WordPress 테마를 HTML5로 변환
HTML5에는 다양하고 새로운 기능과 간단한 옵션이 도입되었습니다. 곧 현재 사용되는 대부분의 브라우저에서 완벽하게 지원될 예정입니다. 결국 모든 사람은 WordPress 테마를 XHTML에서 HTML5로 변환해야 합니다. Google의 Panda 업데이트 이후 Google에서 더 높은 순위를 얻으려면 웹사이트에 더 명확하고 읽기 쉬운 코드가 필요합니다. 테마를 XHTML에서 HTML5로 변환하는 방법을 가르쳐 드리겠습니다. 또한 이전 버전과의 호환성을 위해 JavaScript가 비활성화된 2%의 인터넷 사용자도 관리할 것입니다.
우리의 목표
이 튜토리얼에서는 WordPress 테마를 XHTML에서 HTML5로 변환하는 데 중점을 둘 것입니다. 아래 나열된 파일을 통해 변경 사항을 단계별로 안내해 드리겠습니다(이 파일은 테마 폴더에 있습니다. 예: wp-content/themes/yourtheme/here! )
- header.php
- index.php
- sidebar.php:
- footer.php
- single.php(선택사항)
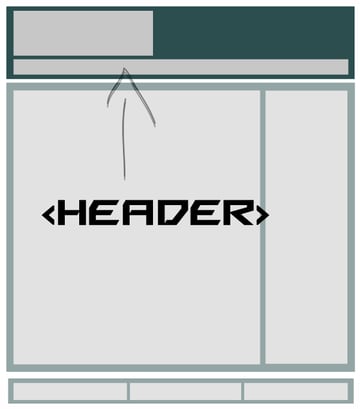
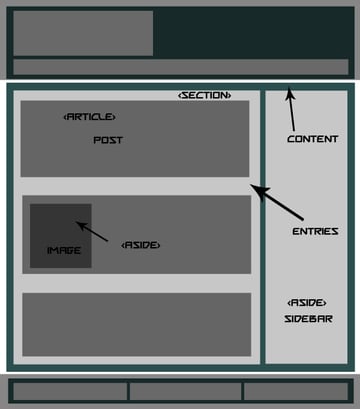
기본 HTML5 레이아웃
우리가 만들 기본 HTML5 레이아웃을 살펴보겠습니다. HTML5는 코드 시작 부분에 있는 단순한 문서 유형 그 이상입니다. 새로 도입된 몇 가지 요소는 더 적은 마크업으로 효율적인 방식으로 스타일을 지정하고 코딩하는 데 도움이 됩니다(이것이 HTML5가 더 나은 이유 중 하나입니다).
으아악이제 우리는 알아야 합니다 header、footer、nav、section 和 article 的新 HTML5 标签放在哪里即可。与 div 구조화된 XHTML에 비해 새로 도입된 태그의 이름은 설명이 필요하지 않습니다.
1단계 header.php를 HTML5로 변환
이제 XHTML 워드프레스 테마의 header.php에서 일반적으로 사용되는 코드를 보여드리겠습니다.
XHTML 테마 header.php
으아악누군가 우리가 왜 이 모든 일을 하는지 물어봐야 할까요? 대답은 간단합니다. HTML5의 의미론적 마크업입니다. 마크업을 줄여 이해하고 관리하기가 매우 쉽습니다.
HTML5 header.php(변환)
코드를 읽고 아래 지침에 따라 테마의 header.php를 HTML5로 변환하세요.
으아악보시다시피 변환된 코드는 XHTML 코드와 매우 유사합니다. 이러한 변화에 대해 논의해 보겠습니다.
-
<!doctype html>– HTML5에는 매우 간단한 문서 유형이 있지만 새로운 의미 태그가 많이 포함되어 있습니다. -
<header>– 헤더 부분의 의미 마크업 -
<nav>– 我们用一个新的语义标签替换了导航栏的divHTML5에서 탐색 모음을 제어하는 코드입니다.
참고: 어떤 사람들은 헤더에 section 标记。关于这一点有很多争论。我个人反对在标头中包含 section 标签,因为它会破坏 HTML5 的美感。当然,您可以在那里使用旧的 div를 포함합니다.
스크립트와 스타일시트는 어떻습니까?
워드프레스 테마를 HTML5로 변환할 때 헤더에 포함된 스크립트와 스타일시트는 정말 간단합니다. HTML5에서는 <script> 和 <link> 标签。因此,删除 type="text/javascript" - 所有浏览器都会将 <script> 标记视为 JavaScript,除非您明确写入其类型。同样,从样式表的 <link> 标记中删除 type="text/css"만 사용합니다.
오래된 브라우저를 고려해보세요!
이전 브라우저를 지원하는 HTML shiv가 포함되어 있습니다. 이것은 간단한 JavaScript 파일입니다. Shiv의 몇 가지 예로는 Remy Sharp의 HTML5 스크립트 또는 Modernizr 스크립트가 있습니다. Modernizr를 사용해보자.
다음과 같이 function.php 파일의 스크립트를 대기열에 추가해야 합니다.
으아악팁: 연속된 제목 태그를 <hgroup>
참고: 이 스크립트는 우선 순위 1로 <?php wp_head(); 内部的最顶部?> 标签,这就是为什么我们给 add_action 배치되어야 합니다.



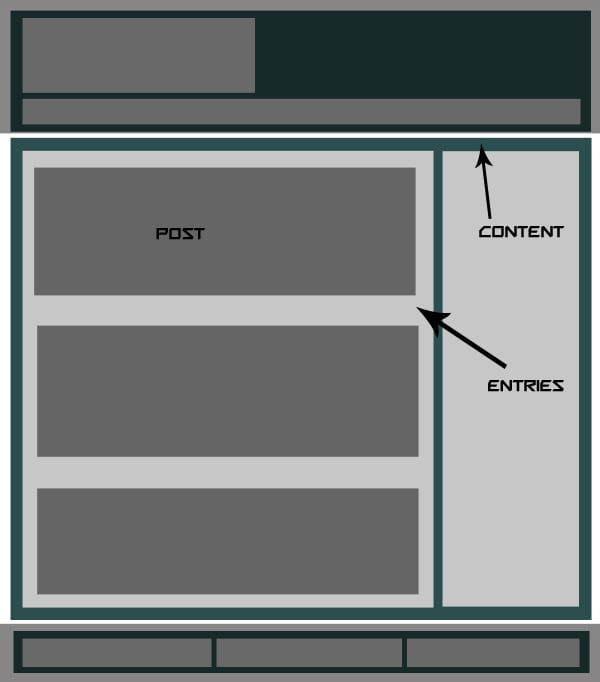
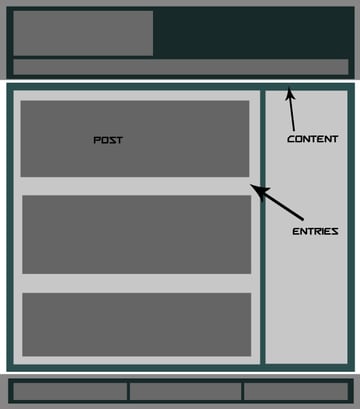
2단계index.php를 HTML5로 변환
Common XHTML index.php는 다음과 같은 태그로 구성됩니다. 변환을 단계별로 진행하고 변환 후 전체 과정을 설명하겠습니다.
참고: 여기에 전체 코드를 추가하면 아무 이유 없이 게시물이 길어질 수 있으므로 여기에 전체 코드를 추가하지 않겠습니다.
XHTML索引.php
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div><!--Ending Entries--> <?php get_sidebar(); ?> </div><!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>



HTML5 index.php(转换)
<div id="container"> <div id="content"> <section id="entries"> <article id="post">...</article> </section><!--end entries--> <?php get_sidebar(); ?> </div><!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
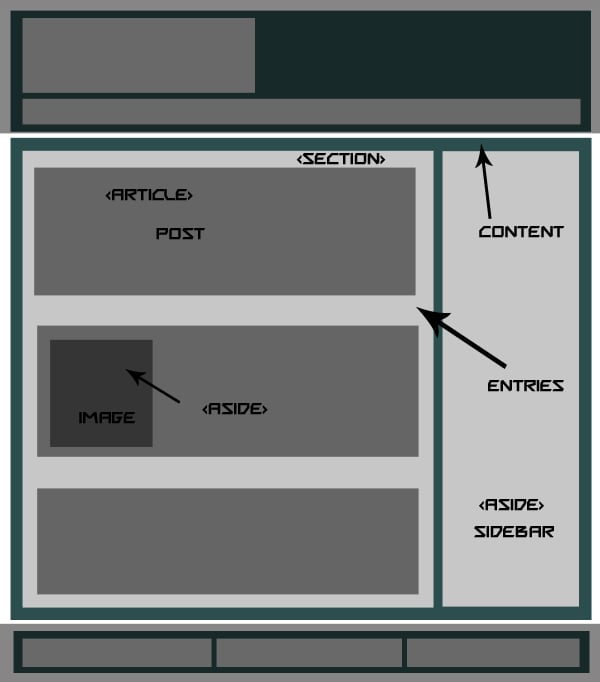
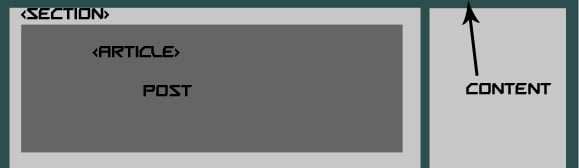
在看我们所做的更改之前,我们必须知道HTML5为我们提供了三个基本的布局建模标签:Section、article和aside。 Section 将替换条目的 div,article 将替换帖子的 div,稍后 aside 将用于我们的侧边栏。
-
<section>– HTML5 有一个名为section的布局标签,用于分隔其中使用的代码块 -
<article>– 帖子部分的语义标签,类似于section -
<aside>– 帖子图像的语义标记,用于将其放在一边和侧边栏 -
面包屑和页面导航– 如果我们的主题有面包屑,那么它们将在div中使用,例如<div class="breadcrumbs">...</div>,对于页面导航,我们将使用<nav id="pgnav"php cngtphpcn...< /nav>



HTML5 中的完整 Index.php
注意: 我粘贴了一个通用的index.php,如下所示,下面是一些转换为 HTML5 的完整代码。
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
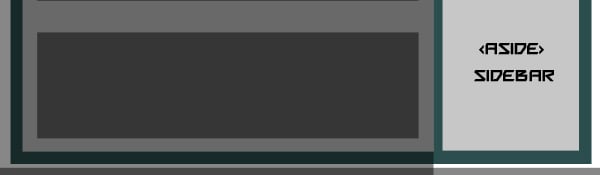
第 3 步 处理 sidebar.php
我们将在侧边栏中使用 <aside> 而不是 div,例如:
XHTML 中的 sidebar.php
<div id="sidebar">...</div>
使用<aside>后变成如下。
HTML5 中的 sidebar.php
<aside id="sidebar">...</aside<
这很简单!



第 4 步 footer.php 编辑
我们将在 footer.php 中使用 <footer> 语义标签而不是简单的 div,例如:
XHTML 中的 footer.php
<div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?> </body> </html>



HTML5 中的 footer.php
<footer id="footer"> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <div id="copyright">...</div> </footer> <?php wp_footer(); ?> </body> </html>
第 5 步处理 single.php
single.php 没有什么特别的变化,所以我只是粘贴更改后的代码,这可能对一些初学者有帮助。我在其中使用了 section 和 article 标签。如果您愿意,您还可以使用 <time> 标签。
XHTML 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>



HTML5 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
注意: 关于SEO,有些人在帖子标题之前使用 <header class="entry-header"> ,这也是一个很好的做法。
第6步最后是style.css
最终我们关心的是向后兼容性问题。出于对旧版浏览器的安全考虑,HTML5 元素应使用 display: block 样式显示为块。只需将以下代码放在 style.css 的顶部即可:
header, nav, section, article, aside, figure, footer { display: block; }
附加说明
如果您使用嵌入到模板文件中的音频或视频,则必须使用 HTML5 音频和视频元素。可以在下面的备忘单中查看更多标签。每当您添加一些新功能时,请研究一下如何使用其语义标签将其添加到 HTML5 中。
HTML5 资源
- HTML5 备忘单
- HTML5 教程
- HTML5 演示
一些 HTML5 免费主题
- 二十一点
- Yoko
- 15 个主题和框架
现在轮到你了
您要使用 HTML5 吗?您是否已更改为 HTML5?这些更改是否会影响您的 SEO 排名?请在下面的评论中告诉我们!
위 내용은 WordPress 테마를 HTML5로 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.




