Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작
지금까지 모듈형 WordPress 테마를 구축하면서 Timber와 함께 Twig를 사용하는 기본 개념을 배웠습니다. 또한 DRY 원칙을 기반으로 Twig를 사용하여 블록 중첩 및 다중 상속을 탐색했습니다. 오늘은 Timber 플러그인과 함께 Twig를 사용하여 테마에 첨부 파일 이미지, 워드프레스 메뉴, 사용자를 표시하는 방법을 살펴보겠습니다.
나무 이미지
이미지는 WordPress 테마의 중요한 요소 중 하나입니다. 일반적인 WordPress 코딩 실행에서 이미지는 일반 HTML 이미지 태그 내에서 PHP와 통합됩니다. 그러나 Timber는 모듈식이며 깔끔한 img(이미지) 태그를 처리하는 상당히 포괄적인 방법을 제공합니다.
이미지는 게시물의 썸네일 필드에 첨부되어 있습니다. Twig 파일을 통해 {{ post.thumbnail }}를 통해 쉽게 검색할 수 있습니다. 그것은 간단합니다!
사용법
실용적인 예부터 시작해 보겠습니다. single.php 파일은 다음과 같습니다:
여기서는 매우 분명한 이유로 TimberPost() 기능을 사용했습니다. WordPress에서 검색된 게시물을 나타내기 위해 Timber 전체에서 사용되며, Twig 템플릿에서 사용할 수 있습니다.
추천 이미지가 게시물 데이터에 첨부되었으므로 이제 프런트엔드에서 검색해야 합니다. 따라서 Twig 파일 single.twig은 다음과 같습니다:
9행에서 코드 {{ post.thumbnail.src }}는 게시물의 추천(썸네일) 이미지를 검색하여 다음과 같이 표시합니다.

이 코드 구문을 사용하면 원하는 만큼의 썸네일을 검색할 수 있습니다.
Timber를 사용하면 이러한 이미지로 더 많은 실험을 할 수도 있습니다. 예를 들어 다음을 통해 크기를 조정할 수도 있습니다.
으아아아 resize() 函数,您可以向图像添加新尺寸,其中第一个参数是 width,第二个参数是 高度。如果您想按比例缩放图像,请忽略 height 속성을 사용합니다. 이제 구문은 다음과 같습니다.
프런트엔드에는 아래와 같은 이미지가 표시됩니다.

더 자세히 살펴보고 싶다면 이미지 레시피를 사용해 보세요.
사용하기 TimberImage()
개발자가 이미지 ID로 이미지를 가져오거나, URL 등을 통해 외부 이미지를 표시하려는 시나리오를 생각해 보세요. 이 확장 메서드를 위해 Timber는 WordPress에서 검색된 이미지를 나타내는 클래스 TimberImage ()를 제공합니다.
사용법
single.php 파일을 예로 들어 보겠습니다. 이제 다음과 같습니다.
이번에는 이미지 ID 8을 매개변수로 사용하는 TimberImage() 类,该类将图像 ID 8 作为其参数。编码例程的其余部分是相同的。让我们通过 Twig 文件 single.twig 클래스를 사용합니다. 나머지 인코딩 루틴은 동일합니다. Twig 파일을 통해 이 이미지를 검색해 보겠습니다
으아아아
$context custom_img 元素中的值,即 {{ custom_img }}

으아아아
이번에는 이미지 ID 대신 프런트엔드에 아래와 같이 외부 이미지 URL이 표시됩니다.

우드 메뉴
TimberMenu()이제 Twig 템플릿을 사용하여 WordPress 메뉴를 어떻게 렌더링하시겠습니까? 이것은 까다로운 일입니다. 하지만 조금만 참으세요! Timber는 Twig 파일 내의 WordPress 메뉴를 완전한 루프로 렌더링하는 데 도움이 되는
사용법
메뉴 항목 검색의 전체 개념은 메뉴 개체functions.php를 중심으로 이루어집니다. 컨텍스트를 정의하는 방법에는 두 가지가 있습니다. 첫 번째는
无论采用哪种方法,一旦菜单可供 Timber $context 数组使用,您就可以从中检索所有菜单项。但我更喜欢在全球范围内定义它。因此,转到 functions.php 文件并粘贴以下代码:
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
因此,我在这里定义了一个自定义函数调用 add_to_context。在这个函数内部有一些数据,我希望通过 get_context() 函数在每个 PHP 模板中都可以使用这些数据。在第 13 行,您可以找到 TimberMenu() 的实例,该实例针对 $data 数组中的元素菜单传递。
这将使 Twig 模板可以使用标准 WordPress 菜单作为我们可以循环访问的对象。 TimberMenu() 函数可以采用菜单项或 ID 等参数。
让我们创建一个名为 menu.twig 文件的 Twig 模板。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
</nav>
上面的代码在此 Twig 模板内运行一个循环。第 5 行为每个菜单项运行 for 循环,并在无序列表中显示每个菜单 item 的标题。循环运行,直到 menu 对象的所有键值对都被迭代并列出在前端。
我继续将 menu.twig 模板包含在第 11 行的 base.twig 模板中。
{# Base Template: `base.twig` #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
{% include "menu.twig" %}
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
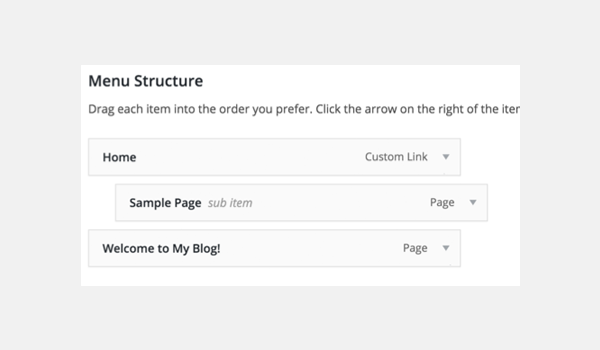
让我们预览一下我的演示网站的后端(外观 > 菜单),其中菜单包含两个父项和一个子项。

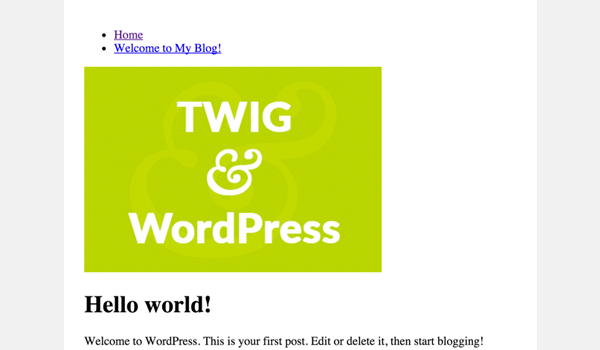
所以,让我们看一下帖子页面 - 因为我们的 single.twig 扩展了 base.twig,我们的菜单将自动出现在该页面上。

您可以看到,在我们单个帖子的顶部有一个菜单,其中包含两个父项。
子菜单项怎么样?让我们更新 menu.twig 文件以也包含子项目。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
{% if item.get_children %}
<ul class="nav-drop">
{% for child in item.get_children %}
<li class="nav-drop-item">
<a href="{{ child.get_link }}">{{ child.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
第 9 行到第 23 行打印子菜单项(如果有)。这次,前端显示我们第一个父项的子项。

有关 TimberMenu() 的更多详细信息,请查看文档。
Timber 中的用户
可以使用 TimberUser() 类从 WordPress 数据库检索用户。该类采用用户 ID 或 slug 作为参数来检索用户。
由于用户或博客作者与 WP 帖子相关联,我将使用 single.php 的代码,现在如下所示:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Get the user object. $context['user'] = new TimberUser(); // Timber ender(). Timber::render( 'single.twig', $context );
第 20 行初始化 TimberUser() 类并分配给上下文对象元素,即 user。让我们通过 Twig 模板显示作者姓名。
我的 single.twig 模板在第 #21 行末尾有一行新代码。
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작" >
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작" > #}
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
<p>Author: {{ user }} </p>
</div>
{% endblock %}
代码获取当前帖子的作者姓名并将其显示在前端。您可以使用 {{ 用户 | print_r }} 查看 TimberUser 对象中还有什么可用的。

要了解有关此类的更多信息,请参阅文档。您可以在 ImagesMenusUsers 分支的 GitHub 存储库中找到本教程的代码。
结论
本文总结了整个系列。在这四篇文章中,我探索了如何使用 Timber 将 Twig 模板语言集成到 WordPress 主题中。
本系列的最终存储库可以在 GitHub 上找到,其中包含特定于教程的分支:
- 教程 #2:入门
- 教程 #3:WordPress 备忘单
- 教程 #4:TimberImages、TimberMenu 和 TimberUser
您可以查阅 Timber 的在线文档了解更多信息。
完成整个系列并实现所有解释的示例,我打赌您会喜欢 Twig。在下面的评论框中发表您的疑问。您也可以通过 Twitter 联系我。
위 내용은 Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 CakePHP와 함께 Twig를 사용하는 방법은 무엇입니까?
Jun 05, 2023 pm 07:51 PM
CakePHP와 함께 Twig를 사용하는 방법은 무엇입니까?
Jun 05, 2023 pm 07:51 PM
CakePHP에서 Twig를 사용하는 것은 템플릿과 뷰를 분리하여 코드를 보다 모듈화하고 유지 관리하기 쉽게 만드는 방법입니다. 이 기사에서는 CakePHP에서 Twig를 사용하는 방법을 소개합니다. 1. Twig 설치 먼저 프로젝트에 Twig 라이브러리를 설치하여 이 작업을 완료할 수 있습니다. 콘솔에서 다음 명령을 실행하세요: Composerrequire "twig/twig:^2.0" 이 명령은 프로젝트 공급업체에 표시됩니다.
 웹 개발을 위해 PHP에서 Twig 템플릿 엔진을 사용하는 방법
Jun 25, 2023 pm 04:03 PM
웹 개발을 위해 PHP에서 Twig 템플릿 엔진을 사용하는 방법
Jun 25, 2023 pm 04:03 PM
웹 개발 기술이 지속적으로 발전함에 따라 점점 더 많은 개발자가 웹 애플리케이션 개발을 위해 보다 유연하고 효율적인 템플릿 엔진을 찾기 시작했습니다. 그 중 Twig는 매우 우수하고 인기 있는 PHP 템플릿 엔진입니다. Symfony 프레임워크를 기반으로 개발되었으며 무제한 확장을 지원하므로 복잡한 웹 애플리케이션을 구축하는 데 매우 적합합니다. 이 기사에서는 PHP에서 웹 개발을 위해 Twig 템플릿 엔진을 사용하는 방법을 소개합니다. 1. Twig 템플릿 엔진 소개 Twig는 FabienPoten에서 개발했습니다.
 PHP8.0의 템플릿 라이브러리: 나뭇가지
May 14, 2023 am 08:40 AM
PHP8.0의 템플릿 라이브러리: 나뭇가지
May 14, 2023 am 08:40 AM
PHP8.0의 템플릿 라이브러리: TwigTwig는 현재 PHP 웹 애플리케이션에서 널리 사용되는 템플릿 라이브러리로 높은 가독성, 사용 용이성 및 강력한 확장성을 갖추고 있습니다. Twig는 간단하고 이해하기 쉬운 구문을 사용하므로 웹 개발자가 HTML, XML, JSON 및 기타 텍스트 형식을 명확하고 질서정연하게 구성하고 출력하는 데 도움이 됩니다. 이 기사에서는 Twig의 기본 구문과 기능, 그리고 PHP8.0에서의 사용법을 소개합니다. Twig의 기본 구문은 P와 유사합니다.
 Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작
Sep 04, 2023 pm 03:37 PM
Twig 및 Timber 이미지, 메뉴 및 사용자를 사용하여 WordPress 개발 시작
Sep 04, 2023 pm 03:37 PM
지금까지 모듈식 WordPress 테마를 구축하면서 Timber와 함께 Twig를 사용하는 기본 개념을 배웠습니다. 또한 DRY 원칙을 기반으로 Twig를 사용하여 블록 중첩 및 다중 상속을 연구했습니다. 오늘은 Timber 플러그인과 함께 Twig를 사용하여 테마에 첨부 파일 이미지, WordPress 메뉴 및 사용자를 표시하는 방법을 살펴보겠습니다. 나무 이미지 이미지는 모든 WordPress 테마의 중요한 요소 중 하나입니다. 일반적인 WordPress 코딩 실행에서 이미지는 일반 HTML 이미지 태그 내에서 PHP와 통합됩니다. 그러나 Timber는 모듈식이며 깔끔한 img(이미지) 태그를 처리하는 상당히 포괄적인 방법을 제공합니다.
 PHP의 고급 스키닝: Twig 사용 방법
Jun 19, 2023 pm 04:03 PM
PHP의 고급 스키닝: Twig 사용 방법
Jun 19, 2023 pm 04:03 PM
웹 개발에서는 페이지 표현이 중요합니다. PHP 개발자의 경우 동적 웹사이트를 개발할 때 수많은 HTML 태그와 PHP 코드에 갇히기 쉽습니다. 스타일이나 레이아웃을 수정해야 하면 코드를 계속해서 수정해야 하므로 유지 관리 비용이 매우 많이 듭니다. 이 문제를 해결하기 위해 최신 PHP 프레임워크는 일반적으로 템플릿 엔진을 제공합니다. 그 중 Twig는 가장 널리 사용되는 템플릿 엔진 중 하나입니다. 이 글에서는 PHP용 Twig를 사용하는 방법과 이유에 대해 설명합니다.
 CodeIgniter 프레임워크에서 템플릿 엔진 Twig를 사용하는 방법은 무엇입니까?
Jun 03, 2023 pm 12:51 PM
CodeIgniter 프레임워크에서 템플릿 엔진 Twig를 사용하는 방법은 무엇입니까?
Jun 03, 2023 pm 12:51 PM
오픈 소스 및 웹 개발의 지속적인 발전으로 인해 다양한 프레임워크, 도구 및 기술에 대한 개발자의 요구가 계속해서 증가하고 있습니다. 우리 모두 알고 있듯이 CodeIgniter는 가장 인기 있는 PHP 프레임워크 중 하나입니다. 이를 기반으로 최신 템플릿 엔진 Twig와 결합하여 고품질 웹 애플리케이션을 빠르고 쉽게 구축할 수 있습니다. 따라서 이 글에서는 CodeIgniter 프레임워크에서 Twig 템플릿 엔진을 사용하는 방법을 소개하겠습니다. 1. Twig란 무엇인가요?Twig는 현대적이고 우아하며 유연한 PHP 템플릿입니다.
 Twig: 블록 및 중첩으로 WordPress 개발 시작
Aug 31, 2023 pm 06:29 PM
Twig: 블록 및 중첩으로 WordPress 개발 시작
Aug 31, 2023 pm 06:29 PM
이전 기사에서는 Timber를 통해 WordPress와 Twig 템플릿 엔진을 통합하는 방법과 개발자가 PHP 파일에서 Twig 파일로 데이터를 보내는 방법을 다루었습니다. Twig를 사용하여 기본 템플릿을 만드는 방법과 이 DRY 기술의 장점, Timber-Twig WordPress Cheatsheet에 대해 논의해 보겠습니다. Twig에서 기본 템플릿 만들기 Twig는 DRY(Don't Repeat Yourself) 원칙을 따릅니다. Twig의 가장 중요한 기능 중 하나는 중첩 및 다중 상속이 가능한 기본 템플릿입니다. 대부분의 사람들은 선형 방식으로 PHP 포함을 사용하지만, 페이지 템플릿을 구체적으로 제어하기 위해 무제한 수준의 중첩 블록을 만들 수 있습니다. 기본 템플릿이 다음을 포함한다고 생각하세요.
 PHP 함수의 템플릿 렌더링을 디버그하기 위해 Timber를 사용하는 방법은 무엇입니까?
Apr 23, 2024 pm 12:12 PM
PHP 함수의 템플릿 렌더링을 디버그하기 위해 Timber를 사용하는 방법은 무엇입니까?
Apr 23, 2024 pm 12:12 PM
다음 단계를 통해 TimberPHP 템플릿 렌더링을 디버그합니다. Timber 디버깅 플러그인을 설치합니다. config.php 파일에서 디버그 모드를 활성화하세요. Twig 템플릿의 변수를 덤프하려면 {{dump()}}를 사용하세요. PHP 함수에 덤프할 변수를 정의합니다. Timber를 사용하여 템플릿을 렌더링합니다. 위의 단계를 통해 Timber 디버깅 플러그인은 브라우저 콘솔에 변수 값을 표시하여 렌더링 문제를 신속하게 식별하고 해결하는 데 도움을 줍니다.




