최근에 CSS Reset이라는 단어를 봤습니다. CSS는 무엇입니까? 재설정은 어떻습니까? CSS를 재설정하는 것으로 이해합니다. 이는 기본 스타일을 재설정하는 것을 의미합니다.
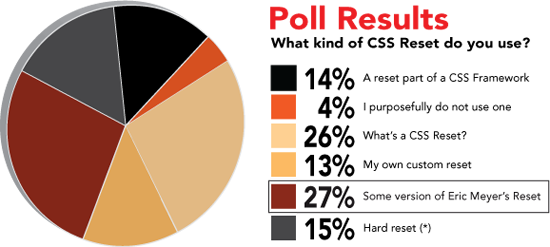
HTML의 기본 스타일에서 일부 태그 요소에는 HTML의 기본 속성 값이 있다고 언급했습니다. CSS에서 이를 반복적으로 정의하지 않으려면 기본값을 재설정해야 합니다. 스타일(CSS 다시 놓기). 사람마다 사용법과 쓰는 방법이 다릅니다. CSS Reset에 대한 설문조사 기사를 찾았습니다. 해외에서 CSS Reset을 사용하는 비율에 대한 설문조사를 살펴보실 수 있습니다.

다음으로 국내 사이트 두 곳도 확인해보고 Firebug를 이용해 F12를 눌러 CSS Reset이 어떻게 작성됐는지 확인해 볼까요?
타오바오(www.taobao.com) :
html
{
overflow-x:auto;
overflow-y:scroll;
}
body, dl, dt, dd, ul,
ol, li, pre, form, fieldset, input, p, blockquote, th, td {
font-weight:400;
margin:0;
padding:0;
}
h1, h2, h3, h4, h4, h5 {
margin:0;
padding:0;
}
body {
background-color:#FFFFFF;
color:#666666;
font-family:Helvetica,Arial,sans-serif;
font-size:12px;
padding:0
10px;
text-align:left;
}
select {
font-size:12px;
}
table {
border-collapse:collapse;
}
fieldset, img {
border:0
none;
}
fieldset {
margin:0;
padding:0;
}
fieldset p {
margin:0;
padding:0 0 0 8px;
}
legend {
display:none;
}
address, caption, em, strong, th, i {
font-style:normal;
font-weight:400;
}
table caption {
margin-left:-1px;
}
hr {
border-bottom:1px solid #FFFFFF;
border-top:1px solid #E4E4E4;
border-width:1px 0;
clear:both;
height:2px;
margin:5px 0;
overflow:hidden;
}
ol, ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
caption, th
{
text-align:left;
}
q:before, q:after, blockquote:before,
blockquote:after {
content:"";
}바이두유아(www.youa.com) : (기본적으로 아키텍처는 YUI를 모방하고 있습니다)
body {
font-family:arial,helvetica,sans-serif;
font-size:13px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.4;
text-align:center;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6,
p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
table {
font-size:inherit;
}
input, select {
font-family:arial,helvetica,clean,sans-serif;
font-size:100%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
}
button {
overflow:visible;
}
th, em, strong, b, address, cite {
font-style:normal;
font-weight:normal;
}
li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
img, fieldset {
border:0 none;
}
ins {
text-decoration:none;
}"Beyond CSS"라는 책에서는 웹 사이트를 구축할 때 모든 기본 스타일을 재설정하기 시작한다고 권장합니다.
/* Normalizes margin,padding */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td
{ margin:0;padding:0}
/* Normalizes font-size for headers */
h1,h2,h3,h4,h5,h6 { font-size:100%}
/* Removes list-style from lists */
ol,ul { list-style:none }
/* Normalizes font-size and font-weight to
normal */
address,caption,cite,code,dfn,em,strong,th,var { font-size:normal;
font-weight:normal }
/* Removes list-style from lists */
table {
border-collapse:collapse; border-spacing:0 }
/* Removes border from fieldset
and img */
fieldset,img { border:0 }
/* Left-aligns text in caption and
th */
caption,th { text-align:left }
/* Removes quotation marks from q
*/
q:before,q:after { content:''}그러면 실제로 코드를 작성할 때 CSS를 어떻게 재설정하나요? ?
개인적으로는 (Eric Meyer 및 YUI) CSS 재설정
Eric Meyer's Reset:
html, body,
div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote,
pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font,
img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b,
u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
YUI:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td
{
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}을 CSS와 함께 사용하는 것이 좋습니다. 재설정 작성 방법과 실제 상황을 토대로 웹사이트에 꼭 맞는 완벽한 CSS 재설정을 작성할 수 있을 것입니다.