정렬 기능을 갖춘 JavaScript 지원 HTML 테이블 생성
웹사이트에 데이터를 표시할 때 사용자가 데이터를 더 쉽게 탐색할 수 있는 기능을 제공하는 것이 중요합니다. 그러한 기능 중 하나는 데이터를 정렬하는 기능입니다.
데이터 정렬이란 지정된 값에 따라 데이터를 오름차순 또는 내림차순으로 정렬하는 것을 의미합니다. JavaScript를 사용하여 웹사이트의 클라이언트 측에서 데이터 정렬을 수동으로 처리할 수 있습니다. 이는 정적 웹 사이트를 개발하거나 서버에서 데이터 정렬 부담을 제거하는 경우 특히 유용합니다.
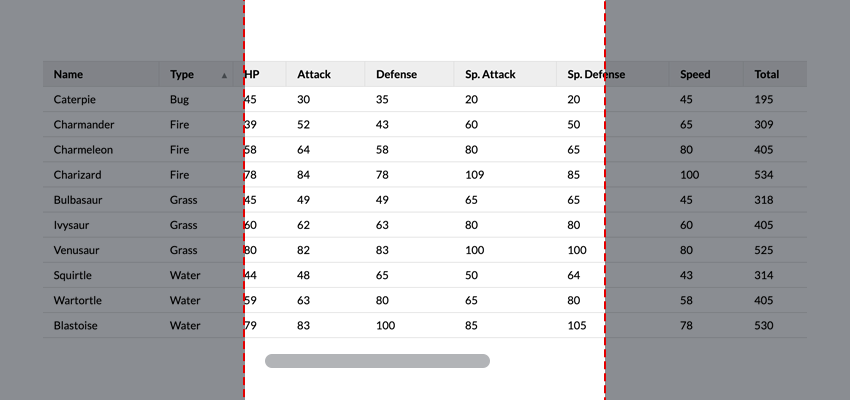
이 튜토리얼에서는 JavaScript를 사용하여 시뮬레이션된 JSON 응답의 데이터를 HTML 테이블에 표시합니다. 또한 테이블 헤더의 값을 기준으로 테이블을 정렬 가능하게 만드는 기능도 포함됩니다.
완제품입니다. 테이블 헤더를 클릭하면 그에 따라 테이블이 정렬됩니다.
1. HTML을 사용하여 콘텐츠 배치
<table> 标签是用于在网页上显示数据的语义 HTML 标签。我们将把 <table> 태그는 테이블 컨테이너 div 내부에 배치되므로 CSS에 일부 반응형 스타일을 포함할 수 있습니다.
테이블에는 헤더와 thead 和表内容、tbody 标签。在表头中,我们将在每个 th 정렬 기능을 처리하는 버튼이 포함된 셀이 포함됩니다. 테이블 콘텐츠의 셀은 JSON 응답의 데이터를 사용하여 JavaScript를 통해 추가됩니다.
2.CSS로 반응형 테이블 만들기
HTML 테이블을 사용할 때 가장 흔히 발생하는 문제 중 하나는 응답성이 부족하다는 것입니다. 표에 셀이 겹치거나 전체 페이지의 경계를 초과할 수 있습니다.
오버플로 스크롤 속성이 있는 전체 페이지 너비 테이블 컨테이너에 테이블을 배치하면 이러한 문제를 해결할 수 있습니다. 이렇게 하면 테이블의 너비는 항상 전체 페이지만큼만 되며 스크롤 가능한 오버플로로 인해 셀을 축소할 필요가 없습니다. 또한 텍스트 줄 바꿈을 방지하기 위해 테이블 셀에 최소 너비 속성을 포함합니다.

이것은 테이블을 스크롤 가능하게 만드는 데 필요한 CSS입니다:
으아아아그런 다음 나머지 스타일을 추가할 수 있습니다.
으아아아3. JSON 데이터를 HTML 테이블에 넣기
이 예에서는 모의 구문 분석된 JSON 응답을 사용합니다. 이것은 우리의 데이터입니다:
으아아아JavaScript에서 요소를 타겟팅할 수 있도록 <tbody id="table-content"> 태그에 데이터를 넣습니다.
으아아아
의 각 개체를 기반으로 합니다. 객체 데이터를 기반으로 새 행을 생성하는 함수를 정의해 보겠습니다. response.pokedata
으아아아
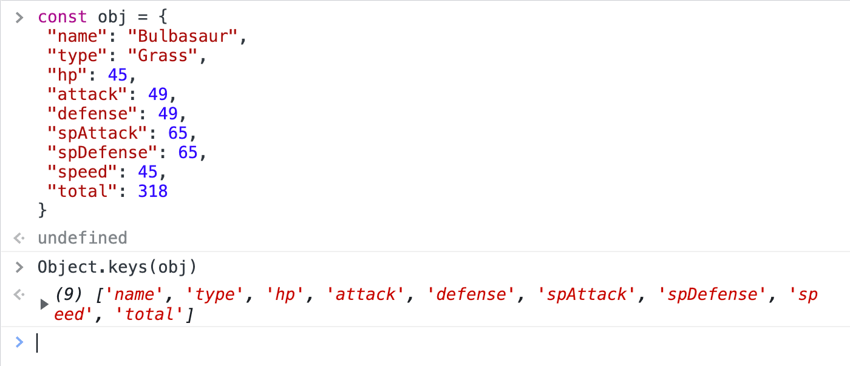
메소드를 사용하여 배열 형식으로 객체 키를 가져옵니다. 반환 값은 다음과 같습니다: Object.keys()

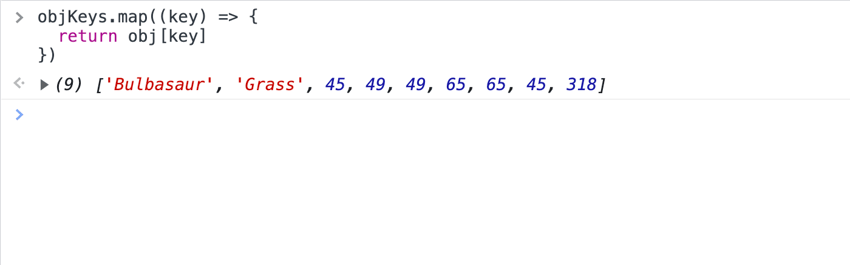
메서드를 사용하여 각 키를 반복합니다. map 메소드는 배열의 각 항목에 대해 전달된 함수를 실행합니다. .map()

메서드를 사용하여 생성된 셀을 함수 시작 부분에 정의된 행에 추가합니다. .appendChild()
배열을 반복하고 각 새 행을 tableContent 요소에 추가하는 함수를 정의하겠습니다. response.pokedata 数组并将每个新行附加到我们的 tableContent
으아아아
함수를 이벤트 리스너에 전달합니다. getTableContent
으아아아
4. JavaScript를 사용하여 데이터 정렬
이제 테이블을 만들었으니 정렬 기능을 추가해 보겠습니다. HTML의 헤더 셀에는 객체 키를 ID로 갖는 버튼이 있습니다. 이제 다음 버튼을 찾아보겠습니다:으아아아
클릭한 버튼을 기준으로 데이터를 정렬하고, 버튼을 클릭할 때 정렬 방향(오름차순 또는 내림차순)을 전환하는 기능도 포함하려고 합니다.
.sort() 메서드를 사용하여 배열의 데이터 정렬을 처리할 수 있습니다. sort 메소드는 두 개의 서로 다른 매개변수를 비교하고 함수 응답에 따라 정렬하는 함수를 허용합니다. .sort() 方法来处理 response.pokedata
compareFunction(a, b) 返回值
a 之后 b
a 排序在 b 之前a 和 b 的原始顺序
来源:MDN
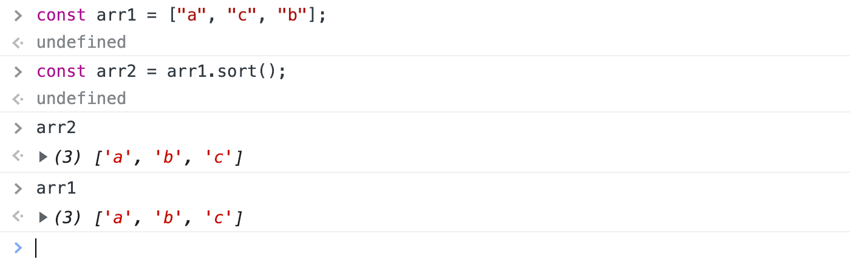
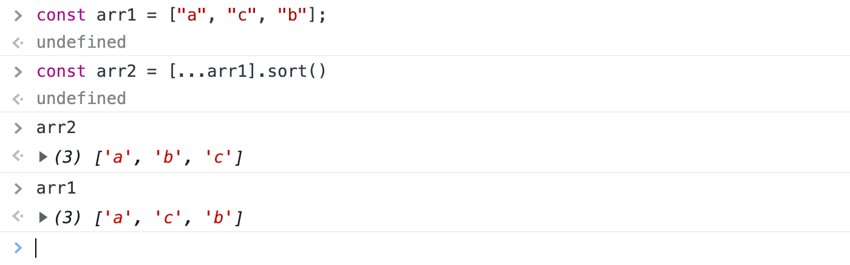
关于排序方法需要注意的另一件事是它会改变它所操作的原始数组。这意味着它改变了我们原始数组的值。

我们可以通过使用扩展语法来避免改变原始数组[...]

现在我们可以创建排序函数了。这就是我们的排序函数的逻辑:
- 清除tableContent元素中的内容
- 根据所选参数和方向对数据进行排序
- 使用
getTableContent函数将排序后的数据附加到我们的 tableContent
const sortData = (data, param, direction = "asc") => {
tableContent.innerHTML = '';
const sortedData =
direction == "asc"
? [...data].sort(function (a, b) {
if (a[param] < b[param]) {
return -1;
}
if (a[param] > b[param]) {
return 1;
}
return 0;
})
: [...data].sort(function (a, b) {
if (b[param] < a[param]) {
return -1;
}
if (b[param] > a[param]) {
return 1;
}
return 0;
});
getTableContent(sortedData);
};
我们的排序函数需要三个参数:
-
data:待排序的数组 -
param:用于对数组进行排序的值 -
direction:按升序或降序对数组进行排序。默认参数值设置为“asc”。
我们通过将innerHTML 设置为空白字符串来清除tableContent 元素中的内容。然后,我们使用 .sort() 方法和 direction 参数来确定数据应如何排序。我们反转比较函数以便按降序排序。通过这种方式使用比较函数,我们可以对数据进行排序,而不管值的类型(字符串、整数、浮点数等)
最后,我们将 sortedData 作为表内容中的新值传递。
现在,我们将排序函数传递到表格按钮的单击事件侦听器中,并处理切换排序方向。
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
在此函数中,我们通过在按钮上设置 data-dir 属性来处理切换以确定排序方向。我们还将更新 CSS 以根据排序方向在按钮旁边显示一个图标:
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
我们不想让图标显示在所有以前单击的按钮上,因此我们将定义一个 resetButtons 函数,该函数删除任何未单击的按钮上的 data-dir 属性。
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
我们会将该函数传递到按钮事件侦听器中,以便在单击新按钮时重置以前的按钮
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
结论
这样,我们就完成了!我们仅使用普通 JavaScript 创建了一个可排序的表格!
위 내용은 정렬 기능을 갖춘 JavaScript 지원 HTML 테이블 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




