TypeScript와 함께 React를 사용하는 조건부 속성
React with TypeScript에서는 조건부 렌더링을 사용하여 조건에 따라 렌더링할 대상을 선택할 수 있습니다. 이는 특정 기준에 따라 다양한 콘텐츠나 구성 요소를 표시할 때 유용합니다. TypeScript를 사용하여 React에서 조건부 렌더링을 구현하는 몇 가지 방법이 있습니다. 한 가지 방법은 조건 연산자(삼항 연산자라고도 함)를 사용하는 것입니다. 이 연산자는 조건을 승인하고 조건이 참이면 값을 반환하고, 조건이 거짓이면 다른 값을 반환합니다.
&& 연산자를 사용하여 조건에 따라 구성 요소를 조건부로 렌더링할 수도 있습니다. 연산자의 왼쪽 값이 true이면 연산자는 true로 평가되고, 연산자 왼쪽의 값이 false이면 연산자는 false로 평가됩니다.
조건부 렌더링을 구현하는 또 다른 방법은 스위치 문을 사용하는 것입니다. 이를 통해 여러 조건에 대한 값을 테스트하고 해당 값과 일치하는 조건에 따라 다양한 코드 블록을 실행할 수 있습니다.
일반적으로 조건부 렌더링을 구현할 때는 요구 사항을 충족하는 가장 간단한 방법을 사용하는 것이 가장 좋습니다. 이렇게 하면 코드를 더 쉽게 읽고 이해할 수 있습니다.
조건부 속성
React에서 속성은 상위 구성 요소의 데이터를 하위 구성 요소로 전달합니다. 조건부 속성은 특정 조건에서만 구성 요소에 설정됩니다.
React와 함께 TypeScript를 사용하면 코드 유형을 확인하고 구성 요소가 수신할 것으로 예상되는 속성에 대한 유형 정의를 제공할 수 있습니다. 이렇게 하면 오류를 포착하고 코드를 더 쉽게 이해하고 유지 관리할 수 있습니다.
TypeScript를 사용하여 React 구성 요소에서 조건부 속성을 생성하려면 "if" 문이나 삼항 연산자를 사용하여 조건에 따라 속성 값을 설정할 수 있습니다. 예를 들어 "색상" 속성이 필요한 구성 요소가 있지만 특정 조건이 충족될 때만 "색상" 속성을 설정하려고 할 수 있습니다. 이 경우 조건문을 사용하여 조건이 만족되는 경우에만 'color' 속성을 설정할 수 있습니다.
예시 단계
다음 명령을 사용하여 새로운 React TypeScript 프로젝트를 만듭니다 -
React 프로젝트의 src 폴더에 "MyComponent.tsx"라는 이름의 "MyComponent"라는 새 구성 요소를 만듭니다.
그런 다음 React에서 TypeScript 데이터 규칙을 사용하도록 Props 인터페이스를 정의해야 합니다.
삼항 연산자 또는 && 연산자를 사용하여 전달된 속성을 조건부로 표시할 수 있습니다.
"App.tsx"에서 MyComponent를 가져와 여러 번 사용합니다. 서로 다른 속성값을 갖는 컴포넌트를 사용하고 웹페이지에서 결과를 확인합니다.
예
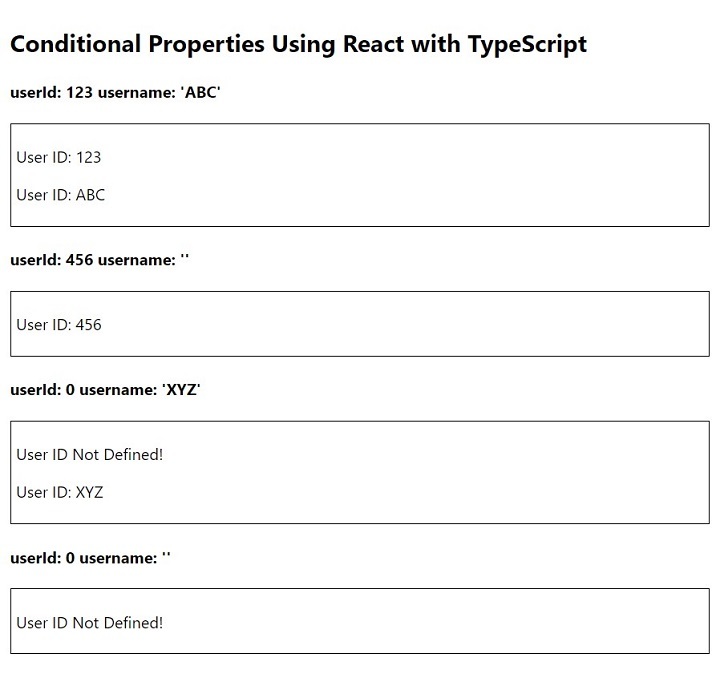
이 예에서는 React 및 TypeScript를 사용하여 조건부 속성을 보여줍니다. 소품을 통해 MyComponent의 속성 값을 가져옵니다. "userId"와 "username"이라는 두 가지 속성을 사용합니다. 논리적으로 useId가 0이 아닌 경우 삼항 연산자를 사용하여 웹 페이지에 userId를 표시하려고 시도하고 사용자 이름이 빈 문자열이 아닌 경우에만 && 연산자를 사용하여 사용자 이름을 표시합니다.
App.tsx
으아아아MyComponent.tsx
으아아아출력

예
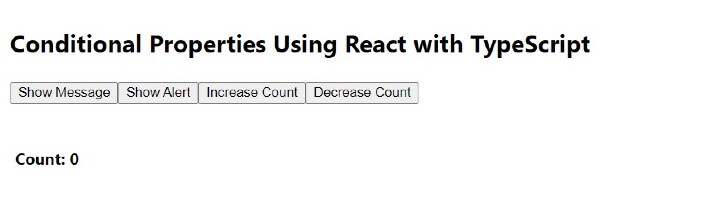
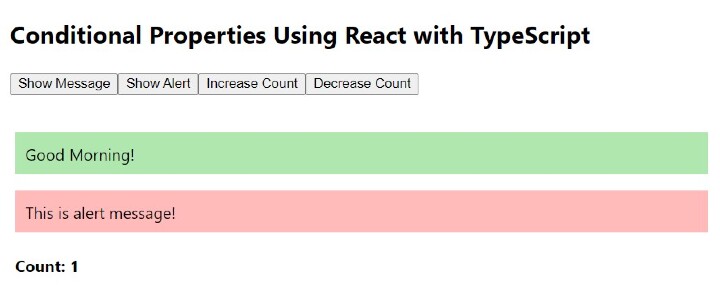
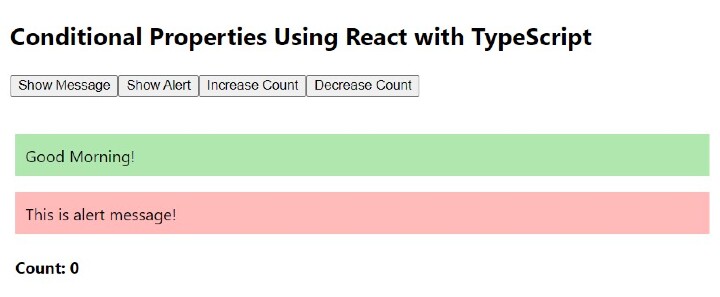
이 예에서는 조건부 속성을 보다 효율적이고 대화형으로 볼 수 있습니다. 웹 페이지에 메시지와 데이터를 표시하기 위해 사용자 입력을 허용합니다. 우리는 "showMessgae", "showAlert" 및 "count"라는 세 가지 속성을 사용합니다. 논리적으로 우리는 사용자가 트리거한 이벤트를 사용하여 MyComponent에서 이러한 속성을 동적으로 전달합니다. App.tsx에는 "메시지 표시", "경고 표시", "카운트 증가" 및 "카운트 감소"라는 네 개의 버튼이 있습니다. 또한 App.tsx에는 메시지 표시, 경고 표시 및 카운터 값 저장을 위한 몇 가지 상태가 있습니다. 논리적으로 우리는 MyComponent의 속성을 변경하기 위해 상태를 전환하고 있습니다.
App.tsx
으아아아MyComponent.tsx
으아아아출력

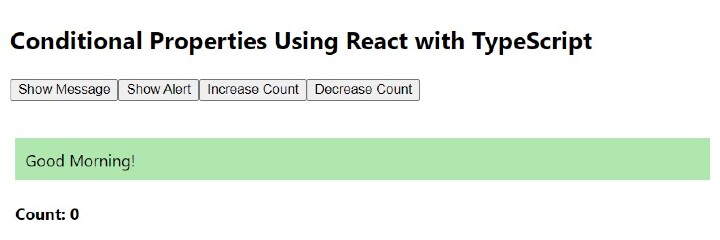
"메시지 표시" 버튼을 클릭하세요

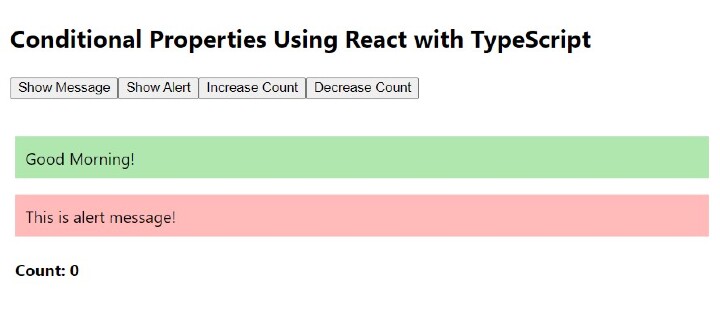
"알림 표시" 버튼을 클릭하세요

"카운트 늘리기" 버튼을 클릭하세요

"횟수 줄이기" 버튼을 클릭하세요

React 및 TypeScript에서 조건부 속성을 사용하는 것은 모든 웹 애플리케이션을 구축하는 매우 강력하고 대화형 방법입니다. 이는 현대 웹 개발의 필수 요소입니다.
위 내용은 TypeScript와 함께 React를 사용하는 조건부 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




