ProgressBar는 특정 시점에 콘텐츠를 사용할 수 있음을 사용자에게 알리는 방법입니다. 서버에 콘텐츠를 제출하고 서버의 응답을 기다릴 때 사용하는 것이 가장 좋습니다.
진행률 표시줄 구성요소를 사용하려면 npm을 사용하여 React-native-paper 모듈을 설치하세요.
react-native-paper를 설치하는 명령은-
npm install --save-dev react-native-paper
프로그래스 바의 기본 구성은 다음과 같습니다-
<ProgressBar progress={progress_number} color="progresscolorbar" />프로그레스 바를 사용하려면 아래와 같이 React-native-paper에서 import해야 합니다. -
import { ProgressBar} from 'react-native-paper';다음은 ProgressBar에서 사용할 수 있는 몇 가지 중요한 속성입니다. -
| Sr.No | Props and Description |
|---|---|
| 1 | Progress 값 범위는 0부터 10까지입니다. . 진행 표시줄에 표시될 값입니다. |
| 2 | Color 진행 표시줄의 색상입니다. |
| 3 | visible 값은 참/거짓입니다. 진행률 표시줄을 표시하거나 숨기는 데 도움이 됩니다. |
| 4 | style 진행률 표시줄에 적용되는 스타일입니다. |
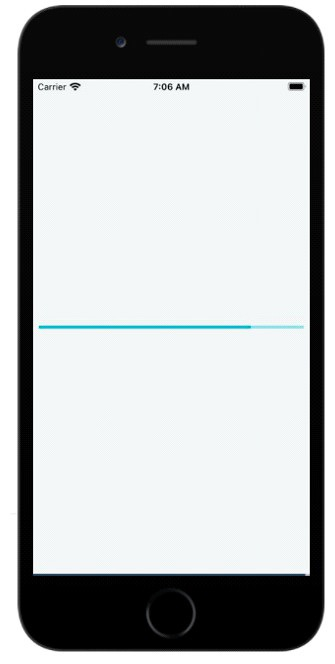
진행률 표시줄 표시는 매우 간단합니다. 먼저 React-native-paper에서 가져오세요.
import { ProgressBar} from 'react-native-paper';진행률 표시줄을 표시하는 코드는 다음과 같습니다. -
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />기본값은 0.5이며 10으로 증가합니다.
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
export default MyComponent;
위 내용은 ReactNative에서 진행률 표시줄을 표시하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!