Quform과 FormCraft 비교: 최고의 WordPress 양식 작성 플러그인 비교
Quform과 FormCraft가 시장에서 가장 인기 있고 최고 등급을 받은 WordPress 양식 빌더라는 것은 의심의 여지가 없습니다. 하지만 이 두 거대 기업 중 어느 것이 귀하에게 가장 적합합니까?
오늘은 이러한 양식 작성 도구가 특별한 이유가 무엇인지 자세히 살펴보겠습니다. 우리는 각 플러그인의 가장 좋은 기능을 식별하고 그 중 어느 것이 필요한지 결정하는 데 도움을 드릴 것입니다.
Quform WordPress 폼 빌더
Quform부터 시작해 보세요. Quform은 현재 사용 가능한 가장 기능이 풍부하고 사용하기 쉬운 WordPress 양식 플러그인 중 하나입니다.

다양한 형태 만들기
우선, Quform을 사용하면 아름다운 연락처 양식을 만들 수 있을 뿐만 아니라 다양한 다른 양식을 만들 수 있는 다양한 템플릿도 제공합니다. 물론 일부는 필요하지 않다고 생각할 수도 있습니다. 당신은 것입니다.
예를 들어, Quform을 사용하면 방문자를 위한 빠른 질문 양식을 만들고 웹사이트 어디에나 삽입할 수 있습니다. 이러한 유형의 미니 양식은 웹 사이트 방문자 경험을 확인하거나 제공하는 서비스 및 제품에 대한 피드백을 얻는 데 사용할 수 있습니다.
이 아이디어를 한 단계 더 발전시키면 Quform을 사용하여 자신만의 설문조사와 객관식 양식을 만들 수도 있습니다. 따라서 WordPress 퀴즈 플러그인이나 방문자를 더 잘 이해하기 위해 설문조사를 만들 수 있는 플러그인을 찾고 있다면 Quform을 사용하면 자신만의 설문조사와 퀴즈를 만들 수 있으므로 더 이상 찾을 필요가 없습니다. 또한 예약, 응답, 입사 지원, 사전 판매 질문 등에 대한 양식을 생성하기 위한 보다 전문적인 템플릿을 제공합니다.
쉽게 사용자 정의 가능한 드래그 앤 드롭 양식 작성 도구
이 WordPress 양식 빌더를 경쟁 제품보다 돋보이게 만드는 또 다른 품질은 사용이 매우 쉽고 브랜드에 맞게 사용자 정의할 수 있다는 것입니다. 이는 11가지 테마, 수정 가능한 색상 구성표, 확장 가능한 요소 크기는 물론 자신만의 테마를 생성하는 기능을 제공하는 직관적인 드래그 앤 드롭 양식 작성기이기 때문입니다.
Quform은 웹 사이트 구축 초보자가 사용할 수 있을 만큼 간단하지만, 다양한 레이아웃 옵션과 스타일 기능을 사용하여 독특하고 복잡한 양식을 만들 수 있는 고급 사용자를 실망시키지 않을 것입니다.
최고의 기능 중 일부는 다음과 같습니다.
- 다중 페이지 양식
- 항목 편집
- 반복 요소
- 이동 가능한 버튼 요소 제출
- 한 번의 제출로 무제한 이메일 보내기
- 알림을 위한 조건부 논리
- 알림에 첨부파일 추가
Johanlimm 사용자가 WordPress Form Builder에 대해 다음과 같이 말했습니다.
"코드 품질: 10/10, 디자인 품질: 10/10, 고객 지원: 10/10, 문서 품질: 10/10, 유연성: 10/10, 사용자 정의 가능성: 10/10, 기능 가용성: 10/10”
Quform이 WordPress 사용자가 웹사이트에 추가할 수 있는 최고의 양식 플러그인 중 하나인 이유를 알았으니 이제 경쟁사를 살펴보겠습니다.
FormCraft 프리미엄 WordPress 폼 빌더
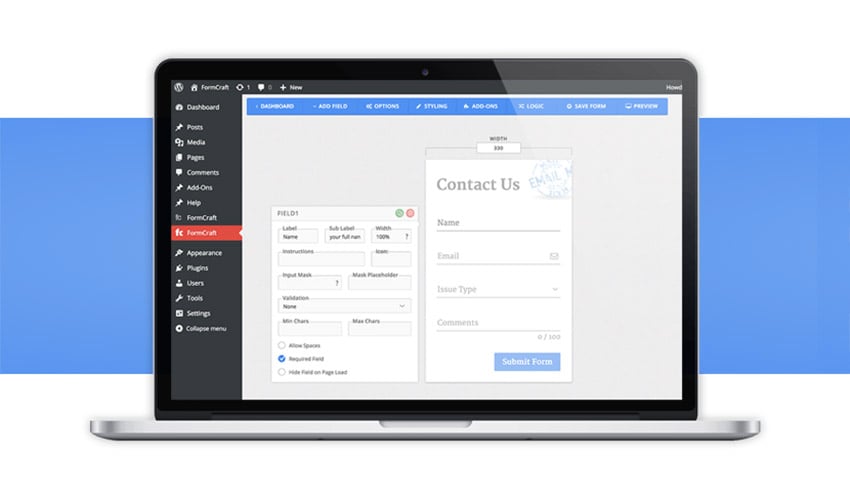
Quform과 마찬가지로 FormCraft는 멋진 양식을 만들기 위한 훌륭한 드래그 앤 드롭 양식 작성 도구입니다. 빌더는 WYSIWYG 시스템을 사용하므로 커서를 사용하여 요소를 이동하여 연락처 양식에서 원하는 모양과 기능을 만들고 선택 결과를 즉시 확인할 수 있습니다.

모든 페이지의 팝업 양식
Quform과 마찬가지로 WordPress 플러그인이 제공할 수 있는 최고의 연락처 양식을 만들 수 있지만 이 WordPress 양식 빌더를 사용하면 원하는 양식을 만들 수도 있습니다. 하지만 정말 좋은 점은 사용자가 웹 사이트의 모든 페이지에 양식을 삽입할 수 있을 뿐만 아니라 양식이 모든 페이지에 팝업되도록 설정하거나 페이지의 기존 요소를 사용하여 양식을 트리거할 수도 있다는 것입니다.
쉽고 광범위한 사용자 정의
글꼴 변경, 레이아웃 수정, 전체 사용자 정의 색 구성표 추가, 배경 이미지 또는 로고 추가, 심지어 사용자 정의 CSS 추가를 통해 양식의 모양과 느낌을 조정하여 양식을 쉽고 광범위하게 사용자 정의할 수 있습니다.
훌륭한 플러그인
이러한 기능도 훌륭하지만 이 드래그 앤 드롭 양식 작성기를 WordPress에서 사용할 수 있는 두 가지 최고의 양식 플러그인 중 하나로 만드는 몇 가지 다른 특성이 있습니다. 첫 번째는 기본 기능 이상으로 기능을 확장할 수 있는 가능성입니다. FormCraft는 플러그인을 다음 단계로 끌어올릴 수 있는 다양한 무료 및 유료 플러그인을 제공합니다. 여기에는 MailChimp, GetResponse, Campaign Monitor, Signature Pad 등이 포함됩니다.
웹 양식 분석
두 번째로 FormCraft는 Web Form Analytics와 통합되어 양식 보기 및 제출을 모니터링하고 주별, 월별, 연간 또는 사용자 지정 기준으로 전환율을 모니터링할 수 있습니다.
통합 도움말 파일
마지막으로 FormCraft WordPress 양식 플러그인은 사용자에게 수십 개의 튜토리얼에 대한 액세스를 제공하고 양식 편집기에서 실제 예제가 포함된 도움말 항목을 검색할 수도 있으므로 작업하는 동안 즉시 도움을 쉽게 받을 수 있습니다.
사용자 625539가 이 WordPress 양식 빌더를 평가했습니다.
"이 플러그인이 훌륭하기 때문에 리뷰할 시간입니다. 디자인과 기능이 훌륭하고, 더 중요한 것은 Nishant가 항상 문제를 해결해 줄 수 있다고 믿을 수 있는 사람이라는 것입니다. 제가 가장 좋아하는 플러그인입니다."
WordPress 양식 플러그인을 선택하세요
WordPress 양식 플러그인으로 Quform을 선택하든 FormCraft를 선택하든 문제가 발생하지 않습니다. 일부 사용자의 경우 Quform이 모든 조건을 충족하는 반면, 다른 사용자의 경우 MailChimp 및 기타 뛰어난 기능을 통합하는 기능으로 인해 FormCraft가 적합한 선택이 될 것입니다. 두 가지 놀라운 WordPress 양식 빌더를 확인하고 아래 댓글에서 어떤 것을 선호하는지 알려주세요.
위 내용은 Quform과 FormCraft 비교: 최고의 WordPress 양식 작성 플러그인 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress 차단 IP 용 플러그인은 무엇입니까?
Apr 20, 2025 am 08:27 AM
WordPress IP 차단 플러그인 선택이 중요합니다. 다음 유형을 고려할 수 있습니다. .htaccess : 효율적이지만 복잡한 작동; 데이터베이스 작동 : 유연하지만 효율성이 낮습니다. 방화벽 : 높은 보안 성능이지만 복잡한 구성; 자체 작성 : 가장 높은 제어력이 있지만 더 많은 기술적 수준이 필요합니다.
 WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정 로그인
Apr 20, 2025 am 09:06 AM
WordPress 웹 사이트 계정에 로그인하려면 : 로그인 페이지를 방문하십시오 : 웹 사이트 URL Plus "/wp-login.php"를 입력하십시오. 사용자 이름과 비밀번호를 입력하십시오. "로그인"을 클릭하십시오. 검증 2 단계 확인 (선택 사항). 성공적으로 로그인하면 웹 사이트 대시 보드가 표시됩니다.
 WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress에 오류가 있으면해야 할 일
Apr 20, 2025 am 11:57 AM
WordPress 오류 해상도 안내서 : 500 내부 서버 오류 : 플러그인을 비활성화하거나 서버 오류 로그를 확인하십시오. 404 페이지를 찾을 수 없습니다 : Permalink를 점검하고 페이지 링크가 올바른지 확인하십시오. 흰색 사망 화면 : 서버 PHP 메모리 제한을 늘리십시오. 데이터베이스 연결 오류 : 데이터베이스 서버 상태 및 WordPress 구성을 확인하십시오. 기타 팁 : 디버그 모드 활성화, 오류 로그 검사 및 지원을 찾으십시오. 오류 방지 : 정기적으로 WordPress를 업데이트하고 필요한 플러그인 만 설치하고 웹 사이트를 정기적으로 백업하고 웹 사이트 성능을 최적화하십시오.
 WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress의 헤더를 작성하는 방법
Apr 20, 2025 pm 12:09 PM
WordPress에서 사용자 정의 헤더를 만드는 단계는 다음과 같습니다. 테마 파일 "header.php"편집. 웹 사이트 이름과 설명을 추가하십시오. 탐색 메뉴를 만듭니다. 검색 표시 줄을 추가하십시오. 변경 사항을 저장하고 사용자 정의 헤더를보십시오.
 WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 의견을 표시하는 방법
Apr 20, 2025 pm 12:06 PM
WordPress 웹 사이트에서 댓글 활성화 : 1. 관리자 패널에 로그인하고 "설정" - "토론"으로 이동하여 "주석 허용"을 확인하십시오. 2. 주석을 표시 할 위치를 선택하십시오. 3. 주석을 사용자 정의합니다. 4. 의견을 관리하고 승인, 거부 또는 삭제합니다. 5. 사용 & lt;? php comment_template (); ? & gt; 주석을 표시하는 태그; 6. 중첩 된 주석 활성화; 7. 주석 모양 조정; 8. 스팸 주석을 방지하기 위해 플러그인 및 검증 코드를 사용하십시오. 9. 사용자가 그라바타 아바타를 사용하도록 권장합니다. 10. 참조 할 주석을 만듭니다
 WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress 테마의 헤드 이미지를 변경하는 방법
Apr 20, 2025 am 10:00 AM
WordPress의 헤더 이미지를 교체하기위한 단계별 안내서 : WordPress 대시 보드에 로그인하고 모양 & gt; 테마로 이동하십시오. 편집 할 주제를 선택하고 사용자 정의를 클릭하십시오. 테마 옵션 패널을 열고 사이트 헤더 또는 헤더 이미지 옵션을 찾으십시오. 이미지 선택 버튼을 클릭하고 새 헤드 이미지를 업로드하십시오. 이미지를 자르고 저장 및 자르기를 클릭하십시오. 저장 및 게시 버튼을 클릭하여 변경 사항을 업데이트하십시오.
 WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress의 편집 날짜를 취소하는 방법
Apr 20, 2025 am 10:54 AM
WordPress 편집 날짜는 세 가지 방법으로 취소 할 수 있습니다. 1. Post Date Disable 플러그인 설치; 2. functions.php 파일에 코드를 추가합니다. 3. WP_Posts 테이블에서 Post_Modified 열을 수동으로 편집합니다.




