브라우저의 서비스 워커 API를 사용하면 웹 디자이너는 방문객에게 이전에는 경험하지 못했던 기능, 즉 오프라인 상태에서도 웹 사이트나 웹 애플리케이션에 액세스할 수 있는 기능(단기 또는 장기간)을 제공할 수 있습니다.
p>
방문자들이 기차 터널을 걷는 동안에도 웹사이트를 읽을 수 있도록 하고 싶든, 인터넷 연결이 필요하지 않은 앱을 만들고 싶든, Service Workers는 완벽한 솔루션을 제공합니다.
서비스 워커가 훌륭하기는 하지만, 장애물이 무엇인지 미리 깨닫지 않는 한 처음 코딩을 시작할 때 진행 속도를 늦출 수 있는 몇 가지 장애물이 있습니다. 이 튜토리얼에서는 서비스 워커 개발을 위한 5가지 기본 팁을 제공합니다. 이를 통해 이러한 문제를 방지하고 관련된 문제 해결 문제에서 벗어날 수 있기를 바랍니다.
Service Workers를 처음 사용하는 경우 Envato Elements에서 제공되는 초보자 과정인 Simple Service Workers for Offline Websites와 Jeremy Keith의 저서 Going Offline을 확인하세요.

첫 번째 서비스를 작성할 때 발생할 수 있는 가장 초기의 문제
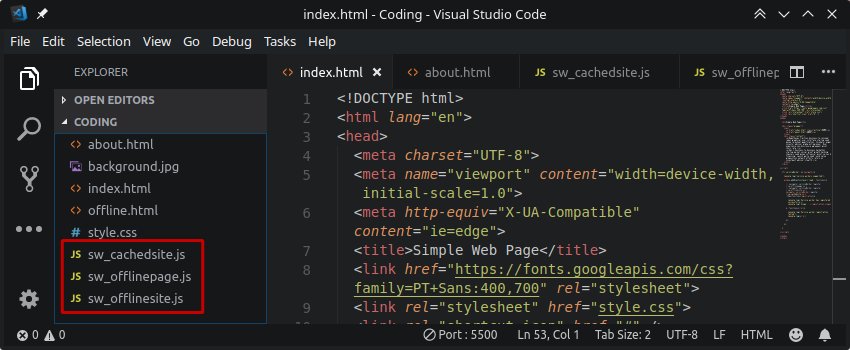
작업자 여러분은 아마도 항상 하던 일을 하고 스크립트를 넣을 수 있을 것입니다.
js 或 scripts라는 하위 디렉터리로 이동합니다. 그러나 서비스 담당자에게는 이러한 일상적인 작업이 문제를 일으킬 수 있습니다.
그 이유는 기본적으로 서비스 워커의 범위가 위치에 따라 정의되기 때문입니다. 그게 무슨 뜻이야? 이는 스크립트를 /js 目录中,其范围现在仅限于该 /js 目录。因此,它只能处理来自 www.yoursite.com/js/ 的页面请求,并完全忽略其他请求,例如来自 www 的请求例如,.yoursite.com 或 www.yoursite.com/news/ 안에 넣는 경우를 의미합니다.
이러한 제한된 범위는 사이트의 많은 부분에 대해 오프라인 대체를 제공할 수 없음을 의미합니다. 서비스 작업자가 사이트의 모든 부분에서 요청을 처리하려면 해당 범위가 모든 것을 포함해야 합니다.
Note: 서비스 워커를 등록할 때 실제로 서비스 워커의 기본 범위를 재정의할 수 있습니다. 으아악
이 접근 방식을 사용하면 프로젝트에 중요한 경우 하위 디렉터리에 모든 스크립트를 계속 보관할 수 있습니다.그러나 일반적으로 가장 쉬운 방법은 서비스 워커를 루트 디렉터리에 배치하여 서비스 워커의 범위가 전체 사이트를 포함하도록 자동으로 설정하는 것입니다.


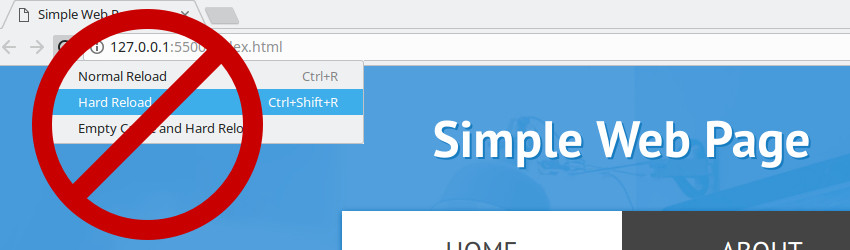
그러므로 나쁜 소식은 서비스 워커 개발 중에 "하드 다시 로드"와 "캐시 지우기 및 하드 다시 로드"가 범위를 벗어났다는 것입니다. 이는 다음 질문으로 이어집니다.
어떻게 페이지를 올바르게 새로 고치고 서비스 워커 코드를 테스트할 수 있나요? "하드 리로드" 또는 "캐시 지우기 및 하드 리로드"를 사용할 수 없으면 변경됩니까?
이 질문에 대한 답은 다음 두 가지 기술에 있습니다.
기본적으로 서비스 워커를 테스트 중인 페이지를 새로 고치면 실제로 코드 변경 결과가 표시되지 않습니다. 이는 페이지를 다시 로드한 후에도 명시적인 업데이트 조치를 취하지 않는 한 원래 등록한 스크립트 버전이 브라우저에서 활성 상태로 남아 있기 때문입니다.
그래서 다시 한 번 여러분의 기분을 상쾌하게 할 수 있는 상황이 생겼습니다. 페이지에서 코드 변경사항이 적용되지 않는 이유가 무엇인지 궁금합니다. 당신은 서비스 직원의 특징을 알고 있습니다.

최신 버전의 스크립트가 항상 로드되도록 하려면 Applications 탭으로 이동하여 Update on Reload 상자를 선택하세요. 이렇게 하면 페이지가 다시 로드될 때마다(하드 다시 로드가 아닌 일반 다시 로드만 사용함을 기억하세요) 브라우저가 자동으로 서비스 워커를 업데이트합니다.
Note: 등록된 서비스 워커 옆에 나타나는 Update 링크를 클릭할 수 있는 추가 옵션이 있지만 일반적으로 자동 새로 고침 방법을 사용하는 것이 더 쉽습니다.
마지막으로 다룰 Applications 탭의 매우 편리한 기능은 캐시에 저장된 개체를 보고 필요한 경우 수동으로 삭제할 수 있는 기능입니다. 우리는 캐시 지우기 및 하드 다시 로드를 사용하고 싶지 않기 때문에 이 기능은 서비스 워커 개발 프로세스에서 중요한 부분이 될 것입니다.
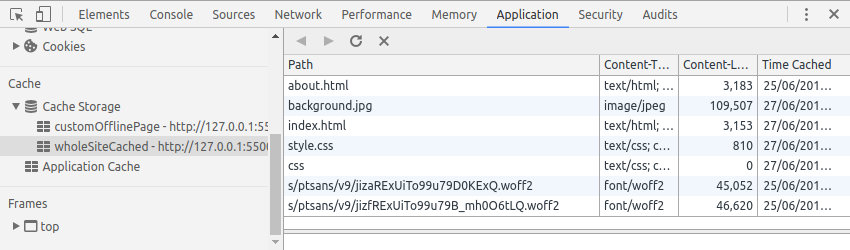
Apps 탭의 왼쪽 열에 영역이 표시됩니다. 캐시 저장소 태그가 지정되었습니다. 이 영역을 확장하면 볼 수 있습니다. 현재 URL과 관련된 저장소에 보관된 모든 캐시 개체입니다.

해당 항목을 클릭하시면 확인하실 수 있습니다 원하는 리소스를 검증하는 데 매우 유용한 콘텐츠입니다. 서비스 작업자가 오프라인 서비스를 캐시에 올바르게 추가하고 있습니다.
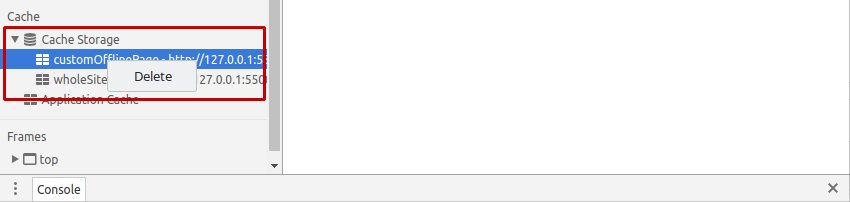
더 이상 필요하지 않은 캐시된 개체를 삭제하려면 해당 개체를 마우스 오른쪽 버튼으로 클릭하고 삭제를 선택하세요.

이 캐시 개체 제거 기능과 Update on reload 확인란 사이에서는 작업에 대한 최신 변경 사항을 적절하게 테스트하는 동시에 일반적인 페이지 다시 로드를 유지하도록 설정됩니다.
서비스 워커에 대한 자세한 내용은 새로운 과정인 Simple Service Workers for Offline Websites와 Jeremy Keith의 저서 Going Offline(현재 Envato Elements에서 이용 가능)을 확인하세요.
위 내용은 성장하는 서비스 근로자: 놓칠 수 없는 5가지 중요한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!