명령줄에서 SASS 코드를 실행하는 데 사용되는 명령은 무엇입니까?
SASS는 Syntropically Awesome Style Sheets의 약어입니다. SCSS 코드를 컴파일하여 CSS(Cascading Style Sheets)로 변환하는 전처리기입니다. CSS의 상위 집합입니다.
이 튜토리얼은 터미널을 사용하여 SCSS 코드를 컴파일하는 방법을 가르쳐줍니다.
터미널에서 SASS를 실행하는 단계
사용자는 터미널에서 SASS 코드를 실행하려면 아래 단계를 따라야 합니다.
1단계 - 사용자는 로컬 컴퓨터에 Node.JS를 설치해야 합니다. 그렇지 않은 경우 https://nodejs.org/en/download를 방문하여 다운로드하여 설치하세요.
2단계 - 이제 Node 프로젝트를 생성해야 합니다. 프로젝트 디렉터리에서 터미널을 열고 터미널에서 다음 명령을 실행하여 새 NodeJS 프로젝트를 시작합니다.
3단계 - 이제 터미널에서 다음 명령을 실행하여 현재 노드 프로젝트에 SASS를 설치합니다.
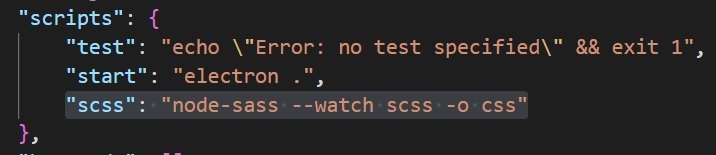
4단계 - 현재 프로젝트의 package.json 파일을 열고 "scripts" 개체에 다음 줄을 추가합니다.

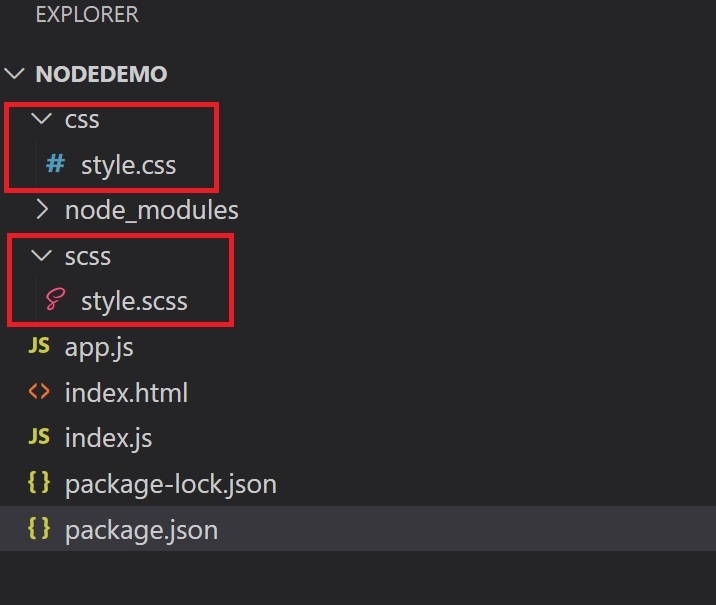
5단계 - 프로젝트 디렉터리에 SCSS 및 CSS 폴더를 만듭니다. 또한 SCSS 디렉터리에 style.scss 파일을 추가하고 CSS 디렉터리에 style.css 파일을 추가합니다.
프로젝트 디렉토리 구조입니다.

6단계 - 이제 style.scss 파일에 다음 SASS 코드를 추가하세요.
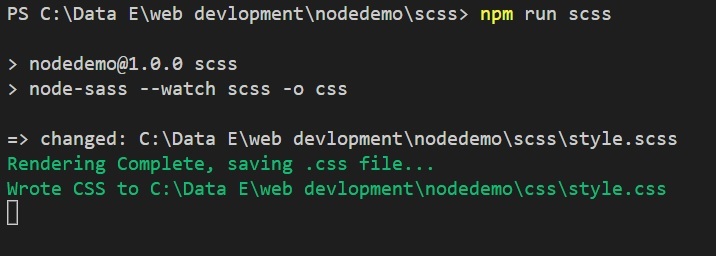
7단계 - 이제 터미널에서 다음 명령을 실행하여 SCSS 코드를 컴파일합니다.

8단계 - style.css 파일에 다음 출력 코드가 생성됩니다. 그렇지 않은 경우 스크립트가 실행되는 동안 scss 파일의 코드를 변경하십시오.
이제 사용자가 style.scss 파일을 변경할 때마다 style.css 파일의 출력도 변경됩니다.
CSS 대신 SASS를 사용하는 이유는 무엇인가요?
CSS보다 SASS를 사용하면 많은 이점이 있습니다.
Variables - Sass를 사용하면 CSS 코드를 단순화하고 복잡성을 줄일 수 있는 변수를 만들 수 있습니다. 예를 들어, backgroundColor 변수를 정의하고 여기에 적절한 값을 할당할 수 있습니다. 그 후에는 하드 코딩된 색상 값 대신 코드 전체에서 변수를 사용할 수 있습니다.
Mixins - Sass를 사용하면 코드의 다른 부분에서 사용할 수 있는 함수와 마찬가지로 재사용 가능한 코드 덩어리인 믹스인을 정의할 수 있습니다.
Nesting - Sass를 사용하면 CSS 선택자를 중첩하여 코드를 더 체계적이고 읽기 쉽게 만들 수 있습니다. 예를 들어 탐색 선택기 내에 ul 선택기를 중첩하여 탐색 메뉴 스타일을 지정할 수 있습니다.
Import- SASS에서 부분 SCSS 파일을 생성하고 이를 다른 SCSS 파일로 가져와서 다양한 구성 요소에 대한 코드를 별도의 파일로 나눌 수 있습니다.
위 내용은 명령줄에서 SASS 코드를 실행하는 데 사용되는 명령은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





