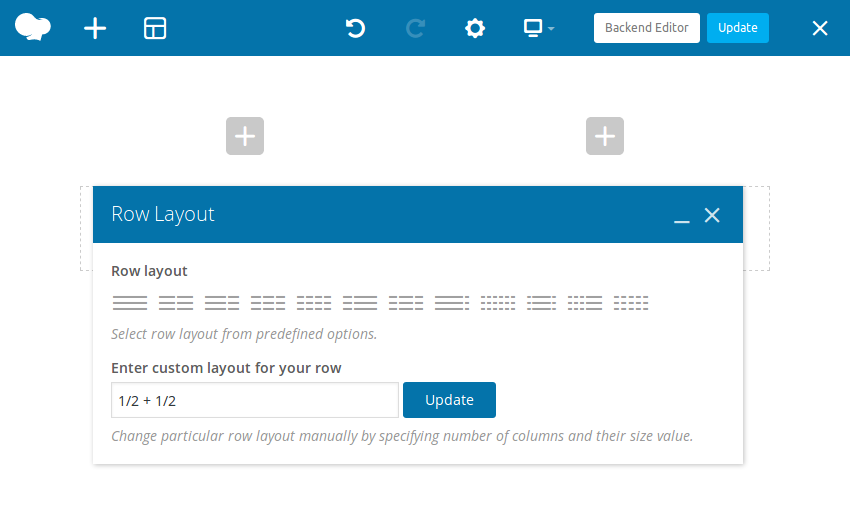
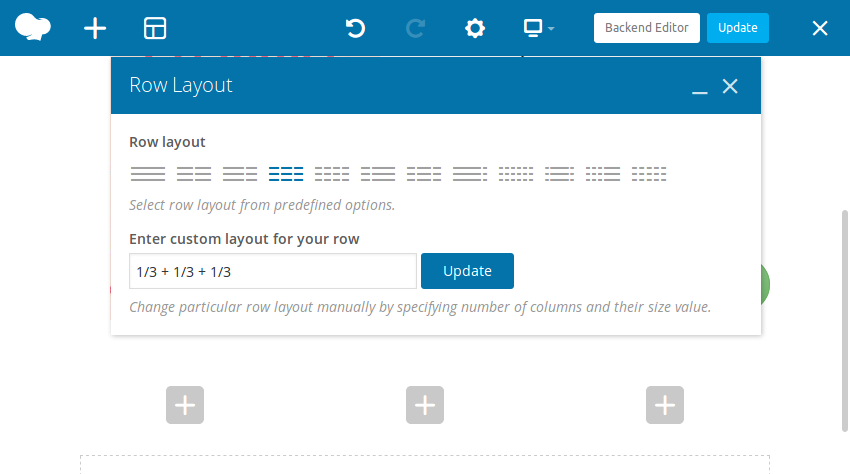
다음으로 Row Layout 대화 상자를 열고 두 번째 행을 두 개의 열로 분할 레이아웃 옵션을 선택합니다.

행의 첫 번째 열에 표지 이미지가 표시됩니다. 따라서 표시된 더하기 기호를 클릭하고 단일 이미지 옵션을 선택하세요. 팝업 대화 상자에서 표지 이미지를 업로드하고 이미지 설정 버튼을 누르세요.

이 시점에서는 단일 이미지 설정 대화 상자를 사용하여 >이미지 크기를 중간으로, 이미지 정렬을 중앙으로 설정하는 것이 좋습니다. 여전히 이미지 크기가 만족스럽지 않으면 원하는 크기(픽셀 단위)를 직접 지정하세요.
행의 두 번째 열에는 제목, 설명, 버튼이 포함됩니다. 제목에는 Custom Title 요소를 사용하겠습니다. 일반 TextBlock 요소와 달리 이 요소를 사용하면 텍스트 스타일을 지정할 때 Google 글꼴을 사용할 수 있습니다.
사용자 정의 제목 설정 대화 상자가 나타나면 텍스트 필드에 책 제목을 입력한 다음 Font Family 드롭다운 목록을 사용하여 원하는 Google 글꼴 모음을 선택하세요.

글꼴이 너무 작다고 생각되면 Font Size来更改> 필드를 사용하거나 Element Tag 필드를 사용하여 h1과 같은 더 큰 제목 스타일을 선택할 수 있습니다.
설명을 보려면 동일한 열에 텍스트 블록을 계속 추가하세요. 팝업 리치 텍스트 편집기를 사용하면 모든 텍스트를 입력할 수 있을 뿐만 아니라 간단한 스타일을 적용할 수도 있습니다.

열의 마지막 요소로 Button 요소를 추가하세요. 구성 대화 상자에서 버튼에 대한 레이블을 추가하고 열려는 페이지의 URL을 지정합니다. 현재는 모든 가상 URL을 사용할 수 있습니다.
버튼을 좀 더 세련되게 보이게 하려면 Style을 Modern로, Shape을 Circular로, Size를 Large로 설정하세요. 기본적으로 버튼의 배경은 은은한 회색입니다. 색상을 클래식 그린으로 변경하면 더욱 눈길을 끌 수 있습니다.
물론 WPBakery Page Builder가 제공하는 다른 모든 스타일과 모양을 자유롭게 시험해 볼 수 있습니다.

버튼을 열 너비만큼 넓히려면 Alignment 속성을 Centered로 설정한 다음 Set Full Width Button?을 선택해야 합니다. 옵션.
WPBakery Page Builder를 사용하면 다양한 아이콘 라이브러리의 아이콘을 버튼에 쉽게 추가할 수 있습니다. 버튼에 아이콘을 추가하려면 먼저 Add Icon 속성을 확인해야 합니다. 그런 다음 원하는 아이콘 라이브러리와 아이콘을 선택할 수 있습니다.

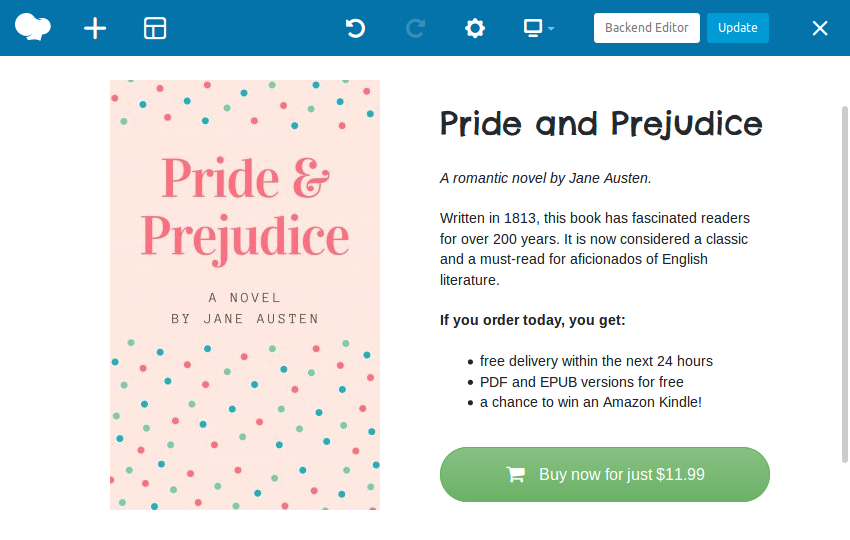
간단한 영웅 섹션이 준비되었습니다. 다음과 같아야 합니다:

3.댓글 섹션 만들기
리뷰나 회원평가는 대부분의 랜딩 페이지에서 중요한 부분입니다. 몇 개의 훌륭하고 진실된 리뷰는 일반적으로 방문자의 신뢰를 얻기에 충분합니다. 이제 페이지에 세 개의 댓글을 추가해 보겠습니다.
다른 Row 요소를 모든 댓글의 컨테이너로 사용합니다. Hero 섹션 행 바로 아래에 추가하고 Row Layout 대화 상자를 사용하여 3개의 열로 나눕니다.

댓글 섹션과 영웅 섹션을 구별하려면 디자인 옵션 탭으로 전환하고 배경색을 밝은 회색으로 변경하세요.
TextBlock 요소를 사용하여 댓글을 표시할 수 있습니다. 그러나 다른 접근 방식을 시도하기 위해 Message Box 요소를 사용할 수 있습니다. 둘 사이의 주요 차이점은 메시지 상자가 텍스트 옆에 큰 아이콘을 표시할 수 있다는 것입니다. 또한 메시지 상자에는 미리 정의된 스타일과 색상이 더 많이 포함되어 있습니다.
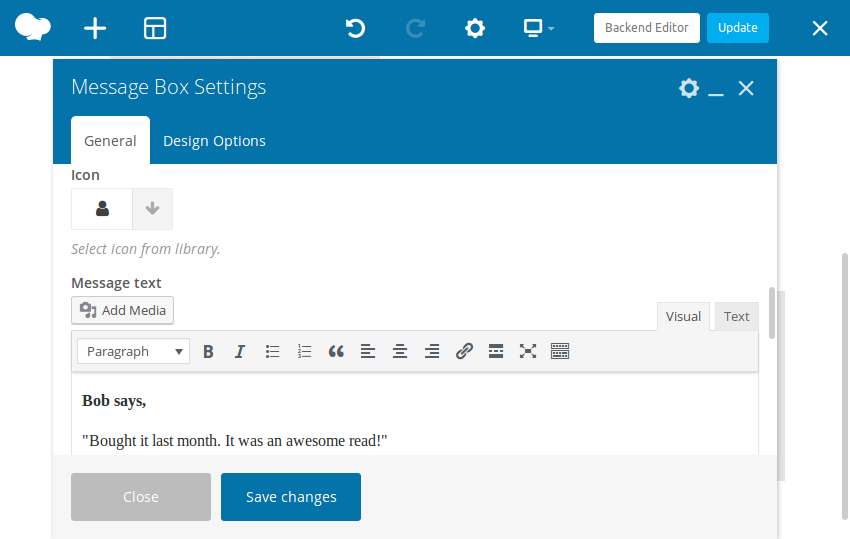
첫 번째 열 안에 첫 번째 메시지 상자를 추가하세요. 메시지 상자 설정 대화 상자에서 Style을 3D로 설정하고 표시하려는 아이콘을 선택하세요. 그런 다음 평소와 같이 텍스트 편집기를 사용하여 설명 텍스트를 입력합니다.

다른 두 댓글의 경우 메시지 상자를 처음부터 만들 필요가 없습니다. 대신 Copy 버튼을 사용하여 첫 번째 메시지 상자의 복사본 두 개를 만드세요. 텍스트 내용을 변경한 후 두 번째 및 세 번째 열에 끌어서 놓기만 하면 됩니다.
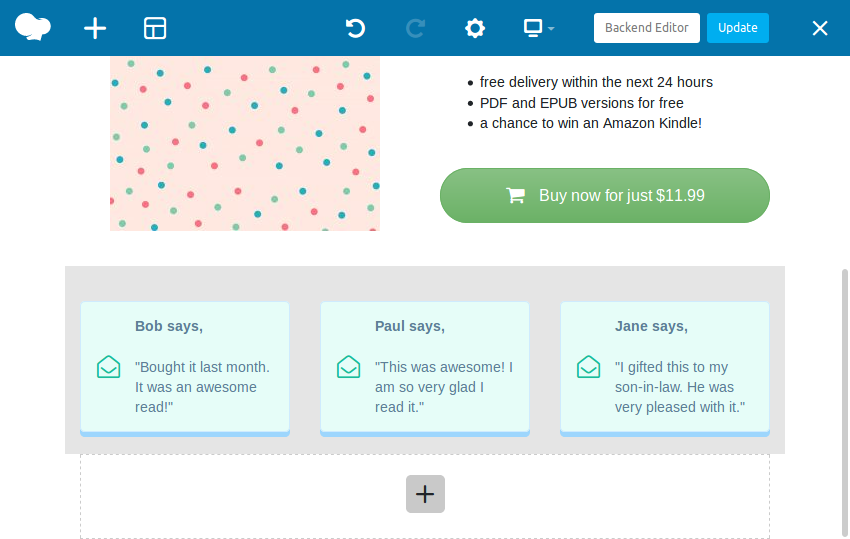
댓글 섹션은 이제 다음과 같습니다:

4.양식 만들기
일부 방문객은 아직 구매 여부를 확신할 수 없습니다. 그들을 설득하기 위해 몇 가지 다른 접근 방식을 취할 수 있습니다. 예를 들어, 책의 첫 번째 장을 무료로 이메일로 보낼 수 있습니다. 또는 뉴스레터를 구독하도록 초대하고 책을 받을 수 있는 기회를 줄 수도 있습니다. 어떤 방법을 선택하든 방문자의 연락처 정보를 수집하려면 양식이 필요합니다.
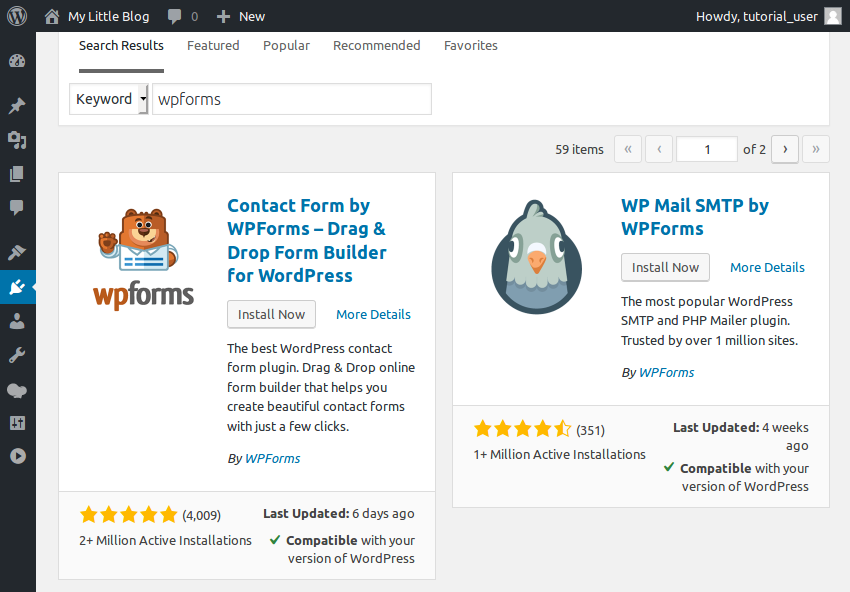
WPBakery Page Builder는 대부분의 최신 양식 작성기 플러그인과 호환됩니다. 이 튜토리얼에서는 무료 WPForms 플러그인(200만 명 이상의 활성 사용자 보유)을 사용하여 양식을 생성합니다. 설치하려면 관리자 대시보드로 이동하여 플러그인 > 새로 추가 로 이동하세요. 거기서 wpforms를 검색하고 지금 설치 버튼을 누르면 설치가 시작됩니다.

설치가 완료된 후 Activate 버튼을 눌러 플러그인 사용을 시작하세요.
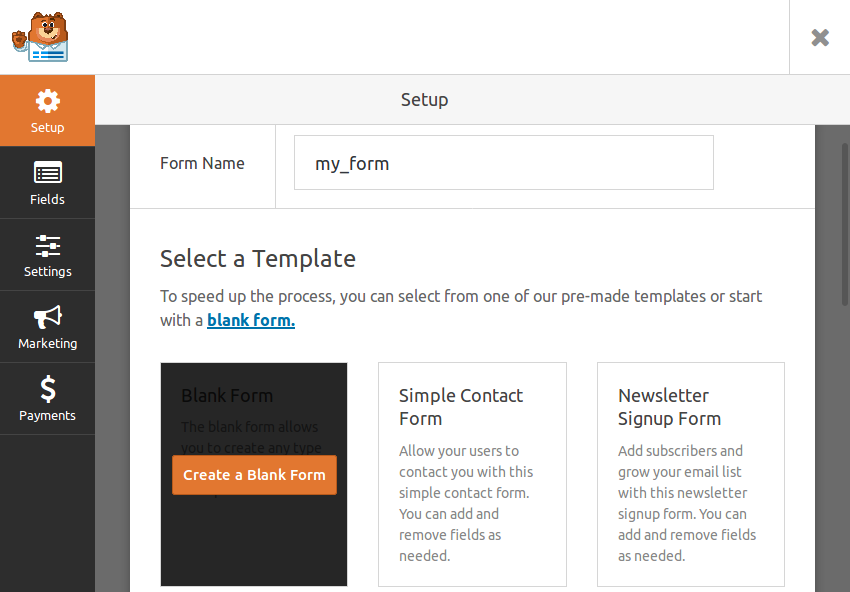
간단하게 유지하기 위해 방문자의 이름과 이메일 주소만 허용하는 양식을 만들어 보겠습니다. WPForms > 새로 추가로 이동하세요. 양식 생성 마법사에서 양식에 이름을 지정하고 빈 양식 템플릿을 선택합니다.

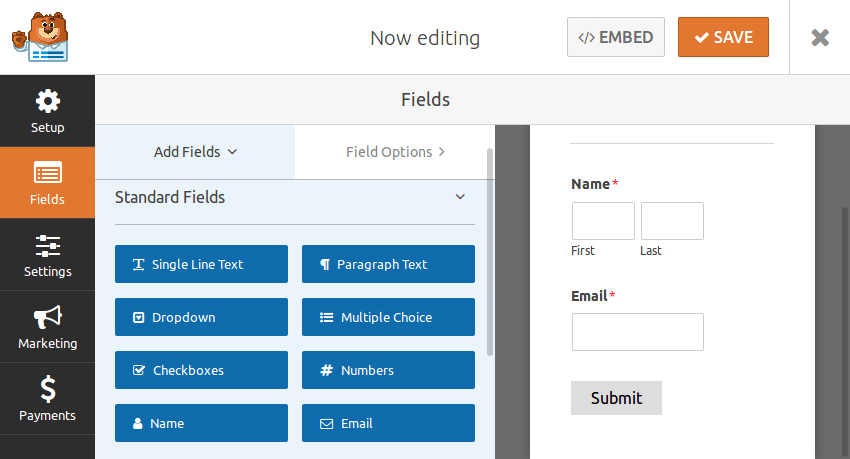
다음 화면에서 Name 필드와 Email을 끌어서 놓아 해당 필드를 양식에 추가합니다.

양식이 준비되었으므로 저장하고 양식 개요 페이지로 돌아가 고유한 단축 코드를 받으세요.
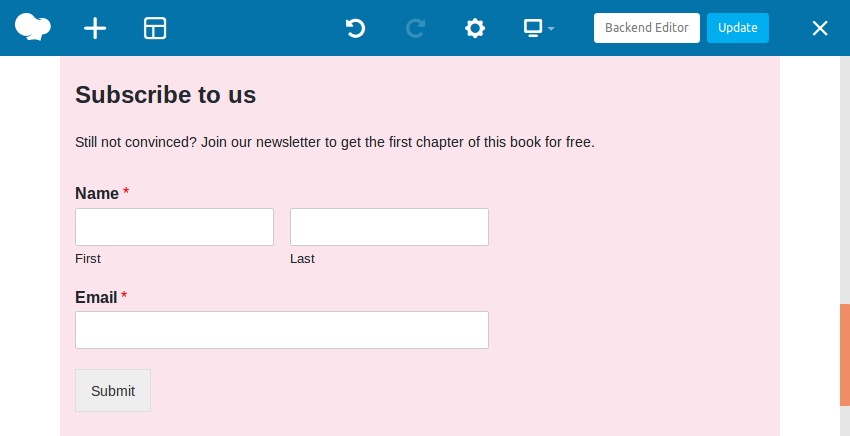
지금 해야 할 일은 로그인 페이지에 양식을 삽입하는 것뿐입니다. 이렇게 하려면 WPBakery Page Builder의 프런트 엔드 편집기로 돌아가 페이지 하단에 세 번째 Row 요소를 추가하세요. 그 안에 TextBlock 요소를 추가하세요.
텍스트 블록 설정 대화 상자에서 먼저 방문자에게 양식을 작성해야 하는 이유를 설명하는 텍스트를 추가한 다음 양식의 단축 코드를 입력하세요. 변경 사항 저장 버튼을 누르면 새로운 양식이 표시됩니다.

결론
이 튜토리얼에서는 WPBakery Page Builder에서 제공하는 다양한 요소를 사용하여 간단한 로그인 페이지를 만드는 방법을 배웠습니다. 또한 단축 코드를 사용하여 타사 플러그인과 상호 작용하는 방법도 배웠습니다.
CodeCanyon에는 WPBakery Page Builder용 프리미엄 플러그인이 포함되어 있습니다. 이를 사용하면 페이지에 복잡한 기능을 더 빠르게 추가할 수 있습니다. 다음 기사에서는 우리가 찾은 가장 흥미로운 WPBakery 플러그인을 소개합니다.
위 내용은 WPBakery(Visual Composer)로 모바일 친화적인 랜딩 페이지 디자인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신




