
스마트워치 앱 개발자가 되는 것도 좋은 생각이지만 HTML 개발자라면 어떨까요? 완전히 다른 플랫폼으로 전환하지 않고도 꿈을 이룰 수 있을까요? HTML 기술을 모두 버리고 처음부터 시작해야 합니까? 괜찮아요. 타이젠이 당신을 구하러 옵니다.
Tizen은 스마트폰부터 스마트워치까지 다양한 장치를 대상으로 하는 Linux 운영 체제 제품군입니다. Tizen은 Linux Foundation 내의 프로젝트이지만 Samsung, Intel 및 기술 업계의 기타 유명 기업을 회원으로 포함하고 있는 Tizen Association이 주도합니다.
이 튜토리얼에서는 웨어러블용 Tizen SDK를 설치 및 구성하는 방법과 IDE를 사용하여 스마트워치 애플리케이션을 개발하는 방법을 보여 드리겠습니다. 시작하자.
현재 사용 가능한 SDK에는 Tizen SDK와 Wearable용 Tizen SDK의 두 가지 유형이 있습니다. 그때부터 튜토리얼은 독립형 스마트워치 앱 개발에 관한 것입니다. Tizen이 필요합니다. 웨어러블 기기용 SDK.
Tizen 개발자 웹사이트에서 다운로드할 수 있습니다. 귀하의 작업에 맞는 Installation Manager를 다운로드해야 합니다. 시스템 및 버전. 온라인 설치보다 오프라인 설치를 선호하는 경우 SDK 이미지도 다운로드해야 합니다. 운영 체제가 Windows 8 이상인 경우 Windows 8.1에서는 Windows로 분류된 설치파일을 다운로드 받으실 수 있습니다. 7. Windows 8 및 8.1에서 잘 작동합니다.
컴퓨터가 충족해야 하는 하드웨어 및 소프트웨어 요구 사항에 대한 Tizen의 자세한 지침을 참조하세요.
컴퓨터가 이러한 하드웨어 요구 사항을 충족하지 않더라도 SDK를 설치할 수 있습니다. 그러나 이렇게 하면 스마트워치 에뮬레이터의 속도가 느려지고 애플리케이션 테스트가 제대로 수행되지 않습니다. 자세한 내용은 설명서를 참조하세요. BIOS에서 가상화 기술(VT)을 활성화하는 방법과 Windows에서 데이터 실행 방지를 활성화하는 방법을 설명합니다.
원하는 경우 Intel HAXM을 별도로 설치할 수 있습니다. 설치가 완료되면 컴퓨터를 다시 시작하세요.
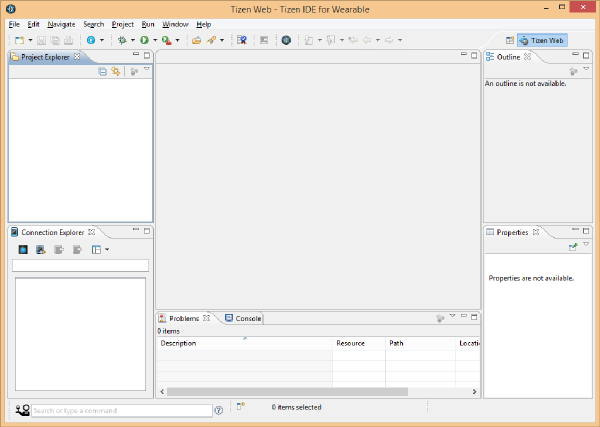
IDE의 왼쪽 창에는 Project Explorer 및 Connection Explorer라는 두 개의 창이 있습니다. 프로젝트 탐색기는 사용자가 만든 프로젝트를 보여줍니다. Connection Explorer현재 사용 가능한 연결된 장치, 에뮬레이터 인스턴스 또는 원격 장치를 나열합니다.

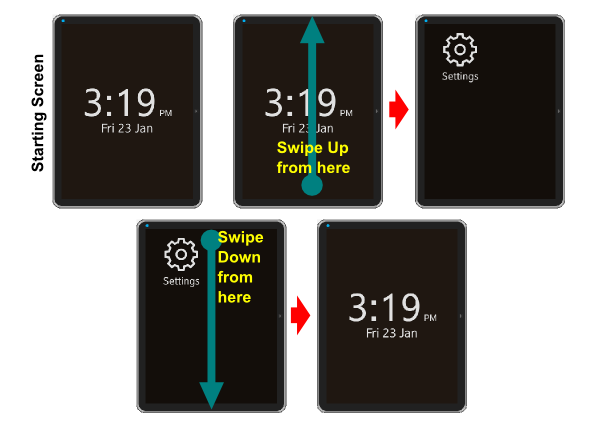
启动模拟器需要一些时间。当它启动并运行时,您应该会看到一个带有类似于以下屏幕截图的启动屏幕的窗口。模拟器实例应显示为连接资源管理器中的一个条目。
从开始屏幕底部中间点向上滑动,转到显示设备或模拟器上已安装应用程序的屏幕。由于您尚未安装任何应用,因此仅显示设置图标。
您可以通过从屏幕顶部中间向下滑动来返回到上一屏幕或退出应用程序。

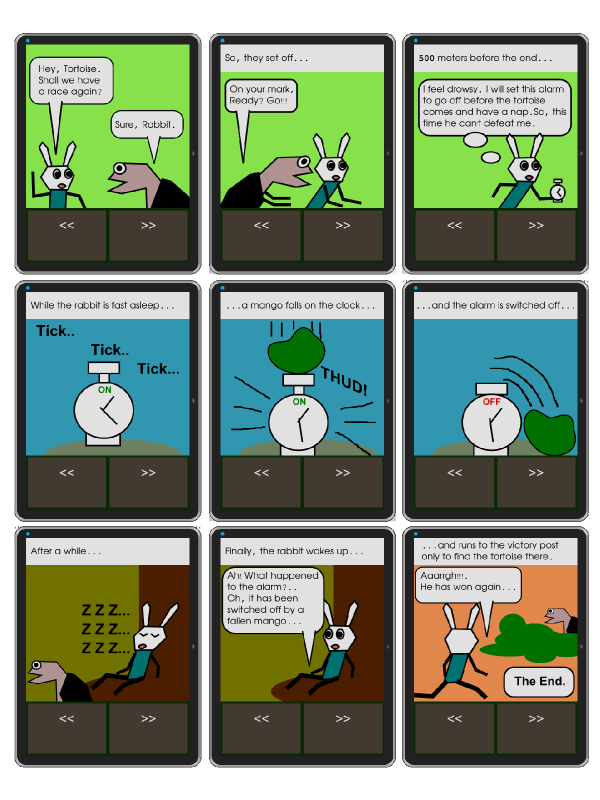
在此示例中,我们将创建一个简单的应用程序来显示漫画。让我们依次看看每个步骤。
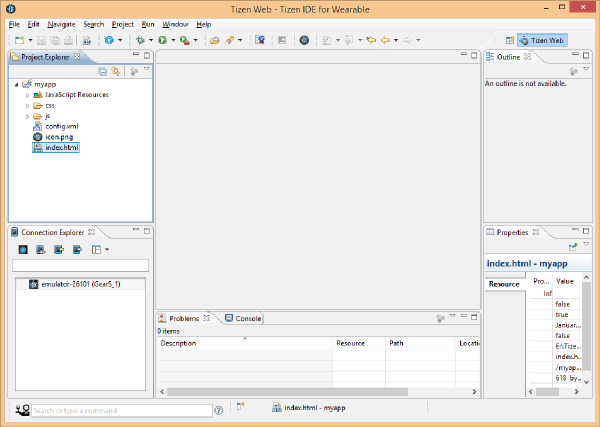
让我们在 IDE 中创建一个新项目。

HTML、CSS 和 JavaScript 构成了 Tizen 平台上编程的基础。如果您是 HTML 向导,那么您无需学习新的编程语言即可为 Tizen 平台编写应用程序。您可以使用现有的 HTML、CSS 和 JavaScript 技能。
我们首先需要向 myapp 项目添加两个子文件夹:comic 和 images。为此,请右键单击 IDE 中的 myapp 项目文件夹,然后选择新建 > 文件夹。子文件夹应显示在 IDE 中展开的 myapp 文件夹中。
从 GitHub 下载此项目的源文件,然后导航到 images 子文件夹,其中包含许多 png 文件。将 png 文件复制到您刚才创建的 images 子文件夹中。
您可以将文件粘贴到Project Explorer窗口中的images子文件夹中,方法是右键点击子文件夹并从弹出菜单中选择粘贴 .
接下来,右键点击 comic 子文件夹并选择新建 > 文件,在 comic 子文件夹中创建具有以下文件名的 9 个 HTML 文件>。确保包含文件的 .html 扩展名。
现在,comic 子文件夹中应该有九个 HTML 文件。
现在让我们编辑 index.html 中的代码。该文件是您的应用程序的入口点。双击 index.html 在 IDE 中打开该文件。 将 <title></title> 标记的内容更改为 <title>2nd Race</title>。接下来,使用以下内容更改 标记的内容:
<body>
<div>
<div><img src="images/coverpage.png" alt="Cover Page" /></div>
<div><a href="#" class="btn" ><<</a><a href="comic/page1.html"
class="btn" >>></a></div>
</div>
</body>
我们所做的就是向页面添加一个图像和两个导航到其他页面的按钮,因为我们的漫画将有十页。完成这些更改后,从菜单中选择文件 > 保存来保存文件。
如果您不熟悉 HTML 和 CSS,Tuts+ 提供了大量优秀教程,可帮助您快速掌握 Web 开发的基础知识。
接下来,双击 css 子文件夹中的 style.css 并更改其内容,如下所示。
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
我们为正文、图像和导航菜单添加了一些样式。完成更改后,保存文件。
同样,将代码添加到您创建的所有其他 HTML 文件中。 css 子文件夹中的 style.css 文件必须从外部链接到所有这些 HTML 文件。如果您不确定此步骤,请从 GitHub 下载源文件并检查源文件以进行澄清。
要测试您的应用,请选择myapp项目文件夹,然后从菜单中选择项目 > 构建项目构建项目。确保模拟器实例已启动并正在运行。
右键单击myapp文件夹,然后选择运行方式 > Tizen 可穿戴 Web 应用程序以在模拟器中运行该项目。使用用户界面中的箭头按钮导航到下一页或上一页。从屏幕顶部向下滑动可退出应用程序。

在本教程中,我们使用 Tizen SDK 构建了一个简单的漫画应用程序 可穿戴并在捆绑的智能手表模拟器上运行 IDE。当您准备好安装并运行它时,真正的乐趣就开始了 物理设备。
您可以在 Samsung 和 Tizen 开发者网站上找到大量附加信息。你还在等什么?
위 내용은 스마트워치 앱 개발을 위한 Tizen 살펴보기: 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!