WordPress 웹사이트 최적화: 최고의 10가지 팁
요즘에는 거의 모든 비즈니스에 온라인 존재를 표시하는 자체 웹사이트가 있습니다. 다양한 기업이 매출 증대를 위해 다양한 유형의 웹사이트와 전략을 사용하지만, 모두 더 빠르게 로드되는 웹사이트를 원합니다.
최적화된 웹사이트에는 많은 이점이 있습니다. 웹사이트 소유자는 호스팅 비용을 절약하고 방문자는 귀중한 시간을 절약할 수 있습니다. 만족한 고객은 매출을 늘릴 가능성이 더 높습니다.
이 튜토리얼에서는 WordPress 웹사이트를 최적화하기 위한 따라하기 쉬운 10가지 팁을 제공합니다.
5가지 최고의 WordPress 최적화 플러그인에 대한 튜토리얼도 확인하실 수 있습니다.
1.좋은 호스팅 제공업체를 선택하세요
좋은 호스팅 제공업체가 없다면 이 글에 있는 다른 팁도 큰 도움이 되지 않을 것입니다. 서버 성능이 부족하면 다른 모든 노력이 쓸모없게 됩니다.
방금 시작하는 경우 웹사이트에 수백 달러를 지출할 필요가 없습니다. 그러나 호스팅 제공업체에 문의하여 서버에 사용되는 프로세서, 호스팅 계획에 제공되는 RAM, 사용되는 스토리지 유형 등의 세부 정보를 문의해야 합니다.
이제 시작하고 예산이 부족하다면 전용 호스팅을 선택할 필요가 없습니다. 공유 호스팅 계획은 호스팅 제공업체가 동일한 서버에 너무 많은 웹사이트를 집어넣지 않는 한 작동할 수도 있습니다. 또 다른 문제는 서버의 다른 웹사이트가 공유 리소스를 놓고 경쟁한다는 것입니다.
예산이 있고 관련 없는 웹사이트가 성능에 영향을 미치지 않도록 하고 싶다면 전용 호스팅을 고려할 수 있습니다.
WordPress 호스트를 찾을 때 저는 보통 호스팅 제공업체에 LiteSpeed 캐싱도 지원하는지 물어봅니다.
2. 좋은 캐싱 플러그인을 사용하세요
WordPress가 요청된 URL을 기반으로 방문자를 위한 페이지를 동적으로 생성한다는 것을 이미 알고 계실 것입니다. 그러나 이러한 페이지 중 일부의 내용은 변경되지 않은 채로 유지될 가능성이 높습니다. 이러한 페이지를 캐싱하면 성능이 크게 향상될 수 있습니다.

시중에는 좋은 캐싱 플러그인이 많이 있지만 제가 가장 좋아하는 것은 LiteSpeed Cache입니다. 이 플러그인은 다른 플러그인이 할 수 없는 많은 일을 할 수 있습니다. LiteSpeed 캐싱을 지원하는 웹 호스트를 사용하는 경우 특히 그렇습니다.
서버측 LiteSpeed 소프트웨어와 WordPress LiteSpeed 캐싱 플러그인의 긴밀한 통합으로 모든 성능을 최대한 활용할 수 있습니다. 공개 페이지의 일반 캐싱 외에도 플러그인은 로그인한 사용자에 대한 비공개 캐싱도 지원합니다. 첫 번째 사용자가 페이지를 클릭하기 전에 크롤러를 사용하여 페이지를 캐시할 수도 있습니다.
일련의 규칙을 사용하면 모든 페이지의 캐시를 지울 수 있습니다. 캐싱 메커니즘에서 특정 페이지를 제외할 수도 있습니다.
3. 플러그인, 테마 및 WordPress 코어를 업데이트하세요
WordPress를 사용하는 모든 사람은 웹사이트에 테마를 설치하여 특정 모양을 부여하고 플러그인을 설치하여 추가 기능을 제공합니다.
이러한 테마 및 플러그인 개발자는 새로운 기능 통합, 버그 수정, 성능 개선 등 다양한 이유로 정기적으로 업데이트를 출시합니다. 변경 로그를 정기적으로 확인하여 마지막 버전이 출시된 이후 변경된 사항을 확인할 수 있습니다. 이러한 변경 사항에서는 성능 개선이 언급되기도 하며 특정 작업을 완료하는 데 시간이 덜 걸립니다.
모든 테마 및 플러그인 개발자가 성능을 우선시하는 것은 아닙니다. 따라서 웹사이트에 테마나 플러그인을 사용하기로 결정하기 전에 고객 리뷰를 읽는 것도 중요합니다.
마찬가지로 WordPress 코어에 대한 새로운 업데이트는 개발자가 웹 페이지를 생성하기 위해 백그라운드에서 실행되는 코드를 업데이트하므로 웹 사이트의 성능을 크게 향상시킬 수 있습니다. 따라서 성능 개선을 활용하려면 모든 내용을 최신 상태로 유지하시기 바랍니다.
4.플러그인 수 줄이기
WordPress 웹사이트에 다수의 플러그인과 테마를 설치하면 성능이 저하될 수 있습니다. 사이트에서 비활성 테마를 제거하는 것을 고려하고 설치한 플러그인이 실제로 필요한지 확인해야 합니다.
확인하고 싶은 특정 기능을 얻기 위해 플러그인을 설치했지만 나중에 사용을 중단하는 경우가 많습니다. 이러한 경우 설치된 모든 플러그인을 정기적으로 확인하고 웹사이트에서 해당 플러그인을 여전히 활발하게 사용하고 있는지 확인하는 것이 중요합니다.
WordPress 디렉토리를 확인하여 현재 사용 중인 플러그인보다 더 나은 설치 플러그인이 있는지 확인하는 것도 중요합니다. 새로운 플러그인은 항상 카탈로그에 추가되며 정기적인 점검을 통해 항상 최고의 플러그인을 사용하고 있는지 확인합니다.
5.WordPress 데이터베이스 최적화
아시다시피 WordPress는 웹사이트와 관련된 모든 데이터를 데이터베이스에 저장합니다. 잠시 후 이 데이터베이스의 테이블은 쓸모 없는 데이터로 가득 차게 될 수 있습니다. 이 데이터 중 일부는 웹사이트를 실행하는 데 필요하지 않으므로 웹사이트에 영향을 주지 않고 삭제할 수 있습니다.
데이터베이스에서 삭제하는 데이터에 주의해야 합니다. 즉, 데이터베이스를 직접 정리하기 전에 웹 사이트를 백업하는 것이 좋습니다. 더 안전한 옵션은 플러그인을 사용하는 것입니다. 대부분의 플러그인은 스팸이나 스팸 댓글, 스팸 게시물, 게시물 수정 사항 등을 제거합니다.

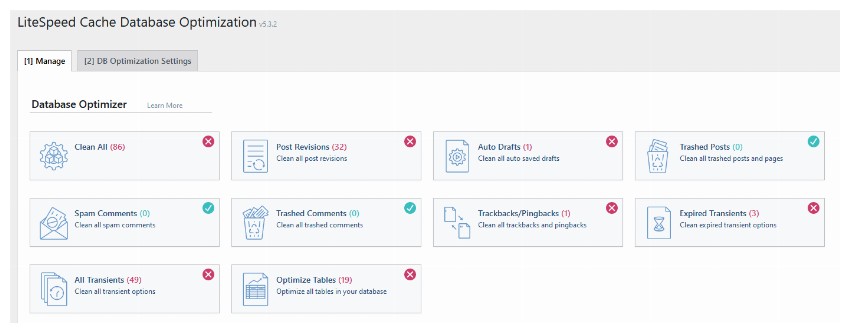
LiteSpeed Cache와 같은 일부 플러그인은 데이터베이스의 테이블을 최적화하는 옵션도 제공합니다.
6.PHP 버전 업데이트
WordPress가 웹페이지를 동적으로 생성하기 위해 내부적으로 PHP와 MySQL을 사용한다는 사실을 알고 계셨나요?
PHP 업데이트는 플러그인 업데이트, 버그 패치 및 성능 향상과 같습니다. 기본적으로 각각의 새로운 PHP 버전은 언어에 새로운 기능을 추가하고 기존 코드 기반을 개선하여 모든 것이 더 빠르게 실행되도록 합니다.
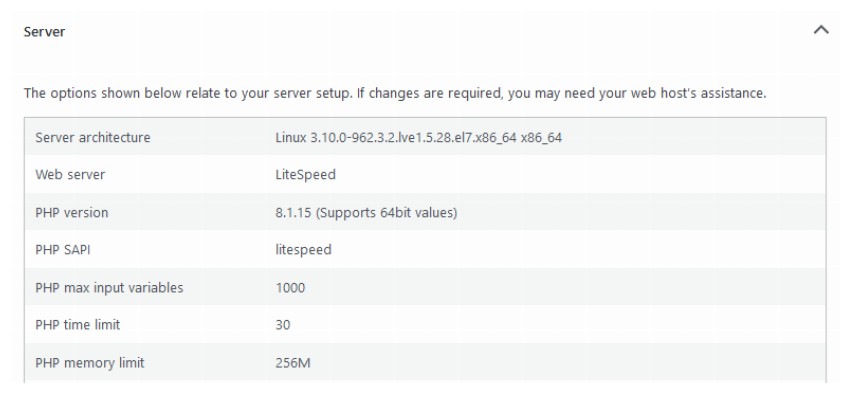
더 빠른 PHP 버전은 더 빠른 WordPress 코어와 더 빠른 플러그인을 의미합니다. WordPress 웹사이트의 관리 영역에서 직접 웹 호스트에 설치된 PHP 버전을 확인할 수 있습니다. 먼저 WordPress 웹사이트의 관리 대시보드에 로그인하세요. 도구 > 사이트 상태 로 이동하여 정보 탭으로 전환하세요. 조금 아래로 스크롤하면 서버 설정과 관련된 정보를 제공하는 섹션이 표시됩니다. 내 웹사이트 정보의 스크린샷은 다음과 같습니다.

사용 중인 PHP 버전이 설치된 모든 플러그인 및 테마와 호환되는지 확인하는 것도 중요합니다. 그렇지 않으면 웹사이트 작동이 중단됩니다.
7.사용자에게 최적화된 이미지 제공
대부분의 웹사이트에서는 이미지가 페이지 무게의 대부분을 차지합니다. 사용자에게 최적화된 이미지를 제공하면 사용자가 웹페이지를 방문할 때 다운로드해야 하는 데이터의 양을 크게 줄일 수 있습니다. 사용자에게 최적화된 이미지를 제공할 수 있는 두 가지 주요 방법이 있습니다.
먼저 이미지를 좀 더 적당한 크기로 조정하세요. 모바일 장치에 1920 x 1080 픽셀 크기의 이미지를 제공하면 어느 누구도 이점을 얻을 수 없습니다. 모든 이미지는 이미지를 보는 장치에 맞게 크기가 조정되어야 합니다.
두 번째로, 이미지를 압축하여 품질을 크게 저하시키지 않고 크기를 줄이세요. 여기서는 올바른 이미지 형식을 사용하는 것이 중요합니다. 경우에 따라 PNG 파일의 이미지 크기가 더 작아지고, 다른 경우에는 JPEG 파일의 이미지 크기가 더 작아집니다. 일반적으로 가장 작은 이미지인 WEBP 이미지를 사용할 수도 있습니다.

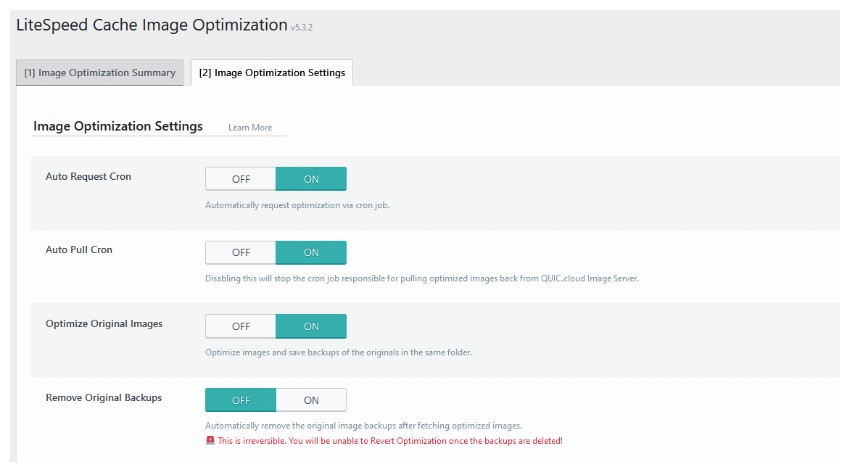
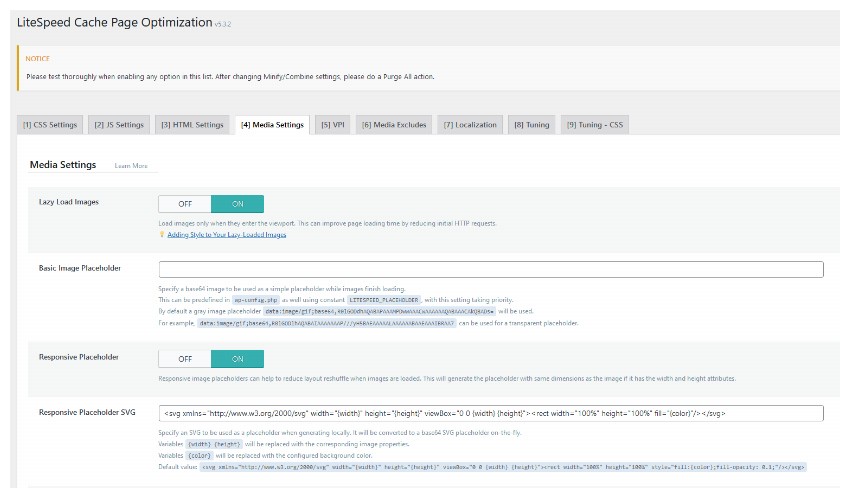
앞서 언급한 LiteSpeed 캐싱 플러그인에는 이미지 최적화 설정도 함께 제공됩니다. LiteSpeed 캐시 > 이미지 최적화 > 이미지 최적화 설정 으로 이동하여 이러한 옵션을 모두 찾을 수 있습니다. 플러그인은 이미지 압축 및 적절한 경우 WEBP 이미지 전달과 같은 많은 작업을 처리합니다.
8. JavaScript 및 CSS를 최소화하세요
전체 페이지 무게를 줄이고 페이지 로드 시간을 개선하는 또 다른 방법은 사용자에게 제공되는 JavaScript 및 CSS를 압축하는 것입니다.
HTML 압축기와 같이 CSS 및 JavaScript 파일을 압축하는 다양한 도구를 온라인에서 찾을 수 있습니다. 여기서 기억해야 할 중요한 점은 개발 파일을 압축하지 않는다는 것입니다. 사용자에게 제공될 프로덕션 파일만 압축하면 됩니다.
JavaScript 및 CSS를 압축하면 이미지를 압축하는 것만큼 파일 크기가 절약되지 않습니다. 그러나 여전히 몇 밀리초를 절약할 수 있으므로 궁극적으로 성능이 크게 향상됩니다.
9. 이미지의 지연 로딩
이미지를 압축하고 크기를 조정하더라도 지연 로딩을 통해 이미지 전송을 최적화할 수 있습니다. 귀하의 웹사이트를 방문한 누군가가 페이지 상단으로 스크롤하지 않는다고 가정해 보겠습니다. 브라우저는 뷰포트 외부의 모든 이미지를 계속 다운로드합니다. 이로 인해 귀하와 방문자는 대역폭을 낭비하게 됩니다.

코드를 작성하지 않고도 이미지를 지연 로드할 수 있는 옵션을 제공하는 플러그인이 많이 있습니다. iframe과 같은 다른 리소스 로드를 지연하여 사이트 성능을 더욱 향상시킬 수도 있습니다.
10.CDN을 사용하여 리소스 전달
CDN을 사용하여 웹사이트 리소스를 제공하면 웹사이트 로딩 시간을 크게 단축할 수 있습니다. 웹 페이지가 로드되는 데 걸리는 시간은 웹 사이트 서버와 사용자 사이의 거리에 따라 달라지기 때문입니다.
콘텐츠 전송 네트워크(CDN)는 전 세계에 분산된 웹 서버를 보유하여 모든 웹사이트 방문자에게 이미지, CSS, JavaScript 등의 정적 파일을 제공합니다. 예를 들어 인도 방문자는 가장 가까운 서버에서 이러한 정적 파일을 받는 반면, 유럽 방문자는 가장 가까운 서버에서 이러한 파일을 받습니다.
Cloudflare와 같은 일부 CDN 제공업체는 기본 CDN 기능을 무료로 제공하기도 합니다. 앞서 언급한 LiteSpeed 플러그인에는 리소스를 제공하고 웹 사이트를 더 빠르게 만드는 자체 QUIC.cloud CDN도 있습니다.
최종 생각
이 튜토리얼에서는 WordPress 웹사이트를 최적화하고 성능을 향상시키기 위해 따를 수 있는 10가지 팁을 살펴보았습니다. 결국 좋은 호스팅 제공업체를 사용하고 플러그인, 테마, WordPress 코어 등을 업데이트하는 것이 중요합니다. 또한 좋은 캐싱 플러그인과 CDN을 사용하여 이미지 및 기타 리소스의 전달을 최적화할 수도 있습니다.
위 내용은 WordPress 웹사이트 최적화: 최고의 10가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신




