이 시리즈의 1부에서는 AngularJS 및 Firebase를 사용하여 앱 제작을 시작하는 방법을 배웠습니다. 우리는 로그인 페이지를 만들고 Firebase를 백엔드로 사용하여 로그인 기능을 구현했습니다.
이 튜토리얼에서는 이 시리즈를 다음 단계로 발전시킬 것입니다. 등록 페이지를 생성 및 설정하고 AngularJS에서 양식 유효성 검사를 수행하는 방법을 알아봅니다.
GitHub에서 이 튜토리얼의 첫 번째 부분을 복제하는 것부터 시작하겠습니다.
으아악코드를 얻은 후 프로젝트 디렉터리로 이동하여 필요한 종속성을 설치합니다.
으아악모든 종속 항목을 설치한 후 서버를 시작합니다.
으아악브라우저에서 http://localhost:8000/app/#/home을 가리키면 애플리케이션이 실행되어야 합니다.
먼저 게스트 사용자가 등록할 수 있는 페이지를 생성하겠습니다. AngularJS_Firebase_Part1/app 并创建一个名为 register 的文件夹。在 register 文件夹中,创建 register.html 和 register.js 文件。以下是 register.html외모로 이동:
위의 HTML 코드에서 볼 수 있듯이 HTML 디자인에는 Bootstrap을 사용합니다.
에 register.js 中,我们将声明应用程序访问注册视图的路由。 $routeProvider 有一个名为 when 的方法,我们将使用该方法为注册视图创建路由。定义新路由时,我们将设置一个 templateUrl ,它将在 index.html 中呈现。除此之外,我们还将为注册视图中新创建的 $scope 设置一个 控制器. 컨트롤러는 특정 뷰를 제어하는 로직입니다. 다음과 같아야 합니다:
지금 열기 app.js 并将注册模块 myApp.register 앱에 추가하세요.
등록 페이지를 표시하려면 다음 콘텐츠가 포함된 앱의 기본 HTML 템플릿 파일에 register.js。打开 index.html를 포함해야 합니다.
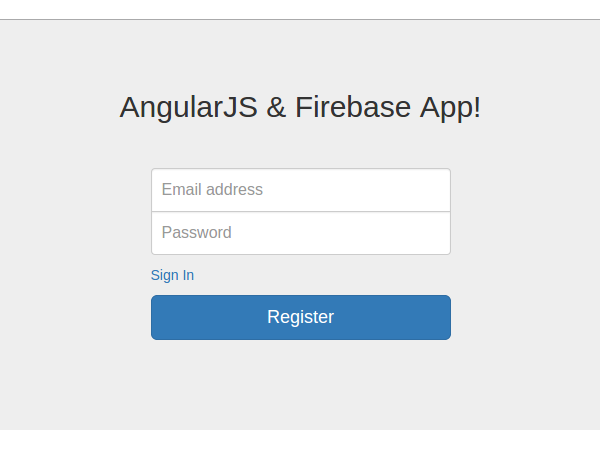
서버를 다시 시작하고 브라우저에서 http://localhost:8000/app/index.html#/register를 가리키면 등록 화면이 표시됩니다.

다음으로 등록 화면을 로그인 화면에 연결해 보겠습니다. home.html和register.html中分别有一个sign up和sign in href에서. 두 페이지에서 액세스할 수 있도록 두 개의 href 소스를 설정하겠습니다.
in home.html:
in register.html:
사용자가 등록 화면에서 이메일 주소와 비밀번호를 입력하면 확인이 필요합니다. 첫째, 입력한 이메일 ID는 유효한 이메일 ID 형식이어야 하며, 둘째, 입력한 비밀번호는 최소 길이 이상이어야 합니다.
AngularJS는 양식 내의 모든 요소를 추적할 수 있는 FormController를 제공합니다. AngularJS 문서에서:
FormController는 모든 컨트롤과 중첩된 양식 및 해당 상태(예: 유효/무효 또는 더티/원본)를 추적합니다.
FormController 有一些属性,例如 $pristine, $dirty, $invalid, $valid등등. 이러한 속성이 무엇인지 살펴보고 그 중 일부를 사용하여 등록 페이지에 대한 양식 유효성 검사를 구현하겠습니다.
먼저 검증 메시지를 추가하려면 양식 HTML을 수정해야 합니다. 표시된 대로 register.html의 HTML 양식을 수정합니다.
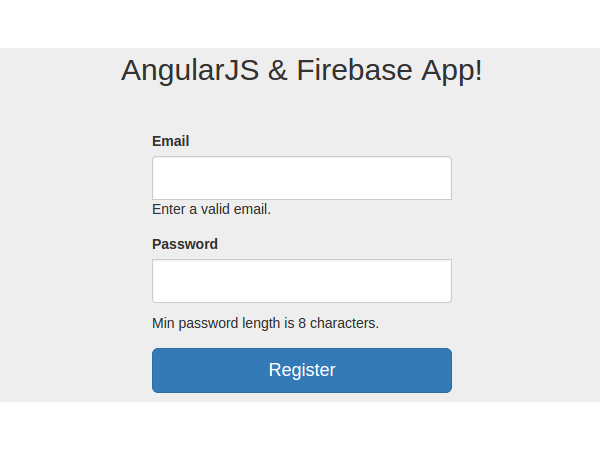
변경 사항을 저장하고 서버를 다시 시작한 다음 register 페이지를 새로 고치세요. 다음과 같은 페이지가 표시됩니다:

이제 위 화면에서 볼 수 있듯이 인증 메시지가 보입니다. 이메일과 비밀번호가 유효하지 않은 경우에만 표시하면 됩니다.
AngularJS 提供了一个名为 ngShow 的指令来根据特定的表达式显示 HTML。 (AngularJS 指令是 AngularJS 提供的扩展 HTML 属性,用于增强元素的功能。)因此,当输入电子邮件包含无效数据时,我们将使用 ngShow 显示验证消息。但我们如何知道输入的电子邮件是否无效呢?好吧,请记住我们之前讨论过的 FormController 属性。 FormController 有一个名为 $invalid 的属性,如果控件无效,则该属性为 True。如果输入的电子邮件无效,则 regForm.email.$invalid 将为 true。因此,我们将使用 $invalid 和 ngShow 来显示验证消息。修改电子邮件消息范围,如下所示:
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
保存更改,重新启动服务器,然后浏览到注册页面。您会看到电子邮件 ID 的验证消息不再显示。现在,尝试在输入电子邮件中输入一些数据,将会弹出错误消息。尝试输入有效的电子邮件地址,验证消息将会消失。但最初仍然显示密码最小长度的消息。让我们修复它。
AngularJS 提供了另一个名为 ng-minlength 的指令来设置任何输入控件的最小长度。我们将使用它来设置密码字段的最小长度,然后使用 ngShow 来显示/隐藏验证消息。修改密码字段以包含 ng-minlength 指令,如下所示:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
接下来修改密码字段的验证消息范围,如下所示:
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
因此,如果密码字段的最小长度不符合密码输入字段中设置的最小长度,则 regForm.password.$error.minlength 将设置为“true”并且将会显示验证消息。
保存所有更改,重新启动服务器,然后浏览至注册页面。尝试输入密码值,验证消息将显示,直到密码长度为 8。
现在,为了突出显示无效的输入元素,我们可以使用一些样式。使用名为 ngClass 的 AngularJS 指令,我们可以使用 $invalid 属性动态突出显示错误的输入元素。因此,将 ngClass 指令添加到电子邮件和密码元素的父 div 中。
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
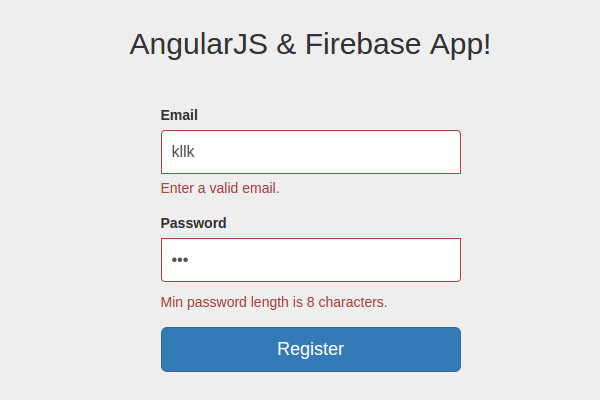
保存更改,重新启动服务器,然后尝试浏览到注册页面。现在,对于无效条目,验证消息将显示如下:

现在,正如您在上面的屏幕中看到的,在验证错误时, Register 按钮是已启用。除非输入的电子邮件和密码有效,否则我们将其禁用。 AngularJS 提供了一个名为 ngDisabled 的指令,它有助于根据表达式禁用元素。如果 email 和 password 已验证,则将设置 user.email 和 user.password 模型。因此,我们将使用这两个对象通过 ngDisabled 来启用/禁用注册按钮。修改注册按钮HTML,如图:
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
如您所见,如果 user.email 或 user.password 不为 false,则 ng-disabled 将为 true,这将是仅当数据无效时才出现这种情况。
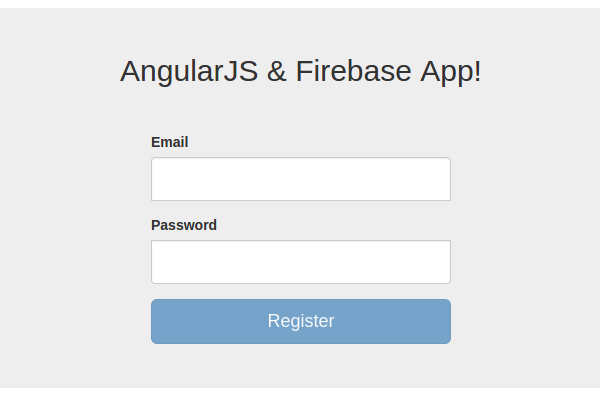
保存所有更改,重新启动服务器,并刷新注册页面。您会注意到,“注册”按钮已被禁用,并且在输入有效的电子邮件地址和密码之前将一直保持禁用状态。

在登录屏幕上实施验证的方式与我们在注册屏幕上实施的方式非常相似。我建议您自己对登录屏幕实施验证作为练习。如果您遇到困难,请查看 登录 表单的修改后的 HTML 代码(位于 home.html 中,如下所示:
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
在本教程的这一部分中,我们创建了注册页面并为其设置了路由。我们还了解了如何使用 AngularJS 为注册页面实现验证。
在下一部分中,我们将重点关注实现注册功能和一些其他功能。上述教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法!
위 내용은 여정 계속하기: AngularJS 및 Firebase를 사용하여 처음부터 웹 앱 구축: 2부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!