React의 고급 구성요소에 대한 친근한 소개
고차 컴포넌트(HOC)는 거의 동일한 로직을 공유하는 유사한 컴포넌트를 리팩토링하기 위한 React의 흥미로운 기술입니다. 나는 이것이 추상적이고 진보적인 것처럼 들린다는 것을 알고 있습니다. 하지만 이는 React에만 국한되지 않는 아키텍처 패턴이므로 이 접근 방식으로 많은 일을 할 수 있습니다.
예를 들어 이를 사용하여 원래 구성 요소를 조정하지 않고 구성 요소에 로딩 표시기를 추가하거나 구성 요소의 속성을 숨겨서 덜 장황하게 만들 수 있습니다. 많은 애플리케이션이 있으며 이 튜토리얼에서는 그 대부분을 다루려고 노력했습니다.
HOC에 대해 가르쳐줄 수 있는 다른 튜토리얼이 여러 개 있지만 대부분은 고급 React 개발자를 대상으로 합니다. React를 배우기 시작했을 때, 저는 고차 컴포넌트의 개념과 더 나은 코드를 작성하기 위해 HOC를 프로젝트에 통합하는 방법을 이해하는 데 어려움을 겪었습니다. 이 기사에서는 HOC의 시작부터 배양까지 알아야 할 모든 것을 설명합니다.
개요
이 튜토리얼은 세 부분으로 나누어져 있습니다. 첫 번째 부분에서는 고차 구성 요소의 개념을 소개합니다. 여기서는 고차 함수와 HOC를 살펴보기 전에 알아야 할 구문에 대해 논의하겠습니다. 2부는 시리즈 중 가장 흥미로운 부분으로, HOC의 실제 사례를 볼 수 있습니다. 우리는 HOC를 사용하여 양식, 승인 및 기타 여러 가지를 만들 것입니다.
이 튜토리얼의 세 번째 부분에서는 모범 사례와 고차 구성 요소를 구현할 때 고려해야 할 사항에 대해 더 중점을 둘 것입니다. 또한 Render props와 같은 React의 코드 공유를 위한 대체 패턴에 대해서도 간략하게 다룰 것입니다.
시작하기 전에 상태 저장 구성 요소와 상태 비저장 구성 요소에 대한 튜토리얼을 살펴보고 React의 구성 요소 아키텍처를 더 잘 이해하는 것이 가장 좋습니다.
ES6 구문 치트 시트
곧 시작하겠습니다. 하지만 그 전에, 여러분이 알아야 할 몇 가지 사항이 있습니다. 나는 가능할 때마다 ES6 구문을 사용하는 것을 선호하며 HOC와 잘 작동합니다. 초보자에게 HOC는 의미가 있지만 ES6 구문 중 일부는 그렇지 않습니다. 따라서 나중에 다시 볼 수 있도록 이 섹션을 먼저 훑어보는 것이 좋습니다.
화살표 기능
화살표 함수는 정규 함수 표현식이지만 구문이 더 짧습니다. 이는 우리가 특히 관심을 갖고 있는 비메서드 기능에 가장 적합합니다. 시작하는 데 도움이 되는 몇 가지 예는 다음과 같습니다.
매개변수가 없는 함수
으아악단일 매개변수를 사용하는 함수
으아악여러 매개변수를 사용하는 함수
으아악함수형 프로그래밍 커링
인도 요리 중 이국적인 요리와 관련이 있다는 이름이 있지만, 그렇지 않습니다. Currying은 여러 인수를 허용하는 함수를 한 번에 하나의 인수를 허용하는 일련의 함수로 분해하는 데 도움이 됩니다. 예는 다음과 같습니다.
으아악함수는 하나의 매개변수만 취하고 다른 매개변수를 취하는 함수를 반환하며, 이는 모든 매개변수가 충족될 때까지 계속됩니다.
으아악밀접하게 관련된 용어를 "부분 적용"이라고 합니다. 일부 애플리케이션은 기존 함수의 일부 매개변수를 미리 채워 새 함수를 생성합니다. 새로 생성된 함수의 개수(즉, 매개변수 수)는 원래 함수의 개수보다 작습니다.
전파 문법
확산 연산자는 배열, 문자열 또는 객체 표현식의 내용을 확장합니다. 다음은 스프레드 연산자를 사용하여 수행할 수 있는 작업 목록입니다
함수 호출의 확장된 구문
으아악배열 리터럴의 확장 구문
으아악객체 리터럴의 확장 구문
으아악저는 개인적으로 점 3개로 인해 기존 소품을 하위 구성 요소에 전달하거나 새 소품을 만드는 것이 더 쉬워지는 방식을 좋아합니다.
React의 확산 연산자
으아악이제 HOC 구축을 위한 기본 ES6 구문을 이해했으므로 HOC가 무엇인지 살펴보겠습니다.
고차 함수
고차 함수란 무엇인가요? Wikipedia에는 다음과 같은 간단한 정의가 있습니다.
수학과 컴퓨터 과학에서 고차 함수(함수형, 함수형 또는 펑터라고도 함)는 하나 이상의 함수를 인수로 받아들이거나 함수를 결과로 반환하거나 두 함수를 모두 반환하는 함수입니다.
당신은 아마도 이전에 어떤 형태로든 JavaScript의 고차 함수를 사용해 본 적이 있을 것입니다. 이것이 JavaScript가 작동하는 방식이기 때문입니다. 익명 함수나 콜백을 매개변수로 전달하거나 다른 함수를 반환하는 함수 - 모두 고차 함수입니다. 아래 코드는 본질적으로 고차 계산기 기능을 생성합니다.
으아악이에 대해 좀 더 자세히 살펴보겠습니다. calculator() 함수를 입력으로 사용하고 다른 함수를 반환합니다. 이는 고차 함수에 대한 정의와 완벽하게 들어맞습니다. 나머지 매개변수 구문을 사용했기 때문에 반환된 함수는 모든 매개변수를 배열로 수집합니다.
그런 다음 모든 인수가 전달된 상태로 입력 함수가 호출되고 출력이 콘솔에 기록됩니다. 따라서 계산기는 커리된 고차 함수이므로 다음과 같이 계산기를 사용할 수 있습니다.
calculator(multiply)(2,4); // returns 8 calculator(add)(3,6,9,12,15,18); // returns 63
插入一个函数,例如 add() 或 multiply() 和任意数量的参数,以及 calculator()将从那里拿走它。所以计算器是一个扩展了 add() 和 multiply() 功能的容器。它使我们能够在更高或更抽象的层面上处理问题。乍一看,这种方法的好处包括:
- 代码可以在多个函数中重复使用。
- 您可以在容器级别添加所有算术运算通用的额外功能。
- 更具可读性,并且能更好地表达程序员的意图。
现在我们对高阶函数有了一个很好的了解,让我们看看高阶组件的能力。
高阶组件
高阶组件是一个接受组件作为参数并返回该组件的扩展版本的函数。
(InputComponent) => {
return ExtendedComponent
}
// or alternatively
InputComponent => ExtendedComponent
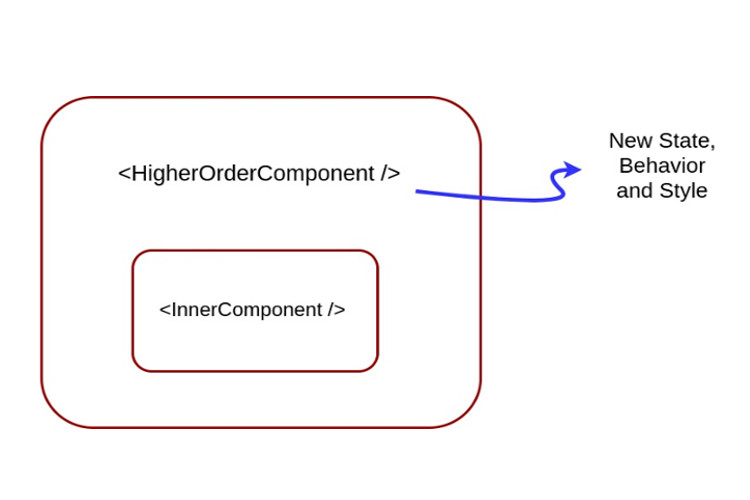
扩展组件 组成 InputComponent。 ExtendedComponent 就像一个容器。它呈现 InputComponent,但因为我们返回一个新组件,所以它添加了一个额外的抽象层。您可以使用此层添加状态、行为甚至样式。如果您愿意,您甚至可以决定根本不渲染 InputComponent — HOC 能够做到这一点以及更多。
下面的图片应该可以消除混乱(如果有的话)。

理论已经讲完了,让我们开始看代码。下面是一个非常简单的 HOC 示例,它将输入组件包装在 <div> 标记周围。从这里开始,我将把 InputComponent 称为 WrappedComponent,因为这是惯例。不过,您可以随意命名它。
/* The `with` prefix for the function name is a naming convention.
You can name your function anything you want as long as it's meaningful
*/
const withGreyBg = WrappedComponent => class NewComponent extends Component {
const bgStyle = {
backgroundColor: 'grey',
};
render() {
return (
<div className="wrapper" style={bgStyle}>
<WrappedComponent {...this.props} />
</div>
);
}
};
const SmallCardWithGreyBg = withGreyBg(SmallCard);
const BigCardWithGreyBg = withGreyBg(BigCard);
const HugeCardWithGreyBg = withGreyBg(HugeCard);
class CardsDemo extends Component {
render() {
<SmallCardWithGreyBg {...this.props} />
<BigCardWithGreyBg {...this.props} />
<HugeCardWithGreyBg {...this.props />
}
}
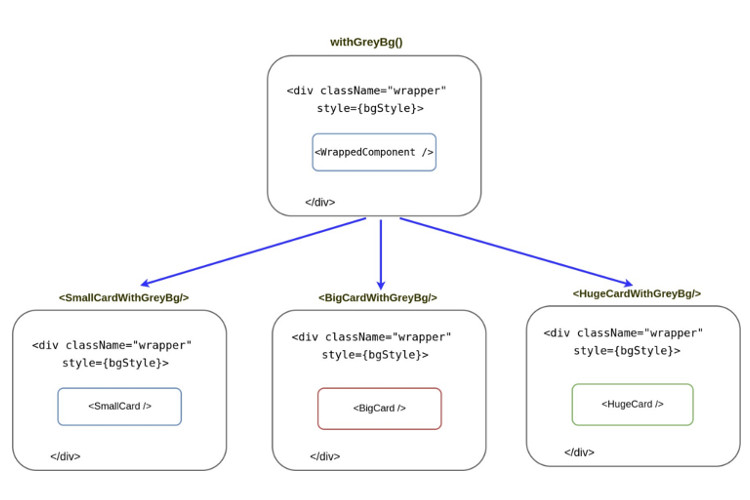
withGreyBg 函数将一个组件作为输入并返回一个新组件。我们不是直接组合 Card 组件并将样式标签附加到每个单独的组件,而是创建一个 HOC 来实现此目的。高阶组件包装原始组件并在其周围添加 <div> 标签。需要注意的是,这里你必须手动将 props 分两层传递下去。我们没有做任何花哨的事情,但这就是正常的 HOC 的样子。下图更详细地演示了 withGreyBg() 示例。

虽然这目前看起来不是特别有用,但好处并不小。考虑这种情况。您正在使用 React 路由器,并且需要保护某些路由 - 如果用户未经过身份验证,则对这些路由的所有请求都应重定向到 /login。我们可以使用 HOC 来有效管理受保护的路由,而不是重复身份验证代码。好奇想知道怎么做吗?我们将在下一个教程中介绍这一点以及更多内容。
注意:ECMAScript 中提出了一个称为装饰器的功能,可以轻松使用 HOC。但是,它仍然是一个实验性功能,因此我决定不在本教程中使用它。如果您使用的是 create-react-app,则需要先弹出才能使用装饰器。如果您运行的是最新版本的 Babel (Babel 7),您所需要做的就是安装 <em>babel-preset-stage-0</em> 然后将其添加到 webpack.config.dev.js 的插件列表中,如下所示。
// Process JS with Babel.
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
// This is a feature of `babel-loader` for webpack (not Babel itself).
// It enables caching results in ./node_modules/.cache/babel-loader/
// directory for faster rebuilds.
cacheDirectory: true,
presets: ['stage-0']
},
摘要
在本教程中,我们学习了 HOC 的基本概念。 HOC 是构建可重用组件的流行技术。我们首先讨论基本的 ES6 语法,以便您更容易习惯箭头函数并编写现代 JavaScript 代码。
然后我们了解了高阶函数及其工作原理。最后,我们接触了高阶组件并从头开始创建了 HOC。
接下来,我们将通过实际示例介绍不同的 HOC 技术。在那之前请继续关注。在评论部分分享你的想法。
위 내용은 React의 고급 구성요소에 대한 친근한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.




