title 속성을 제공하면 브라우저에 자동으로 툴팁이 표시됩니다. Internet Explorer에서는 alt 속성도 사용합니다. 하지만 이 튜토리얼에서는 일반적인 브라우저 툴팁을 더 화려한 것으로 대체할 jQuery 플러그인을 빠르게 작성하는 방법을 보여 드리겠습니다.

웹 개발 선물 가방에서 가장 유용한 도구 중 하나는 도구 팁입니다. 툴팁은 상자입니다
하이퍼링크와 같은 요소 위에 커서를 올리면 나타납니다. 보충제 제공
이 요소에 대한 정보입니다. 예를 들어, 텍스트(아이콘)가 거의 또는 전혀 없는 링크는 혼란스러울 수 있습니다.
사용자가 팁을 클릭하면 어떤 일이 발생하는지 설명하는 추가 문장을 도구 설명에 제공하세요.
이 튜토리얼은 중급 카테고리에 속할 수 있습니다. 이 지침에서는 귀하가 최소한
HTML/CSS, 슬라이싱 기술 및 jQuery에 대한 기본 이해.
jQuery에 대한 복습이 필요한 경우 다음 추천 웹사이트를 확인하세요.
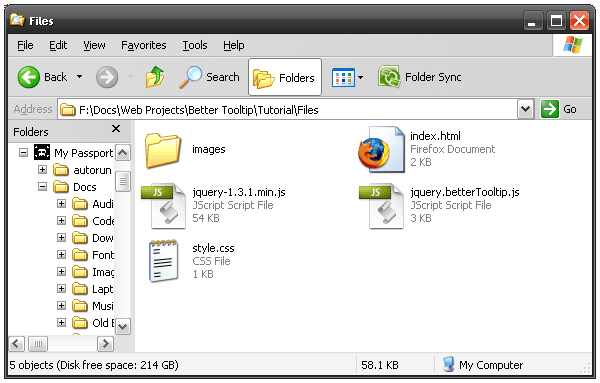
이 튜토리얼에 포함된 파일에 대한 명확한 아이디어를 제공하기 위해 파일 구조는 다음과 같아야 합니다
마치 끝났을 때처럼.

각 파일/폴더에 대한 요약은 다음과 같습니다.
Photoshop이나 원하는 소프트웨어를 열고 아름다운 툴팁을 만드세요. 디자인보다는
평범한 흰색 배경에 웹 사이트와 유사한 배경에 툴팁을 그리는 것이 도움이 될 수 있습니다.
이렇게 하면 원활하게 혼합됩니다. 대부분의 경우 옳고 그른 방법은 없습니다
이 단계를 완료하려면 상상력과 창의력을 발휘해보세요.

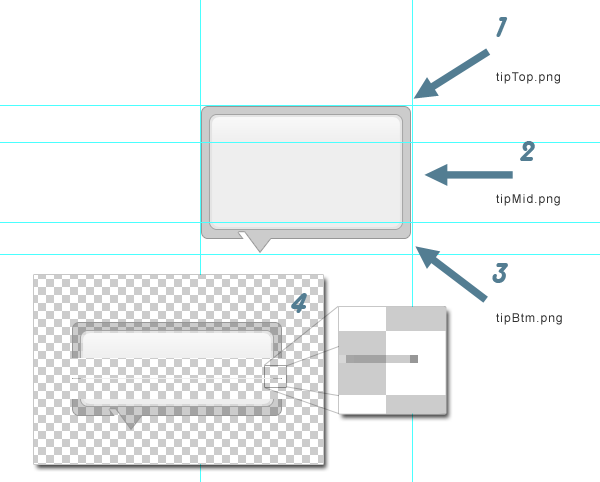
이 특정 디자인의 경우 툴팁을 3개의 다른 이미지로 분할해야 합니다. 이 특정 디자인에는 투명성을 유지하기 위해 PNG가 필요합니다.
1) 윗부분. 2) 중간에 수직으로 반복되는 얇은 1픽셀 슬라이스입니다. 3) 하단 부분. 아래 이미지의 네 번째 부분은 이 세 가지를 보여줍니다
조각을 잘라냅니다.
이 이미지 파일을 "images"라는 폴더에 넣으세요.

참고: Internet Explorer는 PNG 투명도를 좋아하지 않습니다. IE 7에서도 부분적으로만 지원합니다. 애니메이션을 만든다면
PNG 및 JavaScript의 경우 투명도가 있는 영역은 이동 시 즉시 검은색으로 변합니다. 저는 이 디자인을 사용하고 있어요
이는 IE에서 어려운 문제를 일으킬 것이라는 점을 충분히 인식하고 있습니다.
이미지를 슬라이싱한 후 HTML 및 CSS 마크업으로 이동할 수 있습니다. 이것은 전체 과정 중 가장 쉬운 부분이 될 것입니다
지도 시간.
이 HTML 태그는 곧 외부 JavaScript 파일로 이동될 예정이므로 어디에나 입력하기만 하면 됩니다
가장 편리하고 나중에 참고할 수 있습니다.
으아악세 가지가 있습니다div 标签。两个嵌套在父对象内。第一个 div, "팁"을 사용하여 모든 것을 하나로 묶습니다
그리고 툴팁의 상단 부분인 tipTop.png을 표시합니다.
"tipMid"는 궁극적으로 툴팁이 표시할 텍스트를 보유합니다. 또한 tipMid.png 내에서 수직으로 반복됩니다.
"tipBtm"은 툴팁의 하단 부분인 tipBtm.png을 표시하는 데에만 사용됩니다.
index.html 안에 여러 개의 패딩 텍스트와 제목 속성이 채워진 일부 요소를 추가하세요. 예:
으아악index.html 헤드에는 스타일시트와 두 개의 JavaScript 파일에 대한 링크가 필요합니다.
<link href="style.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="jquery-1.3.1.min.js"></script> <script type="text/javascript" src="jquery.betterTooltip.js"></script>
这个工具提示使用的CSS比较简单,只需将以下内容添加到style.css
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y; padding: 0 25px 20px 25px;}
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom; height: 32px;}
让我解释一下上面的内容。
包装元素 .tip 用于将所有内容固定在一起。它的顶部内边距为 37 像素。
这是背景图像的高度。填充会将子元素向下推以显示
后面的图像。它还具有绝对位置,以便我们可以将其在页面顶部移动
内容。
另外两个类仅具有背景图像,并且在 .topMid 的情况下,通过填充来提供
将放置在里面的内容,一些呼吸的空间。
jQuery 本身就非常酷。但真正的魔力在于使用插件扩展它。当你把你的 将代码写入插件,就可以使其可重用。这样你就可以构建一个代码库而无需编写
相同的代码两次。
这是完整的工具提示插件:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
/* Give each item with the class associated with
the plugin the ability to call the tooltip */
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
现在您已经了解了代码的样子,是时候剖析它了。
首先,创建一个 .js 文件并将其命名为 jquery.betterTooltip.js 以使其与 jQuery 兼容
插件标准。
在该 .js 文件中,包含以下代码:
$.fn.betterTooltip = function(){
});
这将创建一个公共函数,可以从文档的 head 调用,或者
另一个外部 .js 文件。要调用您的插件,您需要从
中调用以下行
$(document).ready 页面事件。
$(document).ready(function(){
$('.tTip').betterTooltip();
});
上面的行会将插件附加到类名为“tTip”的每个元素。同样,你
可以将其附加到您选择的任何元素。
为了避免必须为每个项目修改插件,公开一些内容非常重要
变量和设置,以便可以从插件本身外部对其进行调整。最终目标是
永远不要碰插件,只需调整其设置即可。为此,请将以下内容添加到第一个块
代码:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
这允许在调用插件时修改设置“速度”和“延迟”,如下所示:
$('.tTip').betterTooltip({speed: 600, delay: 600});
这些完全是可选的。如果未指定,插件将使用默认值。
还记得您为工具提示输入的 HTML 吗?现在它将正式亮相。
在这段代码中,jQuery“前置”内容操作用于注入工具提示
紧接着打开 body 标签。这样我们就可以确保工具提示
位于一切之上。
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
这是 jQuery 插件最重要和最有用的方面之一。 $(this).each 函数
当插件被调用时,循环遍历与插件关联的每个页面元素。在本例中是
所有具有“tTip”类的元素。当它循环遍历每个元素时,它会应用属性和方法
您指定的。
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
这相当简单。上半部分由一系列属性组成,例如高度、宽度、x 和 y 位置以及
甚至“tTip”元素的标题属性值。我使用 jQuery offset() CSS 方法来获取顶部和左侧位置。还有一个
分配给每个“tTip”类的悬停函数,该函数在鼠标悬停和移出时调用方法。下面将介绍这些方法
further down in the 教程。
$(this).each 函数的一个重要部分是这里删除 title 属性的这行代码:
this.title = "";
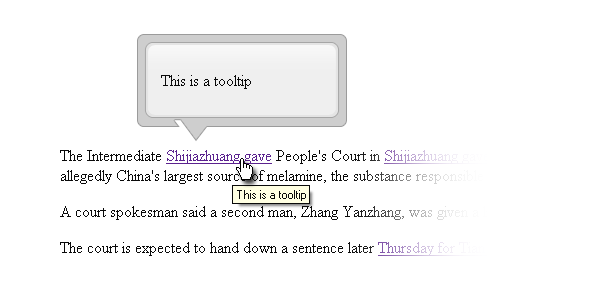
此工具提示的重点是交换通用
工具提示具有更好的引人注目的版本。如果不删除 title 属性,浏览器会显示
用于生成通用工具提示,您将获得双重工具提示。像这样:

/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
setTimer 和 stopTimer 这两个方法用于在用户悬停时创建延迟
他们的光标悬停在具有“tTip”类的元素上以及工具提示出现时。这个
避免烦扰用户很重要。我相信当我们不小心悬停时,我们都会感到沮丧
隐藏在网站内容中的弹出广告之一。
setTimer 方法创建一个 setInterval 对象,该对象在分配的时间过去后调用“showTip()”。
为了让setInterval不至于无限循环,调用stopTimer方法来停止setInterval对象。
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
之前创建的 $(this).each 循环内的悬停函数调用 setTip()。其目的是定位
“tTip”元素正上方的工具提示。这是在淡入动画之前完成的。
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
最后但并非最不重要的一点是 showTip() 函数。这使用 jQuery 的 animate() UI 效果来淡入淡出工具提示
同时向下滑动。
完成并对结果感到满意后,您可以将插件从充满填充文本的基本 HTML 页面移动到
现实世界并加以利用。
이것은 툴팁 플러그인이 수행하는 작업에 대한 매우 기본적인 예입니다. 이제 재미있는 부분은 이를 더욱 강력하게 만드는 것입니다.
이 플러그인을 확장하는 방법에는 여러 가지가 있습니다. 필요한 개선은 탐지입니다
브라우저 창 테두리를 기준으로 툴팁의 위치를 지정하고 이에 따라 툴팁을 표시합니다
끊어지지 않습니다.
이 튜토리얼을 읽어주셔서 감사합니다. 이것이 jQuery를 사용하여 웹사이트를 향상하는 방법에 대한 아이디어가 되기를 바랍니다
상호 작용.
댓글 시작! 나는 당신의 생각을 듣고 싶습니다. 이 기술이 실제로 사용자의 작업을 더 쉽게 만드는 데 도움이 될 수 있습니까?
아니면 이것은 또 다른 성가심일까요?
위 내용은 도구 설명을 향상하기 위해 jQuery의 강력한 기능을 활용하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!