무료 WordPress 캘린더 플러그인으로 이벤트 캘린더를 소개하세요
많은 기업에서는 이벤트 캘린더를 고객과 공유해야 합니다. 예를 들어 레스토랑에서는 이벤트 캘린더를 사용하여 특별 음악 이벤트나 명절 메뉴를 홍보할 수 있습니다. 마찬가지로, 학교는 웹사이트의 행사 달력을 사용하여 학생과 교사에게 스포츠, 시험 또는 기타 활동과 관련하여 학교에서 예정된 행사에 대한 정보를 제공할 수 있습니다.
이벤트 캘린더 플러그인은 개인이 해야 할 다양한 일을 추적하려는 경우에도 유용합니다. 예를 들어, 이벤트 캘린더 플러그인을 사용하여 친구나 가족의 생일과 같은 중요한 회의와 이벤트를 표시할 수 있습니다.
이 튜토리얼에서는 무료 My Calendar WordPress 이벤트 관리 플러그인을 사용하여 이벤트를 생성하는 방법을 배웁니다. 이 플러그인에는 많은 놀라운 기능이 있으며 이 튜토리얼에서는 이를 사용할 것입니다.
우리가 만들 것
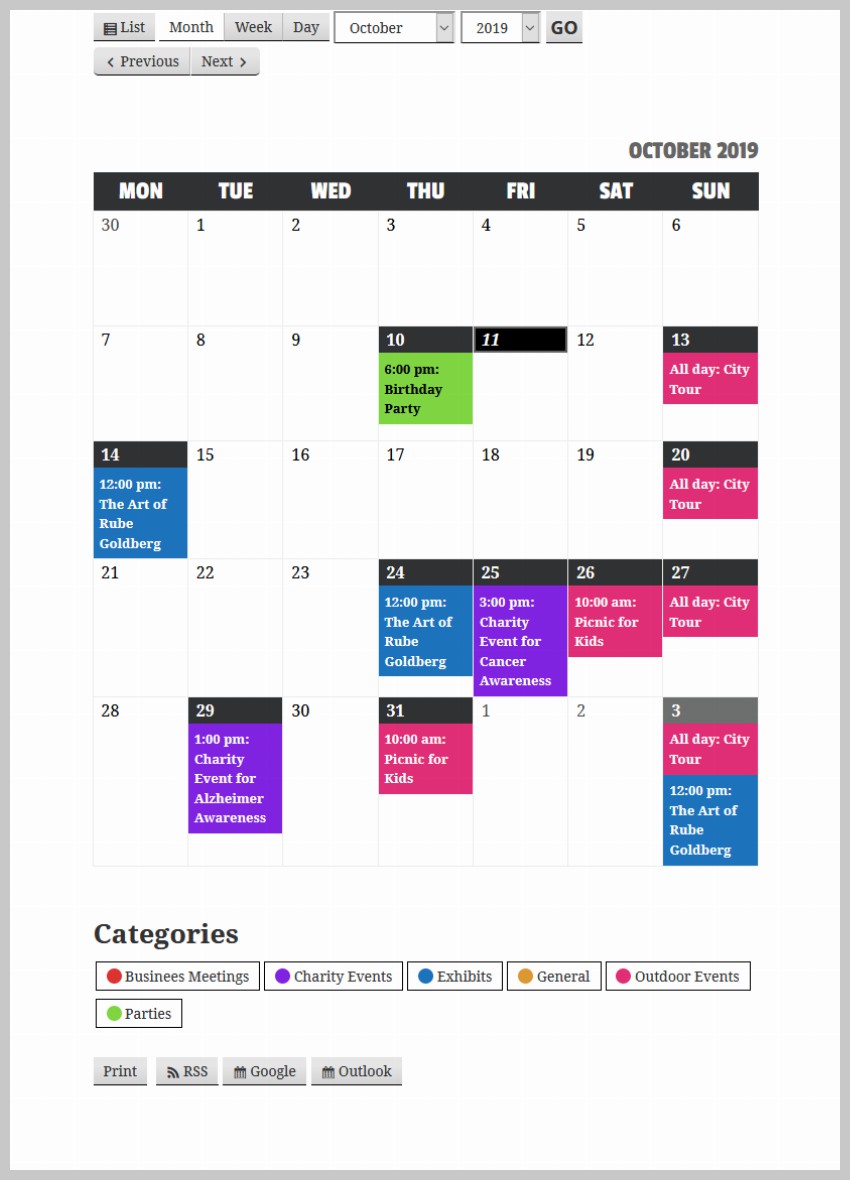
이 튜토리얼의 초점은 회사가 파티, 결혼식, 미술 전시회 등 관리하는 모든 이벤트를 표시할 수 있는 달력을 만드는 것입니다. 그들은 미래와 과거의 모든 활동을 볼 수 있습니다.

쉽게 식별할 수 있도록 이벤트에 색상을 지정합니다. 사용자는 특정 이벤트 카테고리를 클릭하고 캘린더에서 일치하는 이벤트만 볼 수 있습니다. 이벤트를 클릭하면 이벤트 시간, 장소 등 이벤트에 대한 모든 기본 정보가 포함된 팝업이 표시됩니다.
플러그인 설치부터 시작하겠습니다. 그런 다음 일부 설정을 변경하여 입력 및 출력을 수정합니다. 그런 다음 몇 가지 이벤트 카테고리를 만들고 몇 가지 이벤트 위치를 추가한 다음 마지막으로 이벤트를 캘린더에 추가하겠습니다.
또한 웹사이트의 나머지 부분과 조화를 이루도록 이벤트 캘린더의 모양을 약간 변경하고 싶을 수도 있습니다. 따라서 마지막 단계에서는 달력에 외관상의 변화를 주기 위해 자체 CSS 규칙 중 일부를 추가하겠습니다.
이벤트 캘린더 만들기
설정
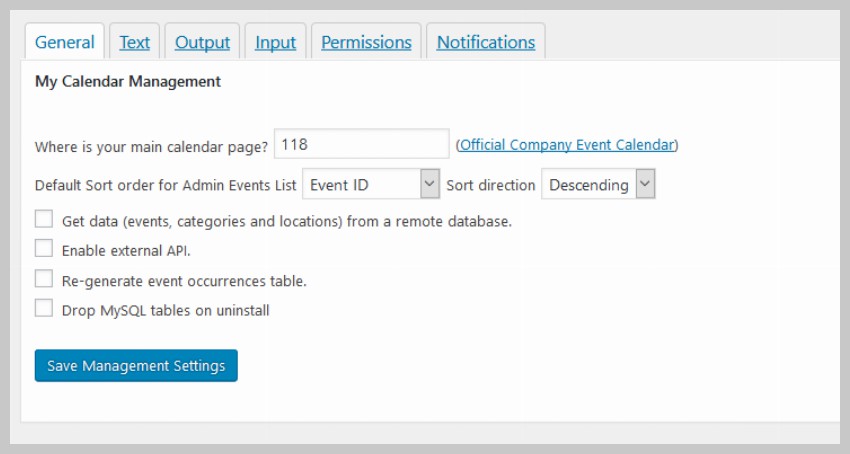
이벤트 캘린더를 만드는 첫 번째 단계는 내 캘린더 플러그인을 설치하는 것입니다. 플러그인을 설치하고 활성화한 후 관리자 대시보드에서 내 캘린더 > 설정으로 이동하세요. 거기에 여러 개의 탭이 표시됩니다.
일반을 클릭하고 이벤트 캘린더를 표시할 페이지의 ID를 지정하세요. 우리의 경우에는 118입니다. 이 단계는 선택 사항입니다. 첫 번째 이벤트를 게시하면 플러그인이 자동으로 이벤트 캘린더 페이지를 생성합니다. 그러나 특정 페이지에 이벤트 캘린더를 표시하는 방법을 알아두면 좋습니다.

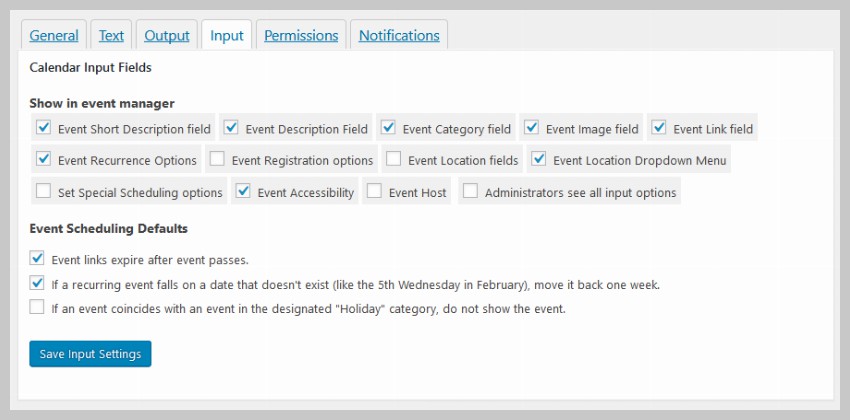
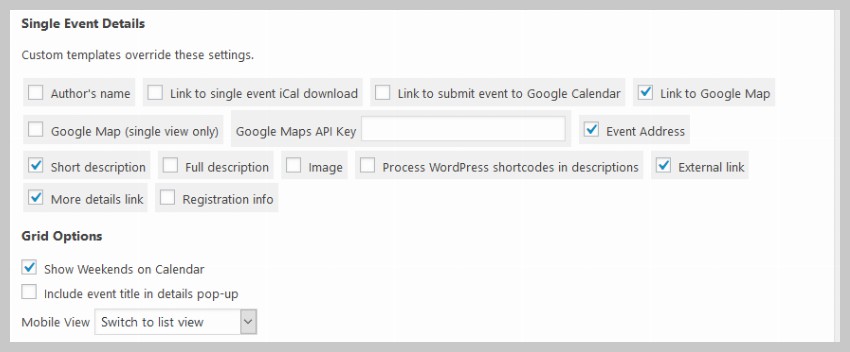
이 플러그인을 사용하여 새 이벤트를 만들 때마다 이에 대한 세부 정보를 입력해야 합니다. 여기에는 이벤트 위치, 간략한 설명 등과 같은 많은 내용이 포함될 수 있습니다. 기본적으로 이러한 입력 필드가 모두 활성화되어 있는 것은 아닙니다. 이제 Input 탭으로 이동하여 아래 이미지와 같이 표시하려는 필드를 확인해야 합니다.

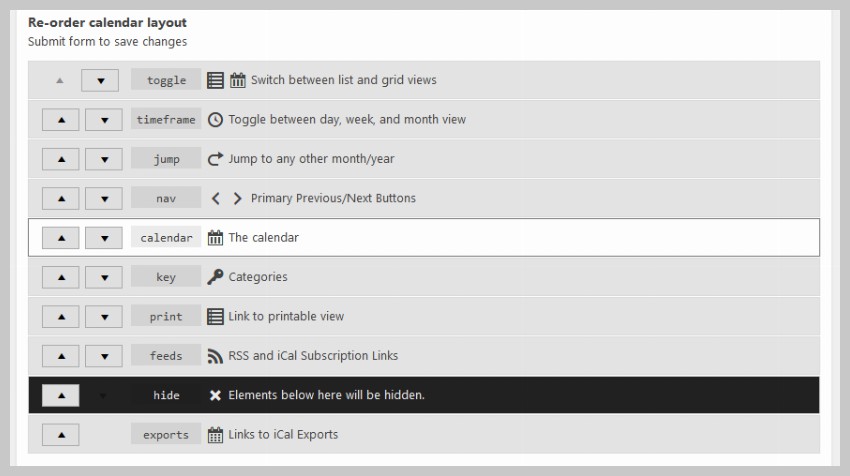
이벤트 캘린더 페이지에는 캘린더 자체 외에도 많은 버튼과 드롭다운 메뉴가 있다는 것을 눈치채셨을 것입니다. 이 버튼이 나타나는 순서는 Output 태그의 설정에 따라 제어됩니다. 요소를 위아래로 끌어 특정 순서로 표시할 수 있습니다. 요소가 표시되지 않도록 하려면 Hide 행 아래로 요소를 드래그하기만 하면 됩니다.

개별 이벤트 세부정보 아래의 확인란을 전환하여 이벤트를 클릭한 후 팝업에서 사용자에게 표시되는 정보를 제어할 수 있습니다.

이벤트 카테고리 만들기
이제 모든 설정이 완료되었으므로 이벤트 캘린더에 대한 실제 콘텐츠를 만들 차례입니다.
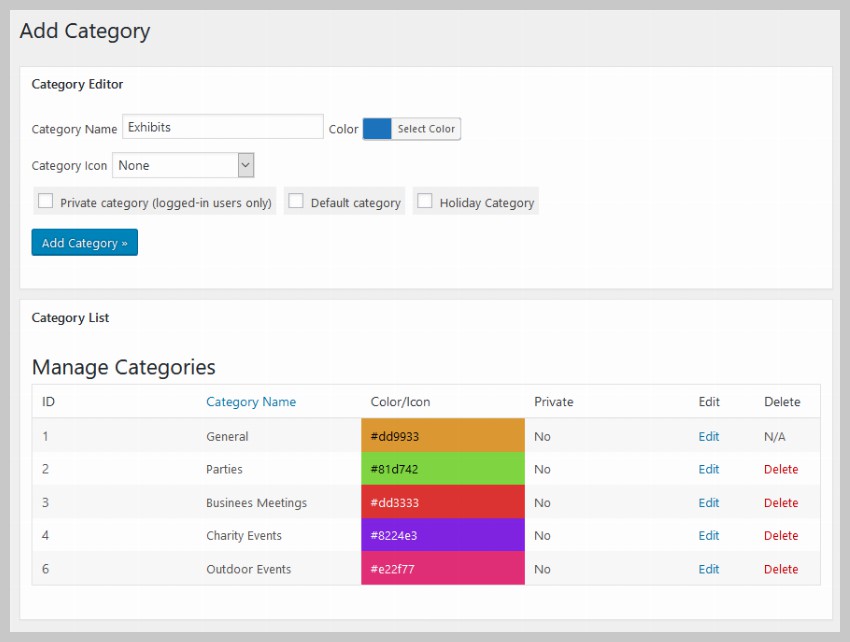
다양한 이벤트에 라벨을 지정하기 위해 몇 가지 카테고리를 추가하는 것부터 시작하겠습니다. 이 플러그인을 사용하면 사용자는 특정 카테고리의 이벤트만 보도록 선택할 수 있습니다. 이벤트가 다른 카테고리에 할당되면 이 방법으로 필터링할 수 있습니다.
캘린더에 새 카테고리를 추가하려면 내 캘린더 > 카테고리 관리로 이동하여 카테고리 이름과 라벨 색상을 지정하세요. 카테고리 아이콘 드롭다운 목록에서 아이콘을 선택하여 카테고리 앞에 아이콘을 표시하도록 선택할 수도 있습니다.

카테고리 세부정보를 모두 추가한 후 카테고리 추가 버튼을 클릭하면 해당 카테고리가 이벤트 캘린더에 추가됩니다.
이벤트 장소 추가
당신이 주최하는 모든 이벤트는 어딘가에서 열릴 것입니다. 플러그인은 다양한 이벤트의 위치를 지정하는 훌륭한 작업을 수행합니다.
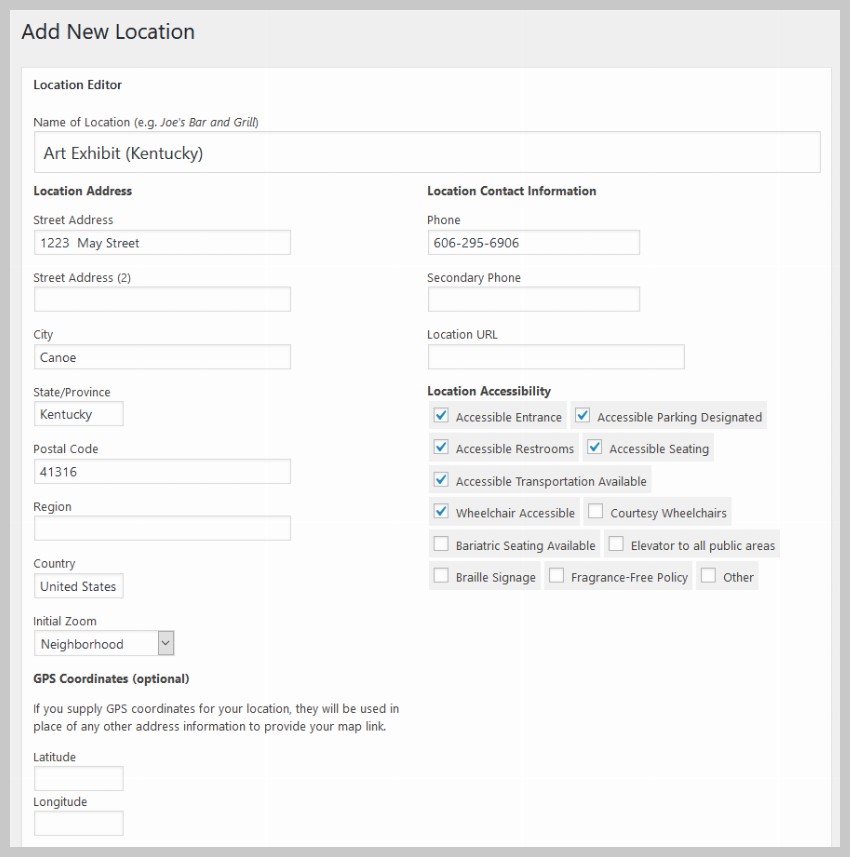
내 캘린더 > 새 위치 추가로 이동하여 캘린더 위젯에 새 위치를 추가할 수 있습니다. 다음 페이지에는 위치에 대한 다양한 세부정보를 요청하는 여러 입력 필드가 포함됩니다. 여기에는 거리 주소, 도시, 우편번호, 국가 등과 같은 일반적인 정보가 포함됩니다. 이 값을 모두 입력할 필요는 없습니다. 이러한 세부정보 중 일부는 건너뛸 수 있습니다.
상단에 위치 이름을 입력했는지 확인하세요. 이렇게 하면 이벤트를 만들 때 드롭다운 메뉴에서 해당 위치를 쉽게 식별할 수 있습니다.
이 예에서는 미국 켄터키주의 미술 전시회 장소를 추가하겠습니다. 주소는 가상이지만 세부 정보를 입력하는 방법에 대한 아이디어를 제공합니다.

플러그인은 사용자에게 귀하가 지정한 주소로 Google 지도에 대한 링크를 제공합니다. 이를 통해 사건이 발생한 정확한 위치를 더 쉽게 파악할 수 있습니다. 플러그인에 추가한 모든 위치는 내 캘린더 > 위치 관리를 클릭하여 편집할 수 있습니다.
이벤트 추가
이제 이벤트 캘린더에 이벤트를 추가할 수 있습니다. 이벤트를 추가하려면 내 캘린더 > 새 이벤트 추가로 이동하세요.
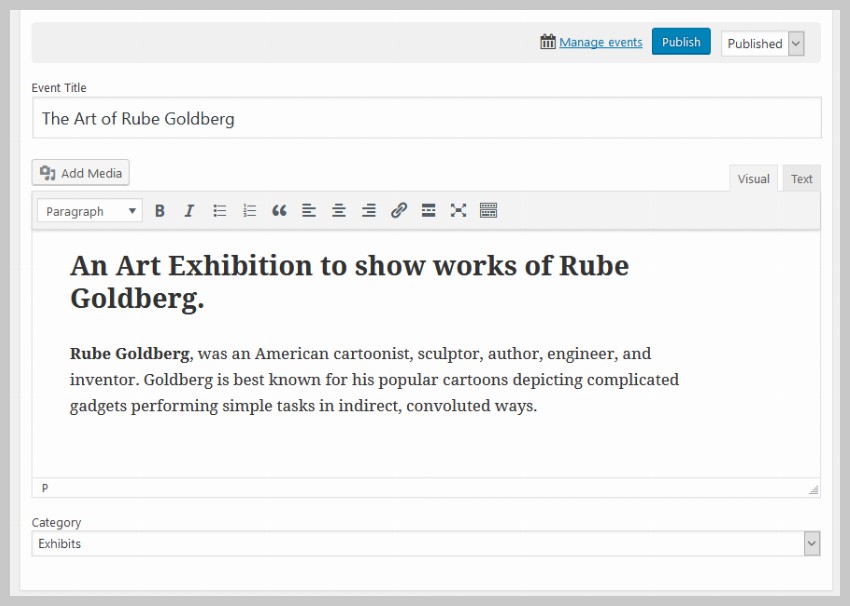
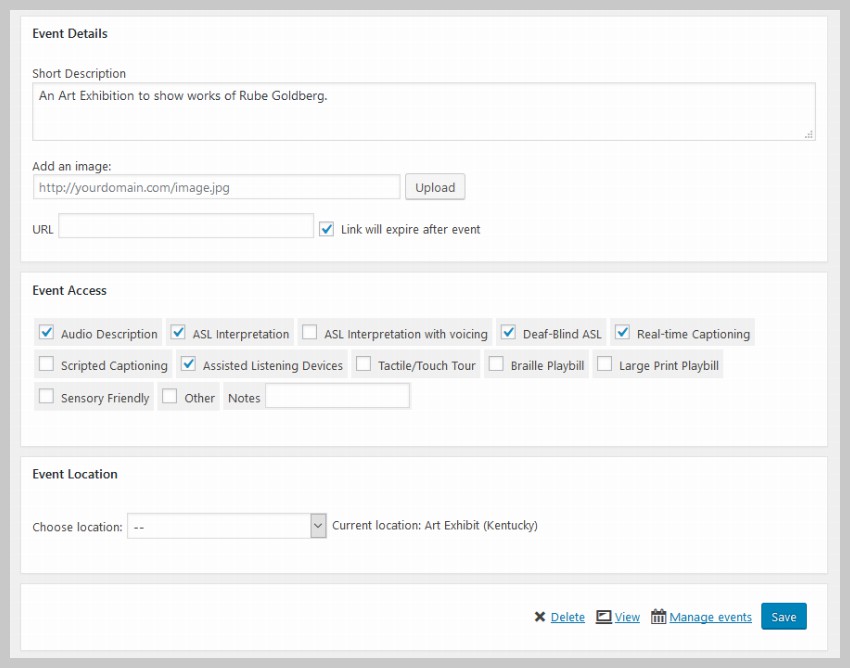
이제 이벤트 제목과 설명을 입력하세요. 제목은 이벤트 달력의 날짜 내에 표시됩니다. 사용자가 팝업의 자세히 보기 링크를 클릭하면 캠페인 설명 페이지에 설명이 표시됩니다. 드롭다운 메뉴에서 이벤트 카테고리를 Exhibition으로 설정하세요.

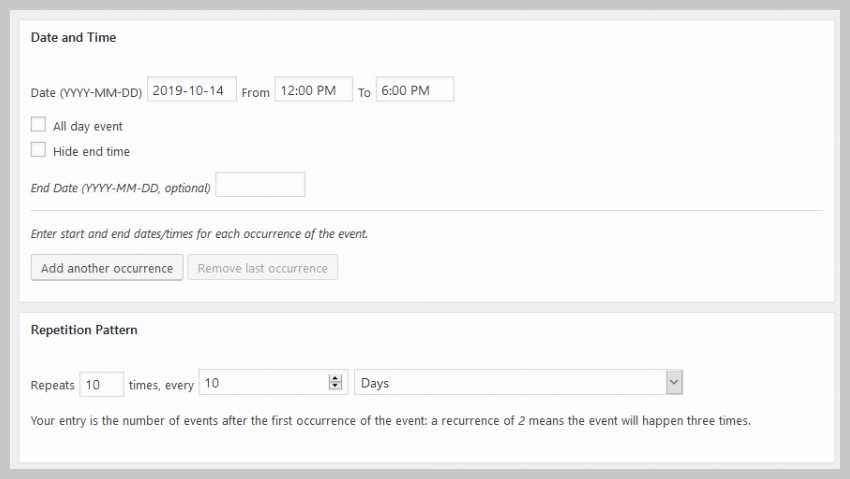
이제 이벤트 날짜와 시간을 지정할 수 있습니다. 캘린더에 추가하는 이벤트 중 최소한 일부는 반복 이벤트일 가능성이 높습니다. 이 경우 모든 반복 일정을 캘린더에 하나씩 추가하는 데 시간이 많이 걸립니다.
일을 더 쉽게 하기 위해 내 캘린더 플러그인은 이벤트의 반복 패턴을 지정하는 옵션을 제공합니다. 즉, 이벤트가 반복되는 횟수와 반복 빈도를 지정할 수 있습니다.

튜토리얼 시작 부분에서 이벤트에 대한 간단한 설명 입력 필드를 활성화하는 상자를 선택했습니다. 이를 통해 사용자가 달력에서 이벤트를 클릭할 때마다 팝업 창에 표시되는 이벤트에 대한 간략한 요약을 제공할 수 있습니다.

새 이벤트 추가 페이지 하단에서 이벤트 위치를 지정할 수 있습니다. 이 예에서는 미술 전시회(켄터키)를 선택하세요. 그런 다음 페이지 상단이나 하단에 있는 게시 버튼을 클릭하세요.
이벤트 캘린더 스타일 변경
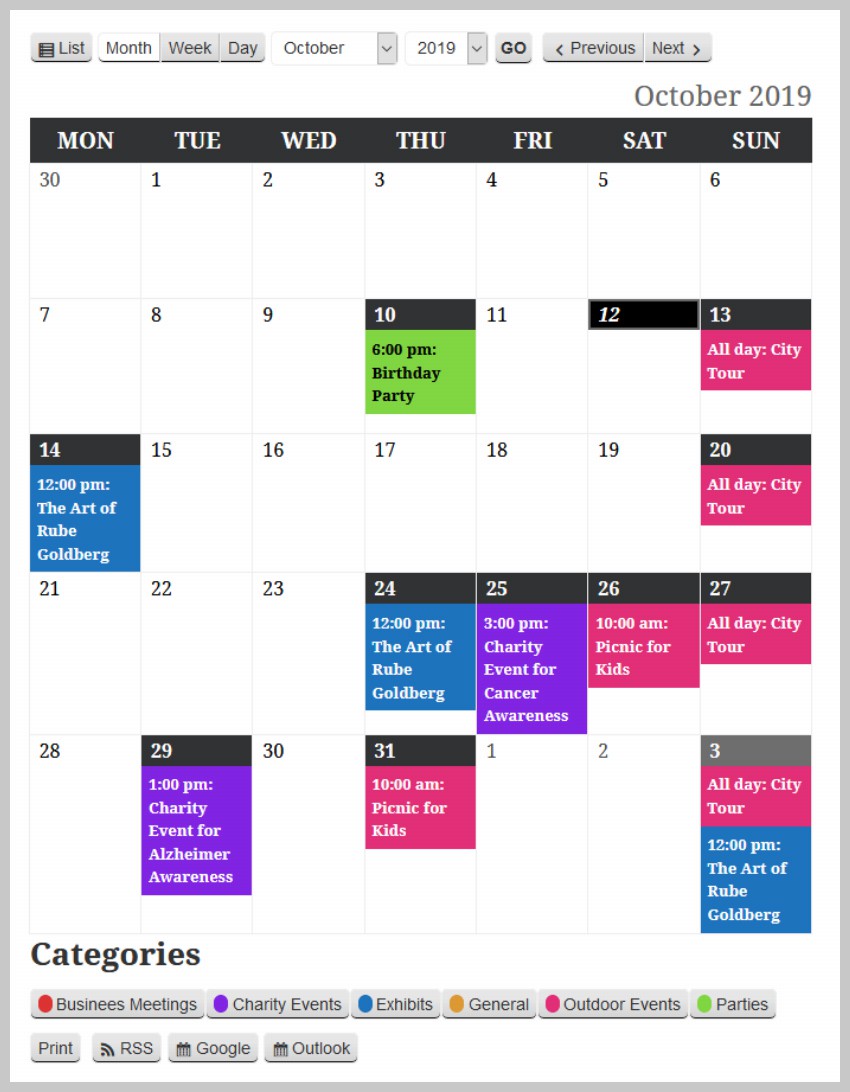
이 튜토리얼의 모든 단계를 완료하면 이벤트 캘린더가 아래 이미지와 같이 표시됩니다. 아래 이미지와 스타일이 다른 경우 내 캘린더 > 스타일 편집기 로 이동하여 사이드바의 드롭다운에서 twenyeighteen.css 파일을 캘린더의 기본 스타일시트로 선택하세요.
캘린더에 적용할 수 있는 다른 테마도 많이 있습니다. 가장 마음에 드는 것을 선택하세요. 그 중 일부(예: inherit.css)는 테마의 스타일 규칙 대부분이 달력에 자동으로 적용되도록 가능한 적은 스타일을 제공하도록 설계되었습니다.
p>

스타일 편집기 페이지에는 선택한 파일의 달력에 적용된 모든 CSS 규칙이 표시됩니다. 여기에서 다양한 변경 사항을 적용할 수 있으며 해당 내용은 이벤트 캘린더 페이지에 반영됩니다.
이제 하단의 표 제목, 제목, 카테고리 범례 등 다양한 요소에 적용되는 간격과 글꼴을 간단히 조정해 보겠습니다. 또한 달력의 모양을 원하는 대로 조정하기 위해 자체 스타일 규칙 중 일부를 추가할 것입니다.
이벤트 캘린더에 추가한 모든 규칙은 다음과 같습니다. 스타일 편집기 하단에 배치하면 하단의 변경 사항 저장 버튼을 클릭한 후 변경 사항이 이벤트 캘린더 페이지에 반영됩니다.
으아악이제 이벤트 캘린더 페이지로 이동하여 추가한 이벤트 중 하나를 클릭하세요. 그러면 시간, 위치, 이벤트에 대한 간단한 설명 등 이벤트의 모든 기본 세부정보를 보여주는 멋진 팝업 창이 열립니다.

최종 생각
이 튜토리얼에서는 내 캘린더 플러그인을 사용하여 웹사이트에 대한 기본 이벤트 캘린더를 만드는 방법을 배웠습니다. 플러그인을 사용하면 이벤트와 간단한 설명을 매우 쉽게 생성하고 추가할 수 있습니다.
그러나 플러그인에는 결제 옵션 및 사용자가 이벤트에 대한 댓글을 추가할 수 있는 기능과 같은 추가 기능을 제공하는 위젯 및 고급 설명 페이지와 같은 일부 기능이 여전히 없습니다. 플러그인도 스타일 지정이 약간 어렵습니다. 웹사이트에 더 고급 이벤트 캘린더 플러그인을 원한다면 CodeCanyon에서 WordPress 이벤트 캘린더 플러그인을 확인하세요.
위 내용은 무료 WordPress 캘린더 플러그인으로 이벤트 캘린더를 소개하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 페이루 소설을 무료로 읽을 수 있는 곳은 어디인가요? Feilu Novel은 소설 작업 튜토리얼을 무료로 읽습니다!
Mar 15, 2024 pm 03:10 PM
페이루 소설을 무료로 읽을 수 있는 곳은 어디인가요? Feilu Novel은 소설 작업 튜토리얼을 무료로 읽습니다!
Mar 15, 2024 pm 03:10 PM
1. 페이루 소설을 무료로 읽을 수 있는 곳은 어디인가요? Feilu Novel은 소설 작업 튜토리얼을 무료로 읽습니다! 1. 페이루 소설 앱에서 무료 소설을 어디에서 찾을 수 있는지 알고 싶다면, 오셔서 [페이루 소설 무료 버전 앱]을 다운로드하여 경험해 보세요! Feilu Novel 무료판 앱 카테고리: 뉴스 읽기 다운로드 Feilu Novel 무료판 앱은 사용자에게 수많은 고품질 소설 리소스를 제공하는 탁월한 모바일 독서 애플리케이션입니다. 이 플랫폼에는 판타지, 재배, 역사, 로맨스 등 다양한 유형의 소설이 있습니다. 사용자는 읽고 싶은 장르를 선택할 수 있습니다. Feilu Novel Free Edition 앱의 독서 경험은 훌륭합니다. 인터페이스 디자인이 좋고, 로딩 속도가 빠르며, 부드러운 독서 경험이 있습니다. 2. 다운로드한 앱을 열고 홈페이지에 진입한 후 클릭
 모든 무료 Steam 게임을 한 번에 얻는 방법
Feb 19, 2024 pm 07:50 PM
모든 무료 Steam 게임을 한 번에 얻는 방법
Feb 19, 2024 pm 07:50 PM
이 글에서는 SteamDB의 무료 패키지 도구를 사용하여 Steam의 모든 무료 게임을 한 번에 얻는 방법을 소개합니다. SteamDB 무료 계층 도구는 Steam에서 무료 게임과 DLC를 빠르게 찾고 활성화하는 데 도움이 되는 웹사이트 및 브라우저 확장 프로그램입니다. Steam에서 모든 무료 게임을 한 번에 얻는 방법 SteamDB의 무료 패키지 도구를 사용하여 Steam에서 모든 무료 게임을 한 번에 얻는 방법을 알고 싶다면 다음 단계를 따르십시오. 모든 무료 패키지를 보려면 steamdb.info를 방문하십시오( 게임 및 DLC)가 Steam 목록에 있습니다. "SignInViaSTeamtoUnlockThisPage" 옵션을 클릭하세요. 이 옵션은 귀하를 리디렉션합니다
 무료로 사용하기 쉬운 휴대폰 화면 녹화 소프트웨어 목록_사용하기 쉬운 휴대폰 화면 녹화 앱 모음
Mar 02, 2024 pm 12:46 PM
무료로 사용하기 쉬운 휴대폰 화면 녹화 소프트웨어 목록_사용하기 쉬운 휴대폰 화면 녹화 앱 모음
Mar 02, 2024 pm 12:46 PM
이 웹사이트의 편집자는 최근 언제 어디서나 휴대폰 화면을 녹화할 수 있도록 도와주는 사용하기 쉬운 무료 휴대폰 화면 녹화 소프트웨어를 준비했습니다. 예를 들어 생방송 진행자와 게이머의 경우 직접 녹화할 수 있습니다. 잠시 후에 요약 보고서를 전해드리겠습니다. 마음에 드셨으면 좋겠습니다. 무료이고 사용하기 쉬운 휴대폰 화면 녹화 소프트웨어 1, EV 화면 녹화 1, 편집자는 이 EV 화면 녹화를 사용해 왔으며 정말 간단하고 실용적이며 사무실 유물로서 광고도 없고 플러그도 없습니다. - 휴대전화의 메모리 공간이 작아서 휴대전화가 느려지지 않으며, 누구나 사용할 수 있는 동영상 편집 기능이 많아 매우 선명합니다. 모바일 장치와 컴퓨터 장치 간의 비디오 파일의 무손실 전송을 지원합니다. 매우 실망스럽지 않습니까? 에게
 win11을 무료로 업그레이드하는 3가지 방법
Jan 07, 2024 pm 04:33 PM
win11을 무료로 업그레이드하는 3가지 방법
Jan 07, 2024 pm 04:33 PM
win11이 출시된 지 오래되었지만 대부분의 사용자는 여전히 win10을 사용하고 있는데 어떻게 win11을 업그레이드해야 할까요? 실제로 사용할 수 있는 X가지 방법을 무료로 살펴보겠습니다. win11을 무료로 업그레이드하는 3가지 방법: 방법 1: Win11 푸시 업그레이드 1. 먼저 왼쪽 하단에 있는 "설정"을 클릭합니다. 2. 그런 다음 "업데이트 및 보안"을 엽니다. 3. 연 후 업그레이드 가능 여부를 확인할 수 있습니다. win11입니다. . 가능하다면 "다운로드 및 설치"를 클릭하세요. 방법 2: ISO 직접 설치 1. 이 사이트에서 iso 파일을 직접 다운로드할 수도 있습니다. 2. 다운로드가 완료되면 다운로드한 파일을 마우스 오른쪽 버튼으로 클릭하여 선택하고 "로드"를 클릭합니다. 3. 그런 다음 실행합니다.
 매일 부자가 되세요: Ace Racing Fushu의 새 자동차를 무료로 이용할 수 있습니다!
Feb 21, 2024 pm 06:51 PM
매일 부자가 되세요: Ace Racing Fushu의 새 자동차를 무료로 이용할 수 있습니다!
Feb 21, 2024 pm 06:51 PM
Ace Racing S19 새로운 봄 시즌 새로운 혜택이 찾아옵니다. 새로운 전설적인 레이싱카 Lucky Rat가 온라인에 출시되었습니다. 새해를 맞이하여 매일 부자가 될 수 있도록 무료 차량 픽업 활동도 동시에 시작됩니다. 명절증후군에 대해 알아보고 이번 이벤트에 대한 자세한 내용을 살펴보세요. 매일 부자가 되세요: Ace Racing Fushu의 새 자동차를 무료로 이용할 수 있습니다! 쥐의 해는 용의 해를 기념하며 설날 명절에 작별 인사를 합니다. 직장에 복귀하고 공부할 때 항상 기운이 없고 집중하는 데 어려움이 있다고 느끼십니까? 새로운 봄시즌 에이스 스피드 페스티벌의 새로운 혜택으로 기분전환, 명절증후군 해소에 도움을 받으세요! 2월 18일부터 3월 7일까지 기간 한정으로 '0위안 새 차 운전' 이벤트가 진행됩니다. 1,500 기프트 포인트를 지불하면 운전자는 새로운 전설적인 경주용 자동차인 Lucky Rat를 다시 운전할 수 있습니다.
 무료 음악 앱에는 어떤 것이 있나요?
Jul 28, 2023 pm 02:21 PM
무료 음악 앱에는 어떤 것이 있나요?
Jul 28, 2023 pm 02:21 PM
무료 청취를 위한 음악 앱: 1. 매우 잘 알려진 음악 스트리밍 플랫폼인 Spotify는 Spotify에서 수백만 곡의 노래를 검색하고 재생할 수 있으며, 무료 사용자는 광고를 시청하여 음악 콘텐츠를 얻을 수 있습니다. 2. Apple Music, 매우 인기 있는 대중 음악; 스트리밍 애플리케이션은 iOS 장치와 긴밀하게 통합되어 있으며 Apple 장치에서 사용하기 매우 편리합니다. 3. 사용자가 자신의 음악 작품을 업로드하고 공유할 수 있는 음악 공유 및 소셜 플랫폼인 SoundCloud.
 win7 일반 가정용 버전을 무료로 최종 버전으로 업그레이드하는 방법
Jul 07, 2023 pm 09:21 PM
win7 일반 가정용 버전을 무료로 최종 버전으로 업그레이드하는 방법
Jul 07, 2023 pm 09:21 PM
win7 일반 홈 버전을 무료로 최종 버전으로 업그레이드하는 방법은 무엇입니까? 우리 모두 알고 있듯이 win7 Ultimate 버전은 가장 완벽한 기능과 가장 비싼 가격을 갖춘 최고의 버전입니다. 일반적으로 컴퓨터에 사전 설치된 win7은 기능이 제한된 win7 홈 표준 또는 고급 버전입니다. 많은 사람들이 Win7 Home Edition Ultimate를 업그레이드하고 싶어하는데, Win7 Home Standard Edition Ultimate를 업그레이드하는 방법은 무엇입니까? 에디터가 자세히 소개해드리겠습니다. win7 일반 가정용 버전을 최종 버전으로 무료로 업그레이드하는 방법 1. 먼저 컴퓨터 바탕 화면을 열고 메뉴에서 모든 프로그램을 선택한 다음 Windows Anytime Upgtrade를 클릭합니다. 2. 팝업창에서 업그레이드 키 입력을 선택하세요. 3. 키 입력창에 업그레이드 키를 입력하세요. KH2J9-PC326-T44D4-39H6V-
 Hequ 채팅은 어떻게 무료로 제공되나요? Hequ 무료 채팅 설정 튜토리얼
Mar 28, 2024 pm 09:42 PM
Hequ 채팅은 어떻게 무료로 제공되나요? Hequ 무료 채팅 설정 튜토리얼
Mar 28, 2024 pm 09:42 PM
Taku APP는 비교적 인기 있는 온라인 데이트 소프트웨어입니다. 여기의 데이트 방법은 매우 훌륭하며 모든 종류의 온라인 친구를 사귈 수 있으며 모두가 공통 관심사와 취미를 가지고 있지만 때로는 대화하기가 매우 쉽습니다. 여기에서 채팅하려면 모든 사람이 비용을 지불해야 하며 이는 모든 사람의 사용에 큰 영향을 미칩니다. 채팅하려면 돈을 써야하므로 모두가 매우 불만족스러워합니다. 이 문제를 해결하기 위해 편집자가 방법에 대한 튜토리얼도 가져왔습니다. 그의 무료 채팅을 설정해 보세요. 그것이 당신에게 도움이 되기를 바랍니다. Taku 무료 채팅 설정 튜토리얼: 1. 먼저 Taku 앱을 엽니다. 2. 그런 다음 계정을 확인합니다. 3. 친구 만들기를 클릭합니다. 4. 그런 다음 온라인 채팅방 유형을 선택합니다.




