WordPress에서 글꼴 크기 조정 가이드
WordPress 웹사이트에서 글꼴 크기를 변경하는 것은 작은 텍스트 섹션에 대해 빠르고 쉽게 수행할 수 있지만 더 큰 텍스트 섹션을 변경하려면 더 많은 작업이 필요할 수 있습니다. p>
이 빠른 튜토리얼에서는 WordPress 웹사이트에서 글꼴 크기를 변경하는 방법을 보여 드리겠습니다.
두 가지 빠른 방법을 보여 드리겠습니다.
- 단일 블록에서 글꼴 크기 변경
- 블록에 CSS 클래스를 추가하고 해당 클래스의 스타일을 지정하세요
또한 스타일시트를 편집하여 전체 웹사이트의 글꼴 크기를 변경하는 방법도 보여 드리겠습니다.
WordPress에 새로운 글꼴을 추가하거나 글꼴 색상을 변경하는 방법을 알고 싶다면 여기에서도 알아볼 수 있습니다.
텍스트 블록의 글꼴 크기를 변경하는 방법
가장 빠른 방법부터 시작해 보세요.
WordPress 게시물의 텍스트를 편집할 때 텍스트 블록의 글꼴 크기를 페이지에 있는 다른 블록의 글꼴 크기와 다르게 만들도록 선택할 수 있습니다.
페이지의 특정 부분을 강조하는 데 도움이 됩니다.
이 방법은 주의해서 사용해야 합니다. 너무 많이 사용하면 사이트가 어수선하고 비전문적으로 보일 수 있습니다. 이 작업을 여러 번 수행하는 경우 더 크거나 작은 텍스트 섹션 모두에 동일한 글꼴 크기를 사용해야 합니다.
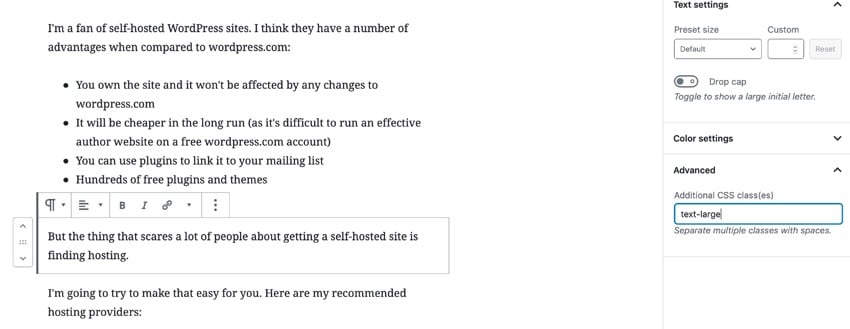
먼저 글꼴 크기를 변경하려는 텍스트 블록을 찾으세요.

화면 오른쪽의 차단 창에서 텍스트 설정 탭을 엽니다.

여기에서 텍스트를 더 크게 또는 더 작게 만들거나 정확한 글꼴 크기를 지정할 수 있습니다. 글꼴 크기를 medium으로 늘렸습니다:

더욱 향상시키고 더 크게 만들 수 있지만 사이트가 어수선해 보이지 않도록 주의하세요.
또는 특정 글꼴 크기를 선택하고 웹 사이트의 더 크거나 작은 모든 글꼴 블록에 사용해야 합니다.
마지막으로 업데이트를 클릭하여 게시물을 업데이트하거나 게시를 클릭하여 게시하세요. 그러면 변경 사항이 저장됩니다.
CSS 클래스를 사용하여 글꼴 크기를 변경하는 방법
더 큰 텍스트 블록을 모두 동일한 크기로 유지하고 어떤 크기를 사용했는지 기억하고 싶지 않은 경우 CSS 클래스를 사용하여 모든 요소에 일관된 글꼴 크기 클래스를 할당할 수 있습니다.
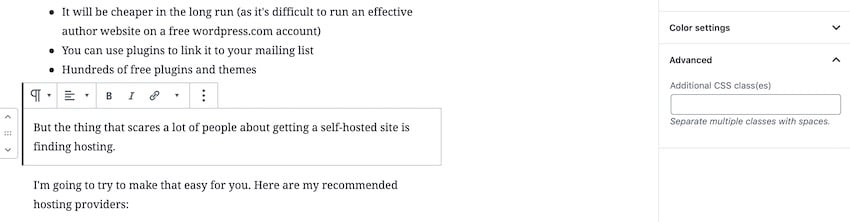
텍스트 블록을 다시 찾아 블록 창에서 고급 탭을 엽니다.

Other CSS Classes 필드에 CSS 클래스를 입력합니다. 나는 text-large:

지금 업데이트 또는 게시를 클릭하여 게시물을 저장하세요.
이제 이 클래스를 사용하여 블록 크기를 편집하는 두 가지 옵션이 있습니다.
- 커스터마이저에서 스타일을 추가하세요.
- 테마의 스타일시트에 스타일을 추가하세요.
커스터마이저에서 클래스 스타일을 지정하는 것이 가장 쉬운 방법이며 테마를 업데이트할 때 아무런 문제도 일으키지 않습니다.
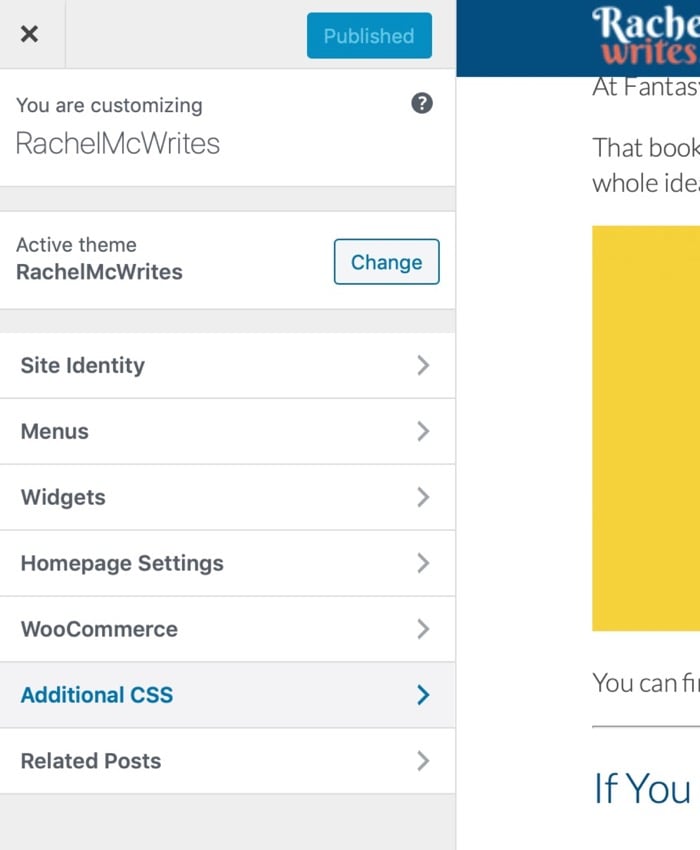
WordPress 관리 센터에서 외관 > 사용자 정의로 이동하여 추가 CSS를 클릭하세요.

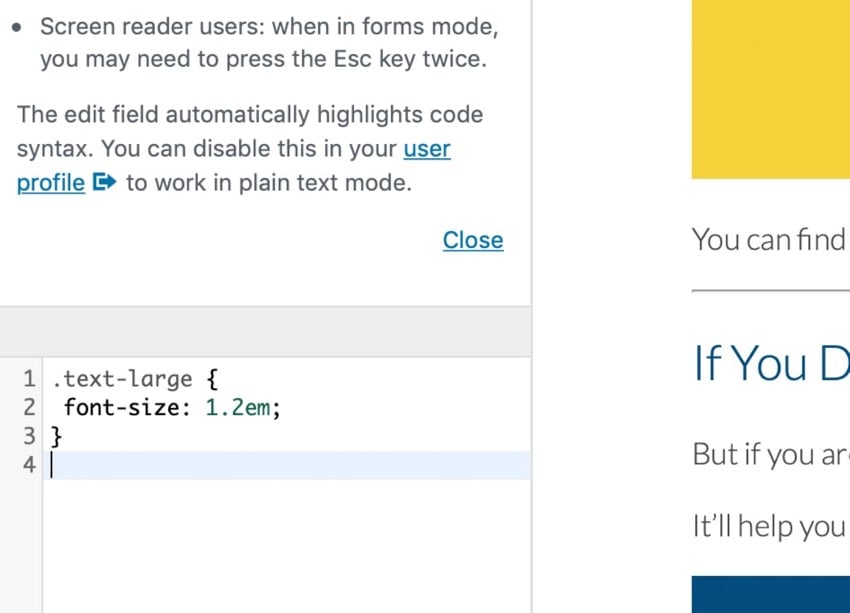
Other CSS 창에서 다음을 입력하여 텍스트를 더 크게 만듭니다. p> 으아악
특정 글꼴 크기 대신 em을 사용하면 텍스트가 일반 단락 크기의 1.2배가 됩니다.

변경 사항을 저장하려면 게시 버튼을 클릭하세요.
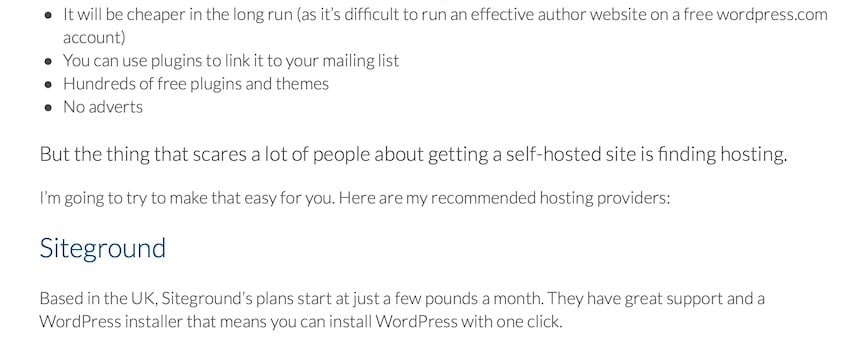
이제 라이브 웹사이트의 게시물로 이동하면 text-large 클래스가 있는 블록이 주변 텍스트보다 큰 것을 볼 수 있습니다.

크기를 더 늘리려면 맞춤설정 도구에서 CSS를 수정하세요. 이제 블록을 늘리고 싶을 때마다 해당 클래스를 할당하면 글꼴 크기가 자동으로 변경됩니다.
테마 스타일시트에서 글꼴 크기 변경
제가 보여드린 두 가지 방법을 사용하면 테마의 파일을 편집하거나 CSS에 대한 깊은 이해가 필요하지 않습니다. WordPress 글꼴 크기를 빠르게 변경할 수 있는 방법을 제공합니다.
그러나 사이트의 기존 요소(예: 모든 단락 또는 목록)의 크기를 편집하고 싶거나 사용자 정의 도구 대신 스타일시트에 CSS를 추가하려는 경우 테마의 스타일시트를 편집해야 합니다.
WordPress 사이트에 사용자 정의 CSS를 추가하는 방법에 대한 가이드에서 스타일시트 편집에 대한 자세한 내용을 확인할 수 있습니다. 더 깊이 들어가고 싶다면 여기가 시작하기 좋은 곳입니다.
결론
WordPress 사이트에서 텍스트의 글꼴 크기를 변경하는 데 몇 분 정도 걸릴 수 있습니다. 블록의 글꼴 크기를 직접 편집하거나 클래스를 할당하고 클래스에 대한 CSS를 작성할 수 있습니다.
어떤 방법을 사용하든 효과를 최대화하고 어수선하고 비전문적으로 보이는 웹사이트가 되지 않도록 아껴서 사용하세요.
전문적인 WordPress 테마로 귀하의 웹사이트를 아름답게 만드세요
WordPress 웹사이트를 개편하고 있나요? 전문적으로 디자인된 WordPress 테마 컬렉션을 통해 귀하의 웹 사이트에 몇 분 만에 새로운 모양과 느낌을 줄 수 있습니다.

다음은 2020년 ThemeForest에서 가장 잘 팔리고 떠오르는 WordPress 테마 중 일부입니다. p>
위 내용은 WordPress에서 글꼴 크기 조정 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




