더 나은 탐색: WordPress에 드롭다운 메뉴를 추가하는 방법
WordPress에는 웹사이트에 메뉴를 쉽게 추가할 수 있는 메뉴 관리 시스템이 내장되어 있습니다. 그러나 점점 더 많은 페이지, 게시물 및 기타 기타 콘텐츠를 추가하면 표준 메뉴 표시줄에 모든 대상을 포함하는 것이 불가능될 수 있습니다.
이 경우 표준 가로 메뉴 표시줄을 드롭다운 메뉴로 교체하면 메뉴 표시줄을 어지럽히지 않고도 웹사이트의 모든 부분에 쉽게 액세스할 수 있습니다.
이 빠른 팁에서는모든 표준 WordPress 메뉴를 드롭다운 메뉴로 변환할 수 있는 두 가지 쉬운 방법을 공유하겠습니다.
최고의 WordPress 탐색 플러그인시작하기 전에 CodeCanyon에서 역대 최고의 WordPress 플러그인 중 7,000개 이상을 찾을 수 있다는 점을 말씀드리고 싶습니다. 저렴한 일회성 결제를 위해 탐색 또는 기타 요구 사항에 맞는 고품질 WordPress 플러그인을 구입할 수 있습니다.

또한 초보자를 위한 2시간 이상의 심층적인 WordPress 비디오 교육이 포함된 심층적인 WordPress 튜토리얼을 확인하실 수도 있습니다. WordPress 메뉴 사용에 관한 특별 과정도 있습니다.
최소 하나 이상의 표준 WordPress 메뉴 만들기
모든 WordPress 메뉴에 드롭다운 기능을 추가할 수 있습니다.
드롭다운 메뉴로 변환하려는 표준 메뉴가 없으면 새로 만들어야 합니다.
아직 로그인하지 않았다면 WordPress 계정에 로그인하세요. WordPress의 왼쪽 메뉴에서외관 > 메뉴
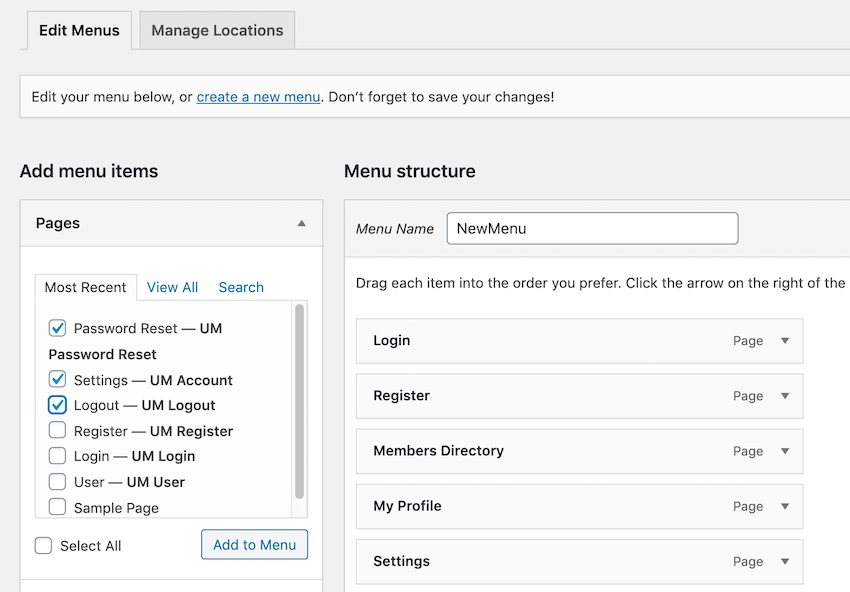
를 선택하고새 메뉴 만들기 버튼을 클릭하세요. 메뉴 이름을 지정하고 Create New Menu를 선택하세요. 메뉴 이름은 웹사이트 어디에도 표시되지 않으므로 참고용으로만 사용하세요. 메뉴 항목 추가
섹션에는 메뉴에 추가할 수 있는 모든페이지, 게시물, 사용자 정의 링크, 카테고리 및 형식이 나열됩니다. 해당 카테고리에서 사용 가능한 모든 항목을 보려면 섹션을 클릭하세요. 메뉴에 추가하고 싶은 항목을 찾으면 해당 항목의 확인란을 선택하세요.
선택이 만족스러우면  메뉴에 추가
메뉴에 추가
이제 표준 WordPress 메뉴가 생성되었습니다. 다음 작업은 드롭다운 기능을 추가하는 것입니다.
WordPress 메뉴를 드롭다운 메뉴로 변환일반 메뉴를 드롭다운 메뉴로 바꾸려면 드래그 앤 드롭을 사용하여 "상위" 항목(메인 메뉴의 일부로 표시됨)과 "하위" 항목(메인 메뉴의 일부로 표시됨)을 생성해야 합니다.
부모의 드롭다운 목록
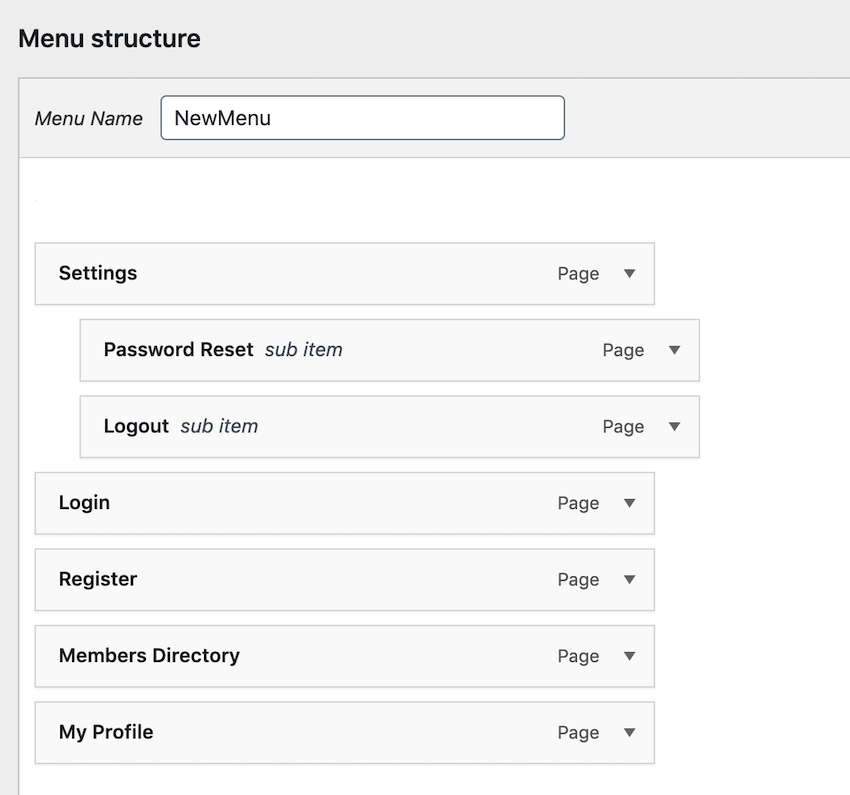
예를 들어 아래 스크린샷에서Settings
는 상위 항목이고Password Reset 및 Logout은 하위 항목입니다.
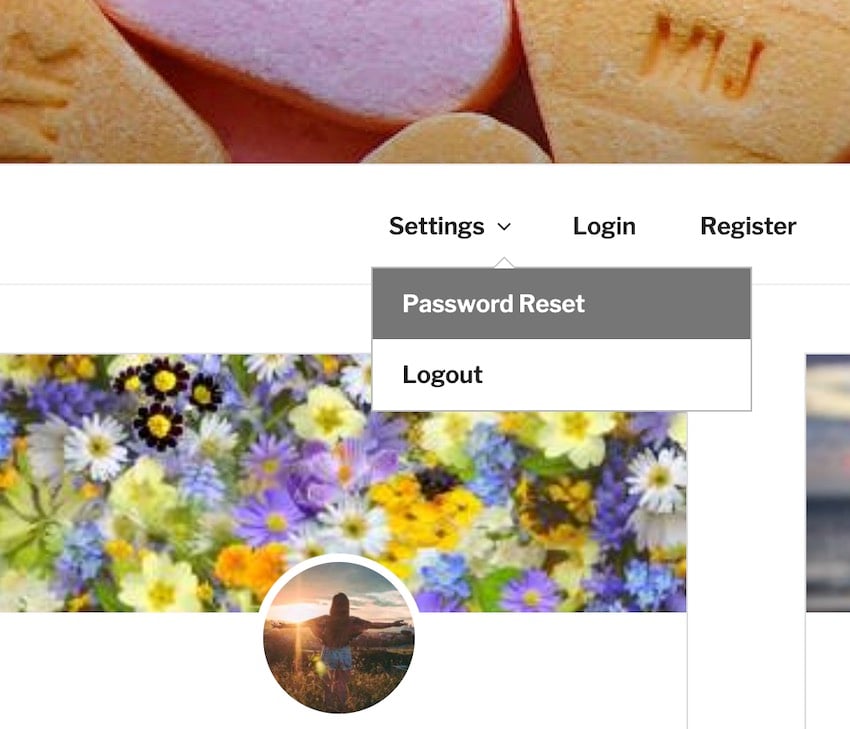
다음 드롭다운 메뉴가 제공됩니다. 
 메뉴 구조
메뉴 구조
먼저, 아이로 변신하고 싶은 아이템을 집으세요. 자식을 부모 위로 드래그하되 아직 마우스를 놓지 마십시오. 마우스를 약간 오른쪽으로 이동하여 부모 아래에 포함되도록 합니다. 마우스를 놓으면 메뉴 항목이 상위 항목의 하위 항목이 됩니다. p>드롭다운 메뉴 구성에 만족한다면
메뉴 저장
을 클릭하세요.위치 관리: 메뉴 표시
이제 이 드롭다운 메뉴를 웹사이트에 배치해야 하므로장소 관리
탭을 클릭하세요.웹사이트 설정 방법에 따라 메뉴 위치 지정 옵션이 다를 수 있습니다. 그러나 메뉴를 사이트 헤더의 일부로 표시하려면 일반적으로 Top Menu
,Main Menu 또는 Main을 선택하는 것이 좋습니다. 선택 사항이 만족스러우면 변경 사항 저장
을 클릭하세요. 이제 드롭다운 메뉴가 사이트 상단에 표시됩니다.테마 사용자 정의 도구로 드롭다운 메뉴 구축
또는 WordPress의 실시간 미리보기 및 사용자 정의 기능을 사용하여 드롭다운 메뉴를 만들 수 있습니다.WordPress 왼쪽 메뉴에서
외관 > 메뉴
를 선택하세요.실시간 미리보기로 관리
버튼을 클릭하세요. 그러면Create New Menu 버튼을 클릭하여 표준 WordPress 메뉴를 만들 수 있는 Theme Customizer 영역으로 이동하게 됩니다. 메뉴 이름을 지정하고 다음을 클릭하세요.
항목 추가를 클릭하고 메뉴의 일부로 표시하려는 각 항목을 선택하세요. 표준 메뉴 항목을 하위 메뉴 항목으로 바꾸려면 해당 항목을 상위 메뉴 항목으로 사용하려는 항목 위로 끌어 놓습니다. 마우스를 놓기 전에 아이를 약간 오른쪽으로 끈 다음 놓습니다. 이제 항목이 상위 항목의 하위 항목으로 변환되고 드롭다운 메뉴의 일부로 표시됩니다.
메뉴를 상위 메뉴와 하위 메뉴로 분할하면 변경 사항이 실시간 미리보기에 자동으로 반영됩니다. 드롭다운 메뉴 구성이 만족스러울 때까지 헹구고 반복하세요.
메뉴 위치 확인란 중 하나를 선택하여 새 드롭다운 메뉴가 나타날 위치를 지정하세요. 사용 가능한 옵션은 현재 사용 중인 WordPress 테마에 따라 다릅니다. 드롭다운 구성 방식이 만족스러우면 게시를 클릭하세요.
이제 새 드롭다운 메뉴가 웹사이트에 표시됩니다.
결론
이 빠른 팁에서는 표준 WordPress 메뉴를 만든 다음 해당 메뉴를 드롭다운 메뉴로 변환하는 방법을 보여줍니다. 드롭다운 메뉴를 선택하면 웹사이트를 쉽게 탐색할 수 있고 메뉴 표시줄이 복잡해지지 않게 됩니다.
WordPress 메뉴 및 기타 WordPress 플러그인을 최대한 활용하는 방법에 대한 추가 팁과 요령을 보려면 다른 튜토리얼을 확인하세요.
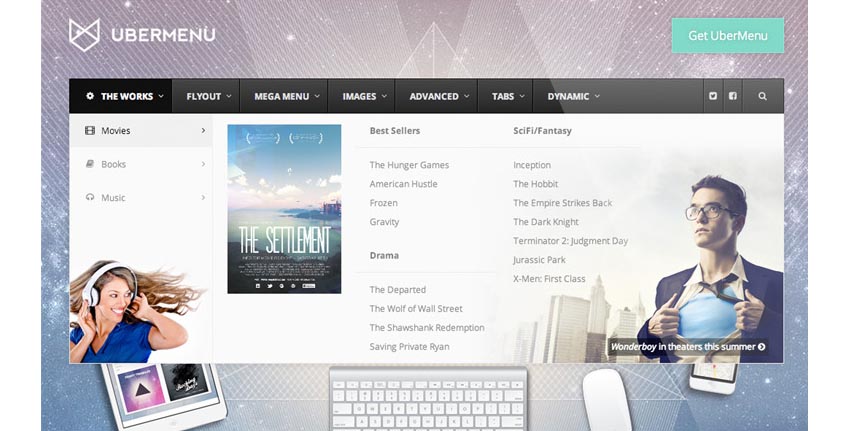
UberMenu: 베스트셀러 WordPress 메가 메뉴 플러그인
최고 수준의 WordPress 메뉴 플러그인을 찾고 있다면 UberMenu를 확인해 보세요.

UberMenu를 사용하면 WordPress 웹사이트용 맞춤형 메가 메뉴를 빠르게 개발할 수 있습니다. CodeCanyon의 베스트셀러 WordPress 메가 메뉴 옵션 중 하나인 이 플러그인은 플랫폼 전반에 걸쳐 일관되게 작동하는 완벽하게 반응하는 터치 지원 메뉴를 구축하기 위해 기본적으로 작동합니다. 이 사용자 친화적인 플러그인을 사용하면 이미 사용에 익숙한 시스템에서 고급 하위 메뉴 레이아웃을 빠르게 구축할 수 있습니다.
이 플러그인은 완벽하게 사용자 정의가 가능하므로 귀하의 웹사이트와 완벽하게 작동하는 메가 메뉴를 구축할 수 있습니다.
위 내용은 더 나은 탐색: WordPress에 드롭다운 메뉴를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 비용은 얼마입니까?
Apr 05, 2025 am 12:13 AM
WordPress 자체는 무료이지만 사용 비용은 추가 비용이 필요합니다. 1. WordPress.com은 무료에서 유료에 이르는 패키지를 제공하며, 한 달에 몇 달러에서 수십 달러에 이르는 가격으로 가격이 제공됩니다. 2. WordPress.org는 도메인 이름 (연간 10-20 달러)과 호스팅 서비스 (월 5-50 달러)를 구매해야합니다. 3. 대부분의 플러그인과 테마는 무료이며 유급 가격은 수십에서 수백 달러 사이입니다. 플러그인과 테마를 합리적으로 사용하고 정기적으로 유지하고 최적화하는 올바른 호스팅 서비스를 선택함으로써 WordPress의 비용은 효과적으로 제어되고 최적화 될 수 있습니다.
 왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
왜 WordPress를 사용합니까?
Apr 02, 2025 pm 02:57 PM
사람들은 힘과 유연성 때문에 WordPress를 사용하기로 선택합니다. 1) WordPress는 다양한 웹 사이트 요구에 적합한 사용 편의성 및 확장 성을 가진 오픈 소스 CM입니다. 2) 풍부한 주제와 플러그인, 거대한 생태계 및 강력한 지역 사회 지원이 있습니다. 3) WordPress의 작동 원리는 테마, 플러그인 및 핵심 기능을 기반으로하며 PHP 및 MySQL을 사용하여 데이터를 처리하며 성능 최적화를 지원합니다.
 WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS입니까?
Apr 08, 2025 am 12:02 AM
WordPress는 CMS (Content Management System)입니다. 웹 사이트 콘텐츠의 생성 및 관리를 지원하기 위해 컨텐츠 관리, 사용자 관리, 테마 및 플러그인 기능을 제공합니다. 작업 원칙에는 데이터베이스 관리, 템플릿 시스템 및 플러그인 아키텍처가 포함되며 블로그에서 회사 웹 사이트에 이르기까지 다양한 요구에 적합합니다.
 WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress는 여전히 무료입니까?
Apr 04, 2025 am 12:06 AM
WordPress의 핵심 버전은 무료이지만 사용 중에 다른 요금이 발생할 수 있습니다. 1. 도메인 이름과 호스팅 서비스에는 지불이 필요합니다. 2. 고급 테마 및 플러그인이 충전 될 수 있습니다. 3. 전문 서비스 및 고급 기능이 청구될 수 있습니다.




