Twitter는 API 버전 1.1을 출시하면서 몇 가지 변경 사항을 적용하고 있습니다. 가장 중요한 변화 중 하나는 인증 도입입니다. 즉, API에 요청을 보내려면 애플리케이션을 인증해야 합니다.
인증은 간단하고 표준적인 방법을 통해 보안 인증을 허용하고 사용자 승인을 허용하는 개방형 프로토콜인 OAuth에 의해 구동됩니다. 비밀번호를 공유하지 않고 대신 행동하도록 신청하세요.
이 튜토리얼에서는 트위터 사용자가 게시한 최신 트윗 목록을 표시하는 트위터 타임라인 WordPress 위젯을 개발하면서 프로그래밍 방식으로 트위터 API와 상호 작용하는 방법을 알아봅니다.
다음은 이 튜토리얼의 마지막 부분에서 구축하게 될 트위터 타임라인 위젯의 미리보기입니다.

Twitter API에 요청을 성공적으로 보내려면 승인되지 않은 요청이 거부되지 않으므로 OAuth 승인이 있는 앱 허용하다.
트위터 애플리케이션을 만들려면 트위터에 로그인해야 합니다. Twitter 계정에 개발자 대시보드를 사용하세요. 만들기 위한 포인트 애플리케이션은 단순히 자신(및 Twitter)에게 키 세트를 제공합니다.
여기에는 다음이 포함됩니다.
아래 단계에 따라 Twitter 애플리케이션을 만들고 키를 생성하세요.
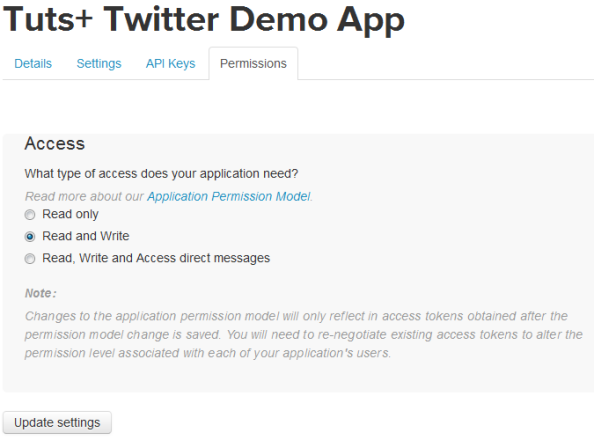
이 API를 올바르게 사용하기 위해 작업을 수행하려면 다음을 변경해야 합니다. 다음 이외의 작업을 수행하는 경우 설정을 읽기 및 쓰기로 설정하세요. GET 요청을 사용한 표준 데이터 검색.

애플리케이션 소비자 키와 비밀번호를 얻으려면 API 키 탭으로 이동하세요.
API 키와 API 비밀은 각각 사용자 키와 사용자 비밀입니다.

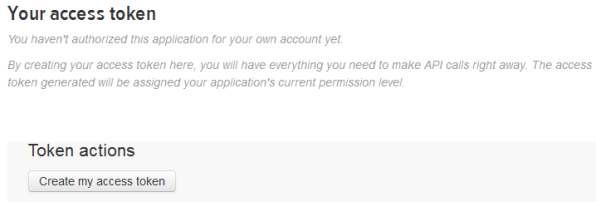
API Keys strong> 탭에서 애플리케이션 액세스 토큰과 액세스 토큰 비밀번호를 얻으려면 아래로 스크롤하여 "내 액세스 토큰 만들기" 버튼을 클릭하여 액세스 토큰을 만듭니다.

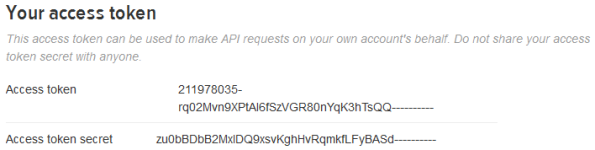
페이지를 새로 고치면 애플리케이션 액세스 토큰이 표시됩니다.

우리 이제 소비자 키와 비밀 키, 액세스 토큰과 비밀 키가 있습니다. 이러한 OAuth 자격 증명은 API에 요청할 때 Twitter에서 인증됩니다.
우리가 코딩하고 있는 트위터 타임라인 위젯의 위젯 설정에는 이러한 OAuth 자격 증명을 수집하고 위젯에서 재사용할 수 있도록 데이터베이스에 저장하는 양식 필드가 포함됩니다.
트위터 타임라인 위젯 플러그인 코딩을 시작해 보겠습니다.
제목은 플러그인 파일에 가장 먼저 들어가는 것은 플러그인 헤더입니다.
<?php /* Plugin Name: Twitter Tweets Widget Plugin URI: http://code.tutsplus.com Description: Displays latest tweets from Twitter. Author: Agbonghama Collins Author URI: http://tech4sky.com */
상위 클래스를 확장하는 WP_Widget 클래스를 만듭니다.
__construct() 매직 메소드를 통해 위젯에 이름과 설명을 할당하세요.
아래 form() 메소드는 나중에 위젯에서 재사용할 수 있도록 OAuth 자격 증명을 데이터베이스에 저장하는 위젯 설정 양식을 생성합니다.
아래는 위의 form() 메소드로 생성된 위젯 설정 스크린샷입니다.

설정 양식 필드에 값을 입력하면 데이터베이스에 저장해야 합니다. update() 메소드는 악성 데이터를 제거하여 위젯 양식 값을 정리한 후 정리된 데이터를 데이터베이스에 저장합니다.
우리 위젯이 사용할 API로부터 요청을 쉽게 보내고 응답을 받을 수 있게 해주는 매우 유용한 Twitter API용 간단한 PHP 래퍼를 찾았습니다.
GitHub 저장소에서 zip 아카이브의 PHP 래퍼를 다운로드하고 래퍼 클래스가 포함된 TwitterAPIExchange.php 파일을 추출하여 포함합니다.
下面的 twitter_timeline() 方法接受以下参数作为其参数,这在向 Twitter API 发出请求时会派上用场。
$username: Twitter 用户名
$limit: 小部件要显示的推文数量
$oauth_access_token: Twitter 应用程序 OAuth 访问令牌。
$oauth_access_token_secret: 应用程序 OAuth 访问令牌 秘密。
$consumer_key: Twitter 应用程序消费者密钥。
$consumer_secret: 应用程序消费者秘密。public function twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret ) {
require_once 'TwitterAPIExchange.php';
/** Set access tokens here - see: https://dev.twitter.com/apps/ */
$settings = array(
'oauth_access_token' => $oauth_access_token,
'oauth_access_token_secret' => $oauth_access_token_secret,
'consumer_key' => $consumer_key,
'consumer_secret' => $consumer_secret
);
$url = 'https://api.twitter.com/1.1/statuses/user_timeline.json';
$getfield = '?screen_name=' . $username . '&count=' . $limit;
$request_method = 'GET';
$twitter_instance = new TwitterAPIExchange( $settings );
$query = $twitter_instance
->setGetfield( $getfield )
->buildOauth( $url, $request_method )
->performRequest();
$timeline = json_decode($query);
return $timeline;
}
该方法使用 PHP Wrapper for Twitter API 向 Twitter API 发送请求,保存并返回响应(用户时间线的 JSON 数据)。
创建或制作推文的时间由 API 以英文文本日期时间保存。例如。 星期四 6 月 26 日 08:47:24 +0000 2014
为了使推文时间更加用户友好,我创建了方法 tweet_time(),它通过以下方式显示时间。
这是 tweet_time() 方法的代码。
public function tweet_time( $time ) {
// Get current timestamp.
$now = strtotime( 'now' );
// Get timestamp when tweet created.
$created = strtotime( $time );
// Get difference.
$difference = $now - $created;
// Calculate different time values.
$minute = 60;
$hour = $minute * 60;
$day = $hour * 24;
$week = $day * 7;
if ( is_numeric( $difference ) && $difference > 0 ) {
// If less than 3 seconds.
if ( $difference < 3 ) {
return __( 'right now', 'twitter_tweets_widget' );
}
// If less than minute.
if ( $difference < $minute ) {
return floor( $difference ) . ' ' . __( 'seconds ago', 'twitter_tweets_widget' );;
}
// If less than 2 minutes.
if ( $difference < $minute * 2 ) {
return __( 'about 1 minute ago', 'twitter_tweets_widget' );
}
// If less than hour.
if ( $difference < $hour ) {
return floor( $difference / $minute ) . ' ' . __( 'minutes ago', 'twitter_tweets_widget' );
}
// If less than 2 hours.
if ( $difference < $hour * 2 ) {
return __( 'about 1 hour ago', 'twitter_tweets_widget' );
}
// If less than day.
if ( $difference < $day ) {
return floor( $difference / $hour ) . ' ' . __( 'hours ago', 'twitter_tweets_widget' );
}
// If more than day, but less than 2 days.
if ( $difference > $day && $difference < $day * 2 ) {
return __( 'yesterday', 'twitter_tweets_widget' );;
}
// If less than year.
if ( $difference < $day * 365 ) {
return floor( $difference / $day ) . ' ' . __( 'days ago', 'twitter_tweets_widget' );
}
// Else return more than a year.
return __( 'over a year ago', 'twitter_tweets_widget' );
}
}
接下来是 widget() 方法,用于在 WordPress 前端显示 Twitter 时间线。
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
$username = $instance['twitter_username'];
$limit = $instance['update_count'];
$oauth_access_token = $instance['oauth_access_token'];
$oauth_access_token_secret = $instance['oauth_access_token_secret'];
$consumer_key = $instance['consumer_key'];
$consumer_secret = $instance['consumer_secret'];
echo $args['before_widget'];
if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
// Get the tweets.
$timelines = $this->twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret );
if ( $timelines ) {
// Add links to URL and username mention in tweets.
$patterns = array( '@(https?://([-\w\.]+)+(:\d+)?(/([\w/_\.]*(\?\S+)?)?)?)@', '/@([A-Za-z0-9_]{1,15})/' );
$replace = array( '<a href="$1">$1</a>', '<a href="http://twitter.com/$1">@$1</a>' );
foreach ( $timelines as $timeline ) {
$result = preg_replace( $patterns, $replace, $timeline->text );
echo '<div>';
echo $result . '<br/>';
echo $this->tweet_time( $timeline->created_at );
echo '</div>';
echo '<br/>';
}
} else {
_e( 'Error fetching feeds. Please verify the Twitter settings in the widget.', 'twitter_tweets_widget' );
}
echo $args['after_widget'];
}
小部件类 Twitter_Tweets_Widget 最终使用 widgets_init 挂钩注册,因此 WordPress 可以识别它。使用结束语 } 结束您的课程,然后添加以下代码来初始化
function register_twitter_widget() {
register_widget( 'Twitter_Tweets_Widget' );
}
add_action( 'widgets_init', 'register_twitter_widget' );
最后,我们完成了 Twitter 时间轴小部件的编码。
在本文中,我们学习了如何在实际项目中使用 Twitter API 来构建我们自己的 Twitter 时间线 WordPress 小部件。尽管本教程应该相对简单,但我们涵盖了 OAuth、密钥等主题,以及其他对于使用 API 的人员来说可能比较陌生的主题。
如果您有任何问题或代码改进建议,请在评论中告诉我。
위 내용은 최신 Twitter API를 사용하여 Twitter 위젯 디자인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!