기본 WordPress RSS 피드 확장
때로는 웹사이트 외부에 콘텐츠를 제출하여 온라인 존재감을 강화하고 더 많은 청중에게 다가가야 할 수도 있습니다. 예를 들어, 가장 인기 있는 소셜 네트워크 수집기에서 게시물을 사용할 수 있도록 하거나, 모바일 장치에서 사용할 수 있도록 하거나, 디지털 상점에 오디오/비디오 팟캐스트를 게시할 수 있습니다.
대부분의 경우 사용자 정의 메타데이터를 추가하여 게시에 적합하도록 RSS 피드를 사용자 정의해야 합니다.
이 튜토리얼에서는 Flipboard와 iTunes Store라는 두 가지 주요 플랫폼에서 이를 달성하는 방법을 살펴보겠습니다. 하지만 코드는 다른 플랫폼과 웹 서비스에 맞게 쉽게 사용자 정의할 수 있습니다.
소개
Flipboard는 모바일 사용자가 스마트폰이나 태블릿에 설치된 앱을 통해 뉴스를 읽을 수 있도록 웹사이트에서 정기적으로 콘텐츠를 가져와 잡지 형식으로 표시하는 Android 및 iOS 기기용 소셜 네트워크 집계 앱입니다. iTunes Store는 오디오 또는 비디오 Podcast를 발행할 수 있는 온라인 디지털 미디어 스토어입니다.
두 서비스 모두 무료로 구독할 수 있지만 승인이 필요합니다. 특히 Flipboard는 독자층이 많은 사이트만 허용하는 것 같기 때문입니다.
둘 모두 블로그 RSS 피드를 통해 콘텐츠를 게시할 수 있지만 이는 해당 사양을 준수해야 합니다. 다행히 WordPress에서는 개발자가 기본 RSS 피드 구조를 수정할 수 있습니다.
1단계기본 WordPress RSS 피드 구조
기본적으로 WordPress에는 다양한 피드가 제공됩니다. 이 튜토리얼에서는 다음 조건이 충족되고 영구 링크 . 이 피드는 다음과 같은 구조를 가진 간단한 XML 문서입니다: 으아아아 보시다시피 각 요소는 게시물을 나타내며 여러 하위 요소를 포함하며, 각 하위 요소는 해당 게시물 "구성 요소"와 관련됩니다. 주로 다음을 포함합니다:
<item></item>는 게시물 제목입니다
- 게시물 고정링크입니다
<title></title> - 는 RFC822 형식의 출시일입니다.
<link> - 는 게시물 작성자의 이름입니다
<pubdate></pubdate> - 는 게시물 카테고리당 하나씩 요소의 하위 집합입니다.
<creator></creator> - HTML 태그가 없는 게시물의 발췌입니다
<category></category> - HTML 태그가 포함된 전체 게시물 내용입니다
<description></description> -
<encoded></encoded>2단계
Flipboard 기술 요구 사항에 따라 콘텐츠가 향상될 수 있습니다.
기사 마크업에 추가 의미를 제공하여 인용, 슬라이드쇼 및 기타 디자인 요소를 지정하는 기능을 추가하세요
추가 의미는 다음과 같습니다.제목 및 부제
인용
- 이미지, 비디오 및 오디오 리소스
- 슬라이드쇼
- 지리정보
- 플러그인을 통해 RSS 피드에서 이러한 의미를 구현할 수 있습니다. 앞서 언급했듯이 WordPress는 기본 RSS 피드 구조를 수정할 수 있는 특정 후크를 제공합니다.
- 루트 XML 요소 내에 새 네임스페이스를 추가할 수 있습니다.
- - 피드 헤더에 태그 추가를 허용합니다.
-
rss2_ns- 피드에 표시된 각 게시물의 콘텐츠를 수정할 수 있습니다. - (게시물)
rss2_head요소에 새 하위 요소를 추가할 수 있습니다. -
the_content_feedflipboard-feed.php 라는 새 파일을 만들고, 즐겨 사용하는 텍스트 편집기를 열고 다음 플러그인 헤더를 붙여넣으세요. -
으아아아
rss2_item- 允许向每个<item></item>/wp-content/plugins/
rss2_item - 각 Plugins 관리 페이지에서 활성화하세요.
제목 및 부제
게시물 내용 앞에 제목과 부제를 추가하려면 다음과 같이 추가해야 합니다.
으아아아
텍스트 편집기에서 수동으로 게시물 콘텐츠에 추가할 수도 있지만, CSS 스타일을 통해 요소를 숨기지 않는 한 이러한 태그가 웹사이트에도 표시되기 때문에 이는 최선의 솔루션이 아닙니다. 따라서 RSS 피드에서만 이를 자동으로 수행하려면 게시물 제목에 <h1></h1> 요소를 사용하고 게시물 제목에
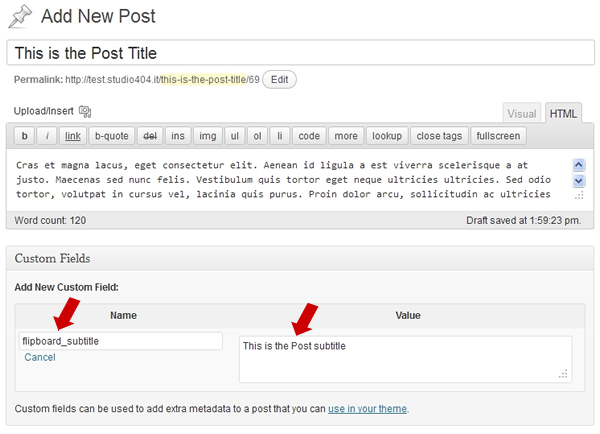
게시물 편집 페이지에서
사용자 정의 필드를 추가하세요.
hgroup 元素通过 CSS 样式)。因此,要自动实现此目的并且仅在 RSS 源中,最好使用 <h1></h1> 元素的帖子标题和 <h2></h2>
다음 줄을 flipboard_subtitleFlipboard RSS Feed
으아아아
 이제 게시물을 게시하고 RSS 피드 페이지 피드를 새로 고치면 게시물 내용 앞에
이제 게시물을 게시하고 RSS 피드 페이지 피드를 새로 고치면 게시물 내용 앞에
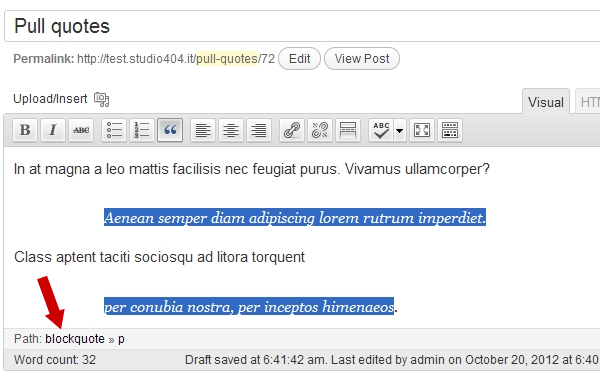
引用
对于拉引号,您可以在帖子内容中使用 <blockquote></blockquote> 标记来指出文本的某些部分。我们可以利用该插件将 <blockquote></blockquote> 替换为 <aside></aside> 标签。

将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'the_content_feed', 'flipboard_pull_quotes' );
function flipboard_pull_quotes( $content ) {
// replace blockquote tag with aside
return str_replace( 'blockquote>', 'aside>', $content );
}
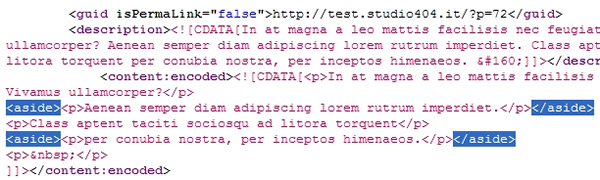
重新加载您的 RSS Feed 页面源代码,您将看到新的 <aside> 标记。

图片
对于所有这些元素,我们将遵循 Flipboard 建议的另一种方法:我们将向 <item> 元素添加新的媒体 RSS 元素子集,而不是将语义直接放入帖子内容中。< /p>
Media RSS 是一种 RSS 扩展,可增强 RSS 源中多媒体文件的发布。由于其特殊元素,图像、视频和音频文件及其元数据可以包含到 RSS 源中。
在我们的例子中,我们将使用其中主要的一个:<media:content>。
此外,我们还需要GeoRSS扩展来支持地理信息,因此我们必须向RSS Feed添加正确的命名空间才能使其有效。
将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_ns', 'flipboard_namespace' );
function flipboard_namespace() {
echo 'xmlns:media="http://search.yahoo.com/mrss/"
xmlns:georss="http://www.georss.org/georss"';
}
结果将是:

现在我们想要将帖子中附加的所有图像添加到 RSS 提要中。我们必须做这样的事情:
<item> <!-- Full item markup omitted for brevity --> <media:content type="image/jpeg" media="image" width="900" height="600" url="http://media.example.com/kitten-landscape.jpg"> <media:description type="plain">An adorable kitten</media:description> <media:copyright>Carl Carlson</media:copyright> </media:content> </item>
<media:content> 元素支持两个子元素: <media:description> 是用于图像的标题,在 WordPress 中是图像的标题,而 <media: copyright> 包含图像作者的版权信息或来源。
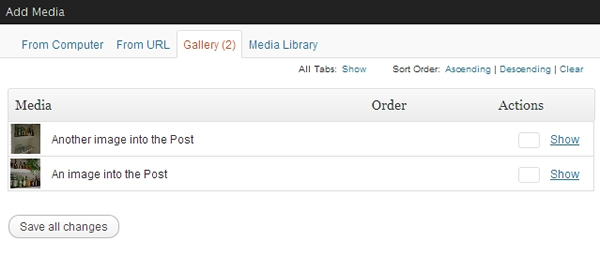
现在,我们将在 WordPress Feed 中实现这一点。撰写帖子并附加一些图像(请注意,图像的最小尺寸必须至少为 400 像素):

发布帖子,然后将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_item', 'flipboard_attached_images' );
function flipboard_attached_images() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, 'full' );
?>
<media:content url="<?php echo $img_attr[0]; ?>" type="<?php echo $att->post_mime_type; ?>" medium="image" width="<?php echo $img_attr[1]; ?>" height="<?php echo $img_attr[2]; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
</media:content>
<?php
}
}
}
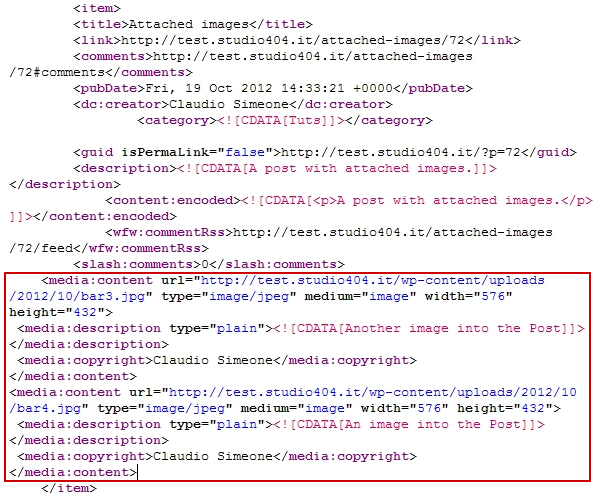
重新加载您的 RSS Feed 页面源代码,您将看到每个附加图像的 <media:content> 元素。

关于 <media:group> 元素的简要说明:它可用于提供同一图像的替代裁剪和尺寸,例如纵向/横向版本。
视频
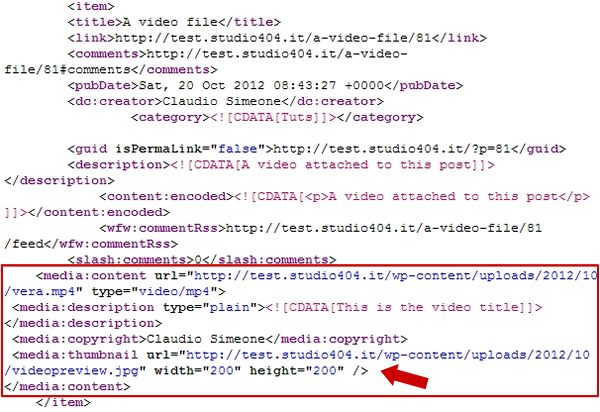
对于视频文件 Flipboard 建议使用以下代码:
<media:content url="http://www.example.com/lisa-saxophone.mp4" type="video/mp4"> <media:description type="plain">Lisa plays the saxophone</media:description> <media:thumbnail url="http://www.example.com/lisa-saxophone.jpg" width="200" height="200" /> <media:copyright>Carl Carlson</media:copyright> </media:content>
这里我们有一个新的子元素:<media:thumbnail>:它只是指定视频的预览图像。这可能有点棘手,因为我们需要一种方法来在附加视频与其预览图像之间创建直接连接,并告诉 WordPress 这两个文件已连接。我们可以这样进行:
- 添加新帖子并附加一个或多个视频/音频

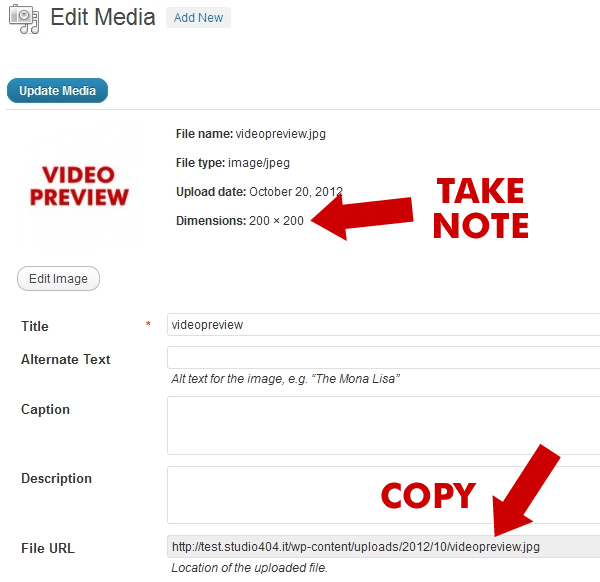
- 在媒体库页面中,上传预览图像,记下图像尺寸并复制图像文件网址

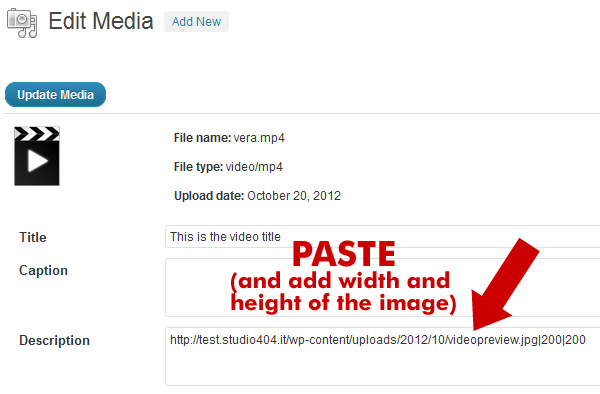
- 在媒体库中找到视频,对其进行编辑并将图像 URL 粘贴到说明字段中,还添加宽度和图像的高度,每个由管道字符“
|”分隔。为了设置正确的图像尺寸,这是必要的。
现在是时候将视频放入我们的 RSS 源中了。将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_item', 'flipboard_attached_videos' );
function flipboard_attached_videos() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'video',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$video_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
?>
<media:content url="<?php echo $video_url; ?>" type="<?php echo $att->post_mime_type; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
<media:thumbnail url="<?php echo $parts[0]; ?>" width="<?php echo $parts[1]; ?>" height="<?php echo $parts[2]; ?>" />
</media:content>
<?php
}
}
}
这是最终结果:

音频
音频文件的 Fliboard 代码是:
<media:content url="http://www.example.com/bartman.mp3" fileSize="1000" type="audio/mpeg" > <media:description type="plain">Lisa plays the saxophone</media:description> <media:thumbnail url="http://www.example.com/lisa-saxophone.jpg" width="200" height="200" /> <media:copyright>Carl Carlson</media:copyright> </media:content>
如您所见,它与视频基本相同:因此要将图像预览附加到音频文件,我们可以使用与视频相同的方法。
因此,在我们的插件中添加这些行:
add_filter( 'rss2_item', 'flipboard_attached_audio' );
function flipboard_attached_audio() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'audio',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers['Content-Length'];
?>
<media:content url="<?php echo $audio_url; ?>" fileSize="<?php echo $filesize; ?>" type="<?php echo $att->post_mime_type; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
<media:thumbnail url="<?php echo $parts[0]; ?>" width="<?php echo $parts[1]; ?>" height="<?php echo $parts[2]; ?>" />
</media:content>
<?php
}
}
}
幻灯片
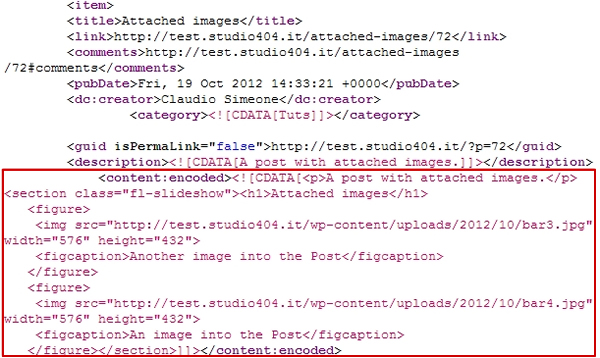
要以幻灯片格式添加附加到帖子的所有图像,我们必须将一部分 HTML 代码添加到 RSS Feed 帖子内容中:
<section class="fl-slideshow"> <h1>My favorite animals</h1> <figure> <img src="puppy.jpg" width="1200" height="900"> <figcaption>Puppies are cute</figcaption> </figure> <figure> <img src="kitten.jpg" width="900" height="1200"> <figcaption>Kittens are too</figcaption> </figure> <figure> <img src="lamb.jpg" width="900" height="900"> <figcaption>And baby sheep grow into ewe</figcaption> </figure> </section>
在我们的插件中添加这些行:
add_filter( 'the_content_feed', 'flipboard_slideshow' );
function flipboard_slideshow( $content ) {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
$slide = '<section class="fl-slideshow"><h1>' . $post->post_title . '</h1>';
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, 'full' );
$slide .= '<figure>
<img src="' . $img_attr[0] . '" width="' . $img_attr[1] . '" height="' . $img_attr[2] . '">
<figcaption>' . $att->post_title . '</figcaption>
</figure>';
}
$slide .= '</section>';
return $content . $slide;
} else {
return $content;
}
}
这就是结果:

地理信息
要显示地理信息,我们可以使用自定义字段,就像我们对 hgroup 副标题所做的那样。
因此,在“编辑帖子”页面中,添加 flipboard_geo 自定义字段,并按如下格式设置值:45.256 -71.92(GeoRSS 文档中提供了受支持标签的完整列表)。< /p>
将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'the_content_feed', 'flipboard_geo' );
function flipboard_geo( $content ) {
global $post;
$flipboard_geo = get_post_meta( $post->ID, 'flipboard_geo', TRUE );
if ( $flipboard_geo ) {
$geo = '<georss:poin>' . $flipboard_geo . '</georss:point>';
return $content . $geo;
} else {
return $content;
}
}
将您的 Feed 提交到 Flipboard
一旦 RSS Feed 准备就绪,您就可以请求 Flipboard 将其包含在其新闻来源中:您必须通过电子邮件联系 Flipboard 工作人员,包括您的 RSS Feed URL、Twitter、Facebook 和网站详细信息。工作人员将审核所有信息,并会在 5 个工作日内通知您。
第 3 步为 iTunes 上的播客自定义 RSS Feed
要在 Apple iTunes 上发布我们的音频或视频播客,我们需要通过新插件根据 iTunes 技术规范格式化 RSS Feed:
创建一个名为 itunes-feed.php 的新文件,打开您最喜欢的文本编辑器并粘贴以下内容:
<?php /* * Plugin Name: iTunes RSS Feed * Plugin URI: http://www.studio404.it * Description: A plugin to customize the default RSS Feed according to iTunes technical specifications. * Version: 1.0 * Author: Claudio Simeone * Author URI: http://www.studio404.it */ ?>
复制 /wp-content/plugins/ 目录中的文件并在插件管理页面中激活它。
iTunes 命名空间
要添加 iTunes 命名空间并支持 iTunes 特定元标记,我们可以使用 rss2_ns 过滤器:
add_filter( 'rss2_ns', 'itunes_namespace' );
// Add namespace
function itunes_namespace() {
echo 'xmlns:itunes="http://www.itunes.com/dtds/podcast-1.0.dtd"';
}
iTunes 头部标签
下一步是添加各种信息,以帮助 iTunes 更好地对商店中的提要进行分类,并显示有关您的播客频道的详细信息。
我们可以通过 rss2_head 过滤器添加所有这些信息:
add_filter( 'rss2_head', 'itunes_head' );
function itunes_head() {
?>
<itunes:subtitle>A show about everything</itunes:subtitle>
<itunes:author>John Doe</itunes:author>
<itunes:summary>All About Everything is a show about everything...</itunes:summary>
<itunes:owner>
<itunes:name>John Doe</itunes:name>
<itunes:email>john.doe@example.com</itunes:email>
</itunes:owner>
<itunes:image href="https://www.php.cn/link/4c9c3070235a7af934be4e46215c0cbc" />
<itunes:category text="Technology">
<itunes:category text="Gadgets"/>
</itunes:category>
<?php
}
为了本教程的简洁,该示例是静态的。您可以在插件源代码中手动修改所有信息。如果您希望使其动态化,您可以创建一个选项页来处理所有这些信息(另请参阅:Ozh 的使用 register_setting() 处理 WordPress 2.8 中的插件选项)。
iTunes 帖子标签
对于每篇帖子,iTunes 都会要求添加一些额外的标签:
<itunes:author>John Doe</itunes:author> <itunes:subtitle>A short primer on table spices</itunes:subtitle> <itunes:summary>This week we talk about salt and pepper shakers...</itunes:summary> <itunes:image href="http://example.com/podcasts/everything/AllAboutEverything/Episode1.jpg" /> <enclosure url="http://example.com/podcasts/everything/AllAboutEverythingEpisode3.m4a" length="8727310" type="audio/x-m4a" /> <guid>http://example.com/podcasts/archive/aae20050615.m4a</guid> <itunes:duration>7:04</itunes:duration> <itunes:keywords>salt, pepper, shaker, exciting</itunes:keywords>
我们可以像这样处理其中一些信息:
- 作者:我们将使用帖子作者
- 副标题:我们将使用帖子的附件标题
- 摘要:我们将使用附件标题
- 持续时间:我们将使用附件说明
- 关键字:我们将使用帖子标签
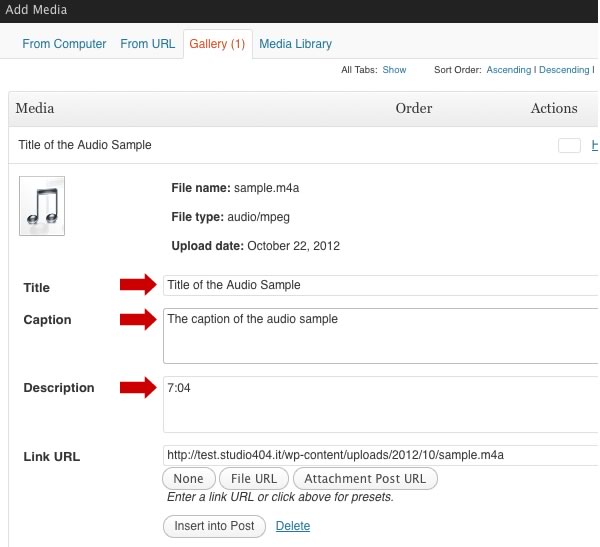
写一篇新文章,添加标题、一些内容和一些标签。然后,将音频文件附加到帖子中。
文件上传后,添加其他信息:标题、说明文字,并使用说明字段指定持续时间。

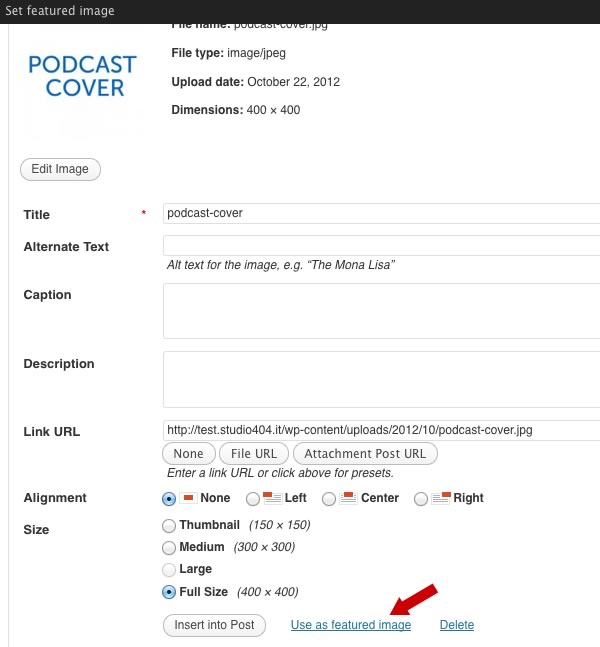
将精选图片添加到帖子中,最后发布。

现在,在我们的 itunes-feed.php 插件中添加以下行:
// add support for Post Thumbnails we will use for podcast covers
add_theme_support( 'post-thumbnails' );
// iTunes prefers square .jpg images that are at least 400 x 400 pixels
add_image_size( 'itunes-cover', 400, 400, true );
function itunes_attached_audio() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'audio', // if you use videos, change here
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
// use the post tags for itunes:keywords
$itunes_keywords_arr = get_the_tags();
if ( $itunes_keywords_arr ) {
foreach( $itunes_keywords_arr as $tag ) {
$itunes_keywords .= $tag->name . ',';
}
$itunes_keywords = substr_replace( trim( $itunes_keywords ), '', -1 );
}
// use the post thumb for itunes:image
$post_thumbnail_id = get_post_thumbnail_id( $post->ID );
$itunes_image_arr = wp_get_attachment_image_src( $post_thumbnail_id, 'itunes-cover' );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers['Content-Length'];
?>
<itunes:author><?php echo get_the_author(); ?></itunes:author>
<itunes:subtitle><?php echo $att->post_title; ?></itunes:subtitle>
<itunes:summary><?php echo $att->post_excerpt; ?></itunes:summary>
<itunes:image href="<?php echo $itunes_image_arr[0]; ?>" />
<enclosure url="<?php echo $audio_url; ?>" length="<?php echo $filesize; ?>" type="<?php echo $att->post_mime_type; ?>" />
<guid><?php the_permalink(); ?></guid>
<itunes:duration><?php echo $att->post_content; ?></itunes:duration>
<itunes:keywords><?php echo $itunes_keywords; ?></itunes:keywords>
<?php
}
}
}
最后,发布帖子并重新加载 RSS Feed 页面源。

结论
虽然本教程仅涵盖两个主要平台,但借助 WordPress Hooks,可以自定义默认的 RSS Feed 并使其适用于其他外部 Web 应用程序。对于每篇帖子,您可以使用新的 RSS 扩展附加附加信息,也可以通过提供附加 HTML 代码来增强帖子内容,以满足您要用于发布内容的所有平台的要求。
参考文献
- Apple iTunes 示例 Feed
- GeoRSS-简单文档
- 通过 RSS Feed 在 Flipboard 上发布内容
-
WordPress 挂钩和过滤器
- WordPress 插件 API
- 关于在帖子和自定义帖子类型管理屏幕中添加自定义列中的 WordPress 挂钩
- WordPress 操作和过滤器初学者指南
위 내용은 기본 WordPress RSS 피드 확장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 Laravel의 플래시 세션 데이터로 작업합니다
Mar 12, 2025 pm 05:08 PM
Laravel의 플래시 세션 데이터로 작업합니다
Mar 12, 2025 pm 05:08 PM
Laravel은 직관적 인 플래시 방법을 사용하여 임시 세션 데이터 처리를 단순화합니다. 응용 프로그램에 간단한 메시지, 경고 또는 알림을 표시하는 데 적합합니다. 데이터는 기본적으로 후속 요청에만 지속됩니다. $ 요청-
 PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP 클라이언트 URL (CURL) 확장자는 개발자를위한 강력한 도구이며 원격 서버 및 REST API와의 원활한 상호 작용을 가능하게합니다. PHP CURL은 존경받는 다중 프로모토콜 파일 전송 라이브러리 인 Libcurl을 활용하여 효율적인 execu를 용이하게합니다.
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Laravel 테스트에서 단순화 된 HTTP 응답 조롱
Mar 12, 2025 pm 05:09 PM
Laravel 테스트에서 단순화 된 HTTP 응답 조롱
Mar 12, 2025 pm 05:09 PM
Laravel은 간결한 HTTP 응답 시뮬레이션 구문을 제공하여 HTTP 상호 작용 테스트를 단순화합니다. 이 접근법은 테스트 시뮬레이션을보다 직관적으로 만들면서 코드 중복성을 크게 줄입니다. 기본 구현은 다양한 응답 유형 단축키를 제공합니다. Illuminate \ support \ Facades \ http를 사용하십시오. http :: 가짜 ([ 'google.com'=> 'Hello World', 'github.com'=> [ 'foo'=> 'bar'], 'forge.laravel.com'=>
 Codecanyon에서 12 개의 최고의 PHP 채팅 스크립트
Mar 13, 2025 pm 12:08 PM
Codecanyon에서 12 개의 최고의 PHP 채팅 스크립트
Mar 13, 2025 pm 12:08 PM
고객의 가장 긴급한 문제에 실시간 인스턴트 솔루션을 제공하고 싶습니까? 라이브 채팅을 통해 고객과 실시간 대화를 나누고 문제를 즉시 해결할 수 있습니다. 그것은 당신이 당신의 관습에 더 빠른 서비스를 제공 할 수 있도록합니다.
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.