ReactJS는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 라이브러리입니다. 이는 개발자에게 대화형 웹 애플리케이션을 생성하는 유연하고 효율적인 방법을 제공합니다. 시간 선택기는 일반적으로 사용자가 약속을 정하거나, 이벤트를 예약하거나, 리소스를 예약하기 위해 특정 기간을 선택해야 하는 애플리케이션에 사용됩니다. 시간 선택기를 사용하면 사용자가 원하는 시간을 쉽게 선택할 수 있으며 정확한 시간 할당이 가능합니다. 이번 글에서는 Reactjs를 사용하여 시간 선택기를 단계별로 만들어 보겠습니다.
먼저 Create React App을 사용하여 새로운 React 앱을 설정해 보겠습니다. 터미널을 열고 다음 명령을 실행하세요:
아래 코드는 필요한 모든 파일과 종속성을 포함하는 "time-picker"라는 새 폴더를 생성합니다.
으아악react-time-picker 라이브러리는 간단하고 사용자 정의 가능한 시간 선택기 구성 요소를 제공합니다. 시간 선택기의 모양과 동작을 조정하는 다양한 구성 옵션을 제공합니다.
먼저 npm을 사용하여 반응 시간 선택기 라이브러리를 설치해 보겠습니다.
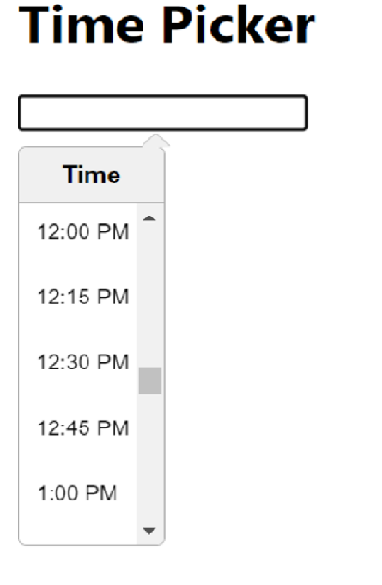
으아악아래 예에서는 React-time-picker 라이브러리에서 React 및 TimePicker 구성 요소를 포함하여 필요한 종속성을 가져옵니다. TimePickerComponent 함수 구성 요소 내에서 useState 후크를 사용하여 상태 변수 time을 정의하고 이를 현재 날짜 및 시간으로 초기화합니다. 선택한 시간이 변경될 때마다 시간 상태를 업데이트하는 handlerTimeChange 함수를 정의합니다. JSX 코드에서는 TimePicker 구성 요소를 렌더링하여 handlerTimeChange 함수를 onChange 속성으로 전달하고 시간 상태를 value 속성으로 전달합니다.
으아악
react-datetime 라이브러리는 고도로 맞춤설정 가능한 날짜 및 시간 선택기 구성요소를 제공합니다. 시간 선택기의 특정 요구 사항을 충족하기 위해 다양한 형식과 구성 옵션을 제공합니다.
react-datetime 라이브러리를 사용하려면 npm을 사용하여 설치해야 합니다.
으아악아래 코드에서는 React-datetime 라이브러리를 설치한 후 React, Datetime 구성 요소 및 해당 CSS 파일을 포함하여 필수 종속성을 가져옵니다.
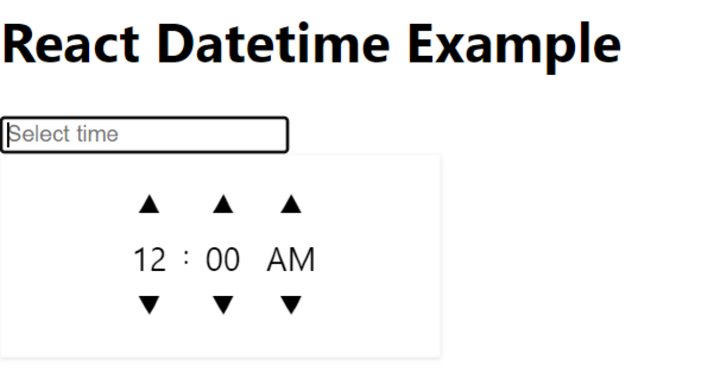
TimePickerComponent 함수 구성 요소에서는 useState 후크를 사용하여 빈 문자열로 초기화되는 상태 변수 time을 정의합니다. 순간 객체를 수신하고 순간 객체를 필요한 시간 형식으로 형식화하여 시간 상태를 업데이트하는 handlerTimeChange 함수를 정의합니다. JSX 코드에서 우리는 Datetime 구성요소를 렌더링하고, onChange 속성으로 handlerTimeChange 함수를 전달하고, value 속성으로 시간 상태를 전달하고, 사용자 정의를 위한 추가 구성(예: dateFormat 및 inputProps)을 전달합니다.
으아악
react-time-range-picker 라이브러리는 시간 범위 선택을 위한 포괄적인 솔루션을 제공합니다. 이를 통해 사용자는 시작 및 종료 시간을 선택할 수 있으며 선택한 범위에 대한 시각적 피드백을 제공합니다.
react-time-range-picker 라이브러리를 사용하려면 npm을 사용하여 설치해야 합니다.
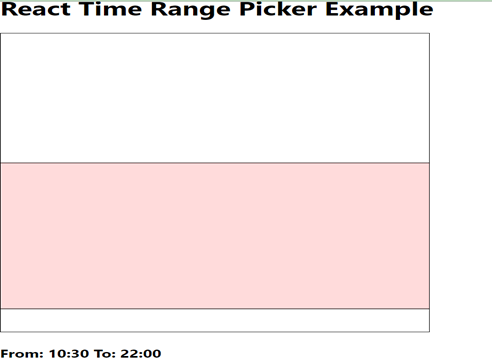
으아악아래 예에서는 반응 시간 범위 선택기 라이브러리를 설치한 후 React, TimeRangePicker 구성 요소 및 해당 CSS 파일을 포함하여 필요한 종속성을 가져옵니다. TimePickerComponent 함수 구성 요소 내에서 useState 후크를 사용하여 상태 변수 timeRange를 정의하고 기본 시작 및 종료 시간으로 초기화합니다.
선택한 시간 범위가 변경될 때마다 timeRange 상태를 업데이트하는 handlerTimeChange 함수를 정의합니다. JSX 코드에서 우리는 TimeRangePicker 구성 요소를 렌더링하고, handlerTimeChange 함수를 onChange 속성으로 전달하고 timeRange 상태를 value 속성으로 전달합니다.
으아악
이 기사에서는 Reactjs에서 시간 선택기를 만드는 방법에 대해 논의했습니다. 우리는 각각 고유한 기능과 이점을 제공하는 반응 시간 선택기, 반응 날짜 시간 및 반응 시간 범위 선택기 라이브러리를 활용했습니다. 제공된 코드 예제를 따르면 다양한 사용 사례에 맞게 고도로 사용자 정의 가능한 시간 선택기를 만들 수 있습니다. 또한 시간 선택기 구성 요소에 CSS 스타일을 추가하여 시각적으로 더욱 매력적이고 사용자 친화적으로 만들어 사용자 경험을 향상시키는 방법에 대해 논의했습니다.
위 내용은 ReactJS에서 시간 선택기를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!