Three.js를 사용하여 WebGL의 모델 및 애니메이션 탐색
브라우저의 3D 그래픽은 도입 이후 뜨거운 주제였습니다. 하지만 기존의 평범한 WebGL을 사용하여 애플리케이션을 생성한다면 시간이 오래 걸릴 것입니다. 이것이 정말 유용한 라이브러리가 등장한 이유입니다. Three.js는 가장 인기 있는 것 중 하나이며, 이 시리즈에서는 이를 최대한 활용하여 사용자를 위한 놀라운 3D 경험을 만드는 방법을 보여 드리겠습니다.
좌표, 벡터 등의 주제에 대해서는 설명하지 않으므로 이 튜토리얼을 시작하기 전에 3D 공간에 대한 기본적인 이해가 있기를 바랍니다.
준비
평소처럼 앞서 생성한 코드부터 시작하겠습니다. 제가 제공한 리소스를 다운로드하고 압축을 풀면 됩니다.
1단계: Blender에서 모델을 내보내는 방법
프로그래밍 부분을 시작하기 전에 많은 사람들이 문제를 겪는 몇 가지 문제에 대해 설명하겠습니다. Blender에서 모델을 생성하고 이를 Three.js 형식으로 내보내려면 다음 사항에 유의해야 합니다.
- 먼저 부모-자식 관계를 삭제하세요. Three.js 내보내기 프로그램을 그대로 두면 어떤 애니메이션도 내보내지 않습니다(이는 뼈대 수정자에도 적용됩니다)
- 두 번째로 정점을 그룹화합니다. 뼈가 정점을 이동하게 하려면 정점을 그룹화하고 뼈의 이름으로 그룹 이름을 지정해야 합니다.
- 셋째, 애니메이션은 하나만 가질 수 있습니다. 큰 문제처럼 들릴 수도 있지만 해결 방법은 나중에 설명하겠습니다.
또한 내보낼 때 내보내기 도구에서 다음 옵션이 선택되어 있는지 확인해야 합니다. Skinning、Bones 和 Skeletal Animation.
2단계: 모델 가져오기
Three.js의 거의 모든 것과 마찬가지로 모델 가져오기도 매우 간단합니다. 우리를 위해 모든 것을 해줄 특별한 수업 THREE.JSONLoader이 있습니다. 물론 JSON 모델만 로드하지만 사용하는 것을 권장하므로 이 로더만 소개하겠습니다(다른 로더도 거의 동일하게 작동합니다). 먼저 초기화해 봅시다:
매개변수가 필요하지 않습니다. 또한 나중에 액세스할 수 있도록 애니메이션 변수를 정의해야 합니다. 이제 모델을 로드할 수 있습니다:
으아아아load 方法接受两个参数:模型路径和回调函数。加载模型时将调用此函数(因此同时您可以向用户显示加载栏)。将使用两个参数调用回调函数:模型的几何形状及其材料(它们随模型一起导出)。在回调中,我们正在创建网格,但这次是 THREE.SkinnedMesh, 애니메이션을 지원합니다.
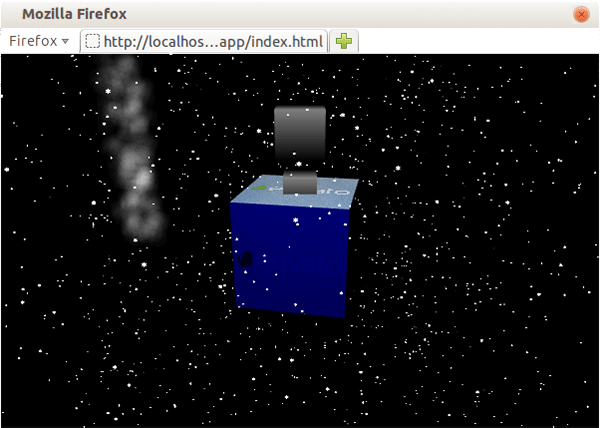
다음으로 모델을 50단위 위로 이동하고 큐브 위에 배치한 다음 15배 크기를 조정하고(저는 Blender에서 작은 모델을 만드는 경향이 있으므로) 장면에 추가합니다. 다음으로 animate 함수를 호출하여 애니메이션을 설정하고 재생합니다.
3단계: 애니메이션
이제 애니메이션을 설정했습니다. animate 함수의 소스 코드는 다음과 같습니다.
먼저 모델의 모든 재질에서 스키닝(애니메이션)을 활성화해야 합니다. 다음으로 모델의 애니메이션을 THREE.AnimationHandler 并创建 THREE.Animation 개체에 추가해야 합니다. 매개변수는 애니메이션할 메시, 모델의 애니메이션 이름, 보간 유형(인체와 같은 복잡한 모델이 있고 메시가 부드럽게 곡선을 이루기를 원하는 경우에 유용함)의 순서로 되어 있습니다. 마지막으로 애니메이션을 재생합니다.
하지만 지금 브라우저를 열면 모델이 움직이지 않는 것을 볼 수 있습니다.

이 문제를 해결하려면 render 函数中添加一行,位于 articleSystem 아래를 회전해야 합니다.
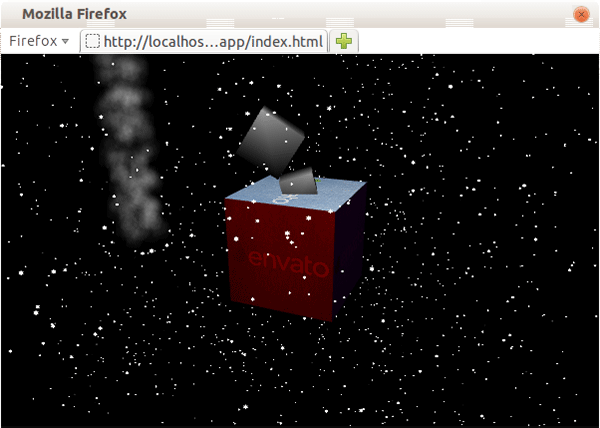
이렇게 하면 애니메이션의 타이밍이 업데이트되어 THREE.AnimationHandler 렌더링할 프레임을 알 수 있습니다. 이제 브라우저를 열면 상단에 왼쪽과 오른쪽으로 휘어진 큐브가 보일 것입니다:

4단계: 여러 애니메이션
예, 모델의 하나의 애니메이션 시퀀스에만 작동하는 해결 방법이 있지만 이를 위해서는 편집이 필요합니다. 아이디어는 각 애니메이션을 시퀀스에 추가한 후 해당 애니메이션이 끝나면 다음 애니메이션이 시작된다는 것입니다. 다음으로 모델을 내보낸 후 애니메이션 코드를 변경해야 합니다. 처음부터 세 번째 초까지 서 있는 애니메이션이 있고, 세 번째 초부터 끝까지 걷는 애니메이션이 있다고 가정해 보겠습니다. 그런 다음 render 함수에서 애니메이션이 몇 초인지 확인하고 현재 시퀀스의 종료 시간에 도달하면 애니메이션을 중지하고 처음부터 재생을 시작해야 합니다.
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
您必须记住从正确的时间开始不循环的动画。如果用户的帧速率确实很低,这当然会出现问题,因为增量会更高,并且 animation.currentTime 可能远高于任何特定序列的限制,导致播放下一个序列的某些部分。但只有当增量约为 300-500 毫秒时才会引人注目。
现在要更改 animate 函数来播放行走动画,只需将这些参数添加到 animation.play 函数即可:
animation.play(false, 0);
此外,让我们允许用户使用 a 键在动画之间切换。将此代码添加到文件末尾,就在 render() 调用之前:
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
第 5 步:附着到骨骼
这种技术在角色扮演游戏中特别有用,但它也可以应用于其他类型。它涉及将另一个对象附加到动画对象的骨骼上:衣服、武器等。
让我们首先修改 loader.load 回调。在 scene.add(skinnedMesh') 下添加此代码:
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
item 网格模拟您可能想要附加到动画对象的东西。为了使其围绕特定点而不是围绕中心旋转,我们将其添加到 pivot 对象并将其向右移动 50 个单位(宽度的一半)。我们必须将其缩放到 0.15,因为它将被添加到 skinnedMesh,其缩放比例为 15。最后,在将其添加到我们的动画对象之前,我们告诉它使用四元数。
基本上,四元数是一个数字系统,但由于 Three.js 为我们处理了所有事情,如果您不想,则不必深入研究这个主题(但如果您愿意,请查看其维基百科页)。它们用于旋转物体,而没有万向节锁定的风险。
现在,在 render 函数中,我们必须更新对象的位置和旋转:
pivot.position = new THREE.Vector3().getPositionFromMatrix(skinnedMesh.bones[2].skinMatrix); pivot.quaternion.setFromRotationMatrix(skinnedMesh.bones[2].skinMatrix);
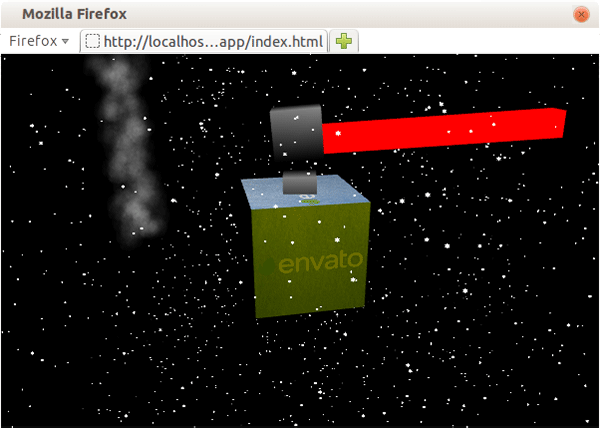
让我解释一下这里发生了什么。首先,我们将位置设置为与模型中最后一个骨骼的位置相同。我们使用 skinMatrix 属性来计算它。然后我们使用相同的属性来计算 pivot 旋转的四元数。之后,您可以打开浏览器,您应该看到红色光束附加到我们的模型上:

结论
我希望您从本教程中学到了一些新的有趣的技术。与往常一样,请随意尝试我们创建的应用程序。在本系列的下一个(也是最后一个)教程中,我将向您展示 OpenGL/WebGL 着色器的真正威力。
위 내용은 Three.js를 사용하여 WebGL의 모델 및 애니메이션 탐색의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.




