PhoneGap Android 앱 구축: 'Hello World' 초보자 가이드
PhoneGap은 HTML, JavaScript 및 CSS를 사용하여 크로스 플랫폼 모바일 앱을 만들 수 있는 오픈 소스 플랫폼입니다. 장치 하드웨어와 상호 작용하기 위해 PhoneGap은 온보드 카메라, GPS 및 가속도계와 같은 기능과 상호 작용할 수 있는 JavaScript API를 제공합니다.
PhoneGap은 크로스 플랫폼 앱 개발에 적합하지만 플랫폼별로 앱을 개발하는 코드는 다릅니다. 극복해야 할 가장 큰 차이점 중 하나는 필수 소프트웨어 요구 사항입니다.
이 튜토리얼에서는 Android 개발 환경 설정에 대한 심층적인 소개를 제공하고 간단한 "Hello World" 애플리케이션을 구축합니다.
PhoneGap을 더욱 발전시키고 싶다면 Envato Market에서 다양한 PhoneGap 스크립트와 앱 템플릿을 확인하세요.
Android 개발을 위한 PhoneGap 요구 사항
자바 JDK
JDK(Java Development Kit)를 설치해야 합니다. 공식 지침에 따라 설정하세요.
안드로이드 SDK
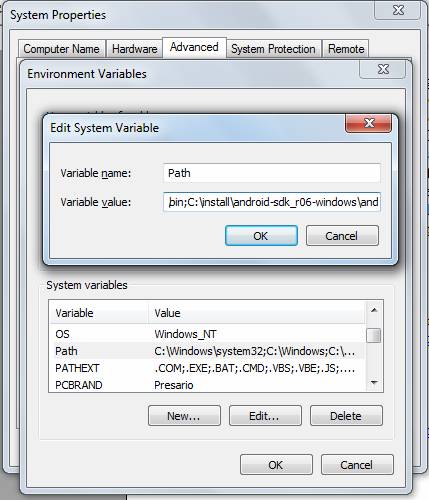
Android 소프트웨어 개발 키트도 필요합니다. SDK를 설치할 때 사용자 PATH 변수에 android-sdk-

일식
Eclipse가 아직 컴퓨터에 설치되어 있지 않은 경우 다운로드하여 설치해야 합니다.
Eclipse ADT 플러그인
Eclipse용 ADT 플러그인도 설치해야 합니다. ADT(Android Development Tools)는 Android 애플리케이션 개발을 위한 완전한 IDE를 제공하는 Eclipse용 플러그인입니다. ADT를 사용하면 새 Android 프로젝트를 생성하거나 기존 소스에서 Android 프로젝트를 생성할 수 있습니다(이것이 Eclipse에서 Android용 PhoneGap 애플리케이션을 여는 방법입니다). ADT를 사용하면 Android 애플리케이션을 디버그할 수도 있습니다. ADT는 Android SDK와 잘 통합되어 있으므로 IDE에서 애플리케이션을 실행하면 Android 에뮬레이터가 직접 실행됩니다.
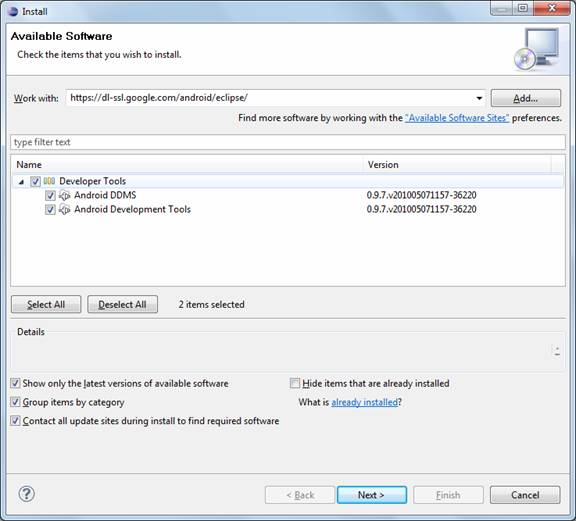
ADT를 설치하려면 Eclipse 도움말 창에서 새 소프트웨어 설치를 클릭하고 사용할 사이트(http://dl-ssl.google.com/android/eclipse/)를 입력하세요. 그런 다음 ADT를 설치하기 위해 나타나는 마법사를 따르십시오.

Android 플랫폼 및 구성 요소
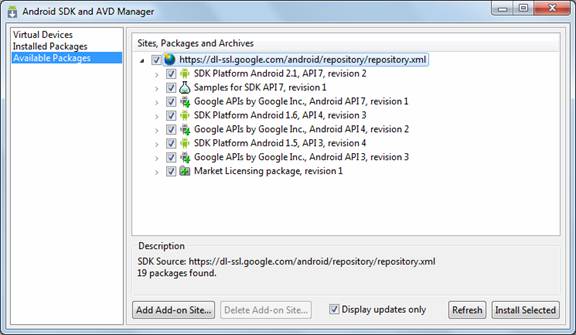
ADT를 설치한 후에는 Android 플랫폼과 기타 구성 요소를 설치해야 합니다. 이렇게 하려면 메뉴 옵션 창 -> Android DK 및 AVD 관리자로 이동하여 플랫폼 및 API 수준을 선택하세요. 이 글을 쓰는 시점에는 Android API 2.2가 최신 버전입니다.

아파치 개미
Apache Ant가 설치되어 있지 않은 경우 http://ant.apache.org/bindownload.cgi에서 다운로드할 수 있습니다. 설치하려면 다운로드한 Zip 파일의 압축을 풀고 PATH 변수의 ant 디렉터리에 bin 폴더를 설정하기만 하면 됩니다.
루비
아직 Ruby가 설치되어 있지 않다면 이 무료 설치 프로그램에서 다운로드할 수 있습니다. 설치 후 Ruby/bin 경로를 계정의 PATH 변수에 추가하세요.
PhoneGap 프레임워크
물론 PhoneGap 프레임워크 자체도 필요합니다.

개발 작업 공간 만들기
환경 변수 확인:
계정의 PATH 변수에 다음 경로가 설정되어야 합니다:
- 시스템 경로/jdk/bin
- your_system_path/android-sdk/tools
- your_system_path/ruby/bin
- your_system_path/apache-ant/bin
이 외에도 다음 변수를 설정해야 합니다:
- JAVA_HOME – JDK 디렉토리 경로
- ANT_HOME – apache-ant 디렉터리 경로
- ANDROID_HOME – Android SDK 디렉터리의 경로입니다.
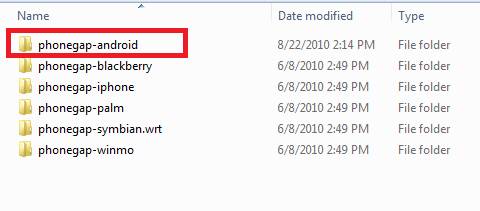
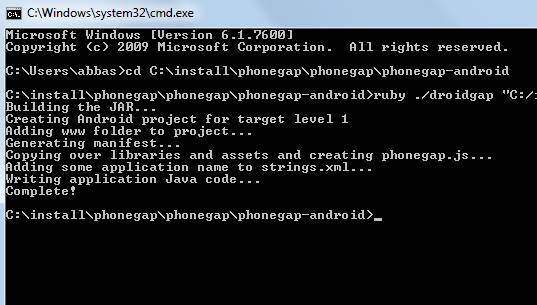
Android에서 PhoneGap 앱을 위한 작업 공간을 만들려면 명령 프롬프트나 터미널에서 "phonegap-android" 폴더로 이동하세요.
으아아아- android_sdk_path: SDK를 설치한 위치
- Name: 새 애플리케이션의 이름입니다.
- package_name: 애플리케이션에 부여할 이름입니다.
- www: PhoneGap 앱 파일을 복사하려는 폴더입니다.
- Path: 프로젝트의 애플리케이션 작업 공간입니다.
명령을 실행한 후 모든 것이 제대로 진행되면 다음과 같은 올바른 메시지가 표시됩니다.

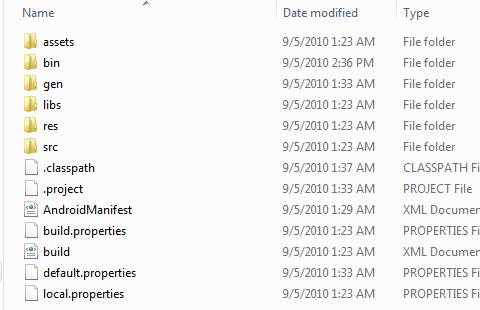
위의 내용은 PhoneGap Android 애플리케이션을 위한 완전한 작업 공간을 생성해야 합니다.

在 Eclipse 中设置您的项目
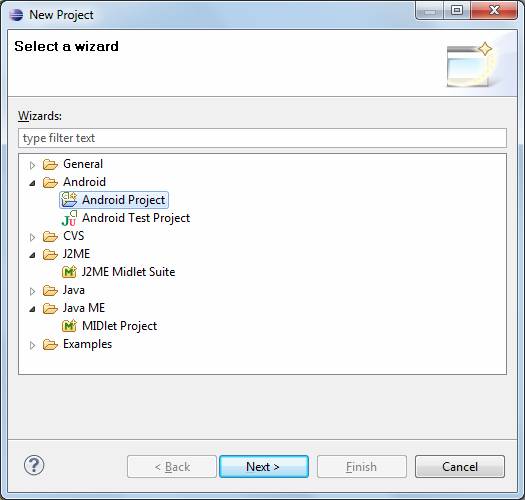
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

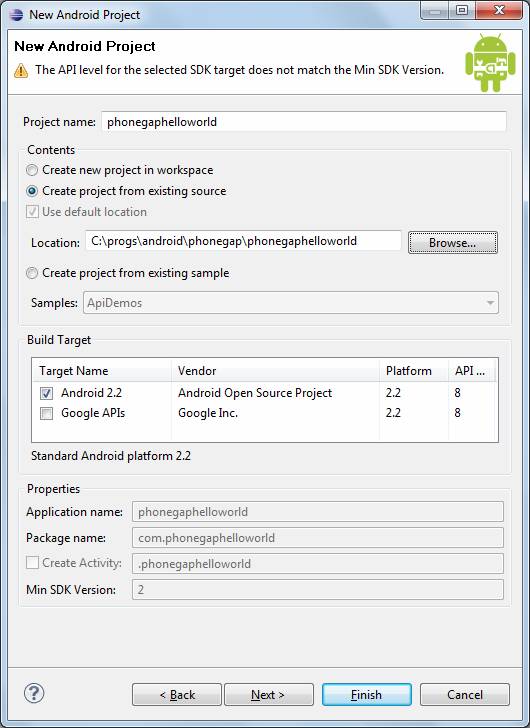
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

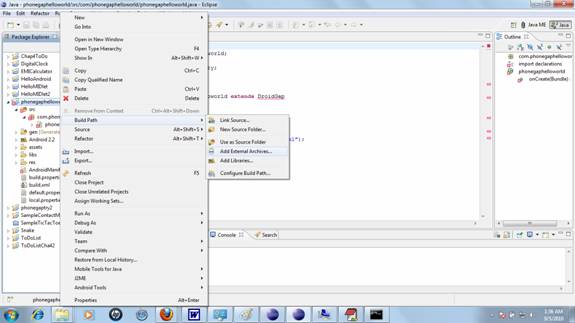
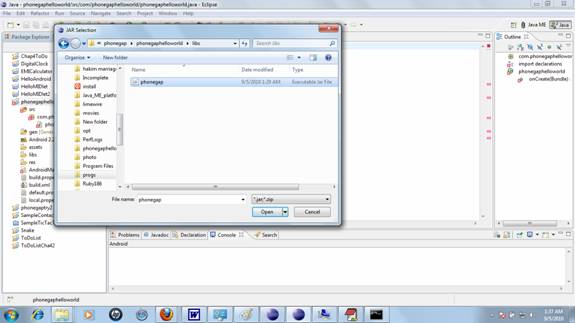
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

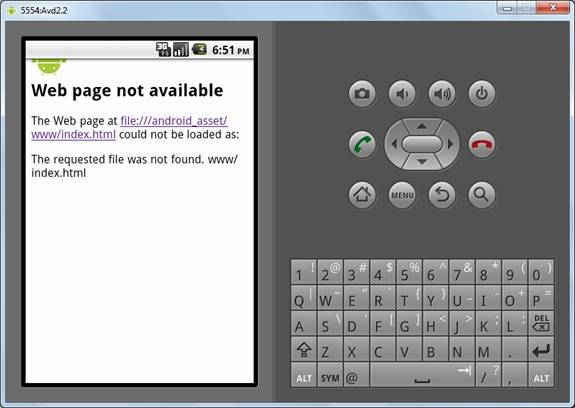
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
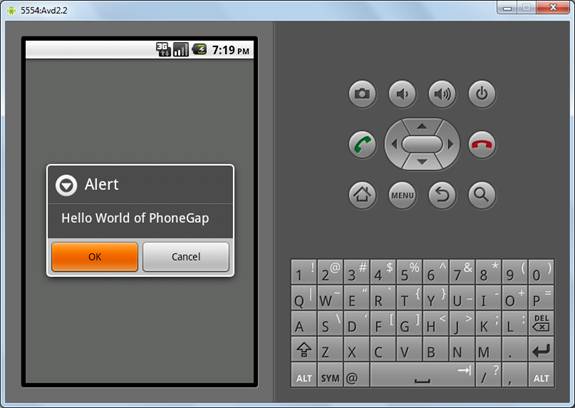
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
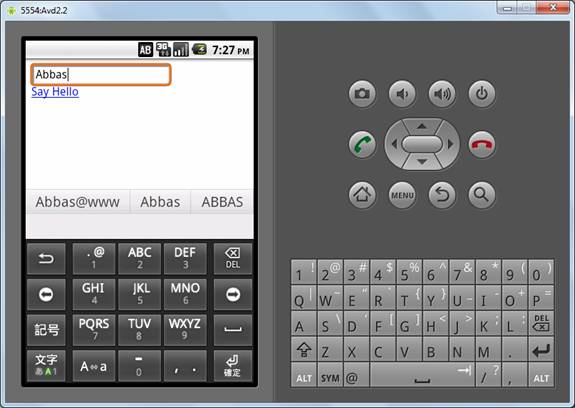
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
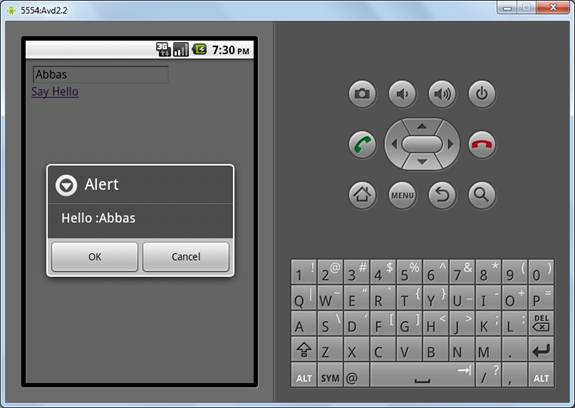
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
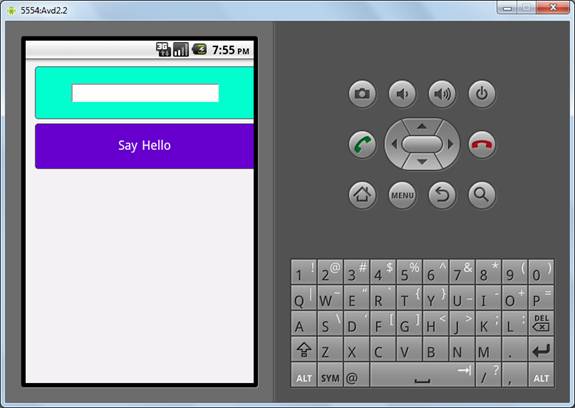
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

结论
要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
위 내용은 PhoneGap Android 앱 구축: 'Hello World' 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




