지도 서비스는 지역 검색/경로 계획 등의 데이터 정보를 제공할 수 있는 인터페이스를 말합니다. 아래 편집기는 Baidu Map API의 지역 검색 및 범위 검색을 정렬합니다. 자세한 내용은 아래를 참조하세요.
지도 서비스 개요
지도 서비스는 지역 검색, 경로 계획 등의 데이터 정보를 제공하는 인터페이스를 말합니다. Baidu Map API에서 제공하는 서비스는 다음과 같습니다.
지역 검색: 지역 검색, 베이징의 "공원" 검색 등 특정 지역의 위치 검색 서비스를 제공합니다.
TransitRoute: 버스 내비게이션, 특정 지역의 버스 여행 계획에 대한 검색 서비스를 제공합니다.
DrivingRoute: 운전 내비게이션, 운전 여행 계획을 위한 검색 서비스를 제공합니다.
WalkingRoute: 도보 내비게이션, 도보 여행 계획 검색 서비스를 제공합니다.
지오코더: 주소 파싱, 주소 정보를 좌표점 정보로 변환하는 서비스를 제공합니다.
LocalCity: 지역 도시, 자신이 있는 도시를 자동으로 판별하는 서비스를 제공합니다.
TrafficControl: 실시간 교통통제, 실시간 및 과거 교통정보 서비스를 제공합니다.
검색 클래스의 서비스 인터페이스는 검색 범위를 지정해야 합니다. 그렇지 않으면 인터페이스가 작동하지 않습니다.
지역검색
BMap.LocalSearch는 지역 검색 서비스를 제공합니다. 검색 지역은 BMap.Map 개체, BMap.Point 개체 또는 지방 또는 도시 이름 문자열일 수 있습니다. : "베이징시") . BMap.LocalSearch 생성자의 두 번째 매개변수는 선택사항이며, 결과 렌더링을 지정할 수 있습니다. BMap.RenderOptions 클래스는 렌더링을 제어하는 여러 속성을 제공합니다. 여기서 map은 결과가 표시되는 지도 인스턴스를 지정하고 패널은 결과 목록의 컨테이너 요소를 지정합니다.
또한 BMap.LocalSearch는 주변 검색 및 범위 검색 서비스를 제공하기 위해 searchNearby 및 searchInBounds 메소드도 제공합니다.
검색 구성
BMap.LocalSearch는 필요에 맞게 검색 서비스의 동작을 사용자 정의할 수 있는 여러 구성 방법을 제공합니다. 아래 예에서는 각 페이지를 조정하여 8개의 결과를 표시하고, 첫 번째 결과의 정보 창을 표시하지 않고 결과 지점의 위치에 따라 지도 시야를 자동으로 조정합니다.
데이터 인터페이스
검색 결과가 지도와 목록에 자동으로 추가되는 것 외에도 지도 API와 결합하여 데이터 인터페이스를 통해 상세한 데이터 정보를 얻을 수도 있으며 지도에 라벨과 정보 창을 직접 추가할 수도 있습니다. BMap.LocalSearch 및 BMap.LocalSearchOptions 클래스는 검색 결과의 데이터 정보를 얻을 수 있는 콜백 함수 설정을 위한 여러 인터페이스를 제공합니다. 예를 들어 BMap.LocalResult 객체 인스턴스는 각 검색 결과의 데이터 정보가 포함된 onSearchComplete 콜백 함수 매개 변수를 통해 얻을 수 있습니다. 콜백 함수 실행 시 BMap.LocalSearch.getStatus() 메소드를 이용하여 검색 성공 여부를 확인하거나 오류 내용을 확인할 수 있습니다.
다음 예에서는 첫 번째 페이지에 있는 각 결과의 제목과 주소 정보를 onSearchComplete 콜백 함수를 통해 가져와 해당 페이지에 출력합니다.
코드 복사
코드는 다음과 같습니다.var map = new BMap.Map("컨테이너"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
코드 복사
코드는 다음과 같습니다.var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);var local = new BMap.LocalSearch(map,
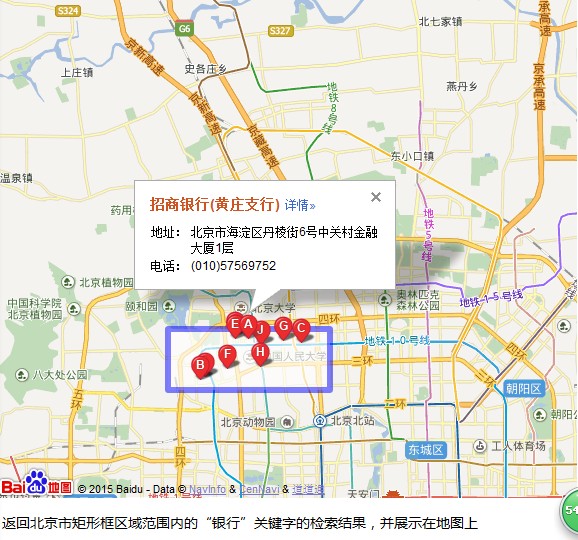
렌더링:

위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.