무한 스크롤 페이지 매김을 구현하는 JavaScript 및 REST API
무한 스크롤 페이지 매김은 Facebook 및 Twitter와 같은 사이트에서 영감을 받았습니다. 이것은 단지 페이지 매기기일 뿐이며, 사용자가 페이지 하단으로 스크롤하면 더 많은 콘텐츠가 로드됩니다. 이렇게 하면 사용자가 읽을 수 있는 페이지에 항상 더 많은 콘텐츠가 있도록 하여 웹사이트의 사용자 경험이 향상됩니다.
무한 스크롤 페이지 매김을 올바르게 수행하세요
무한 스크롤 페이지 매기기를 구현할 때 기억해야 할 매우 중요한 사항이 있습니다.
1. 중요한 링크를 하단에 넣지 마세요
중요한 링크는 페이지 하단에 있어서는 안 됩니다. 이는 사용자가 항목을 찾기 위해 아래로 스크롤하려고 할 때마다 새로운 항목 집합이 로드되기 때문입니다. 중요한 링크는 모두 사이드바에 고정하거나 상단에 영구적으로 유지해야 합니다.
2. 미리 계획하세요
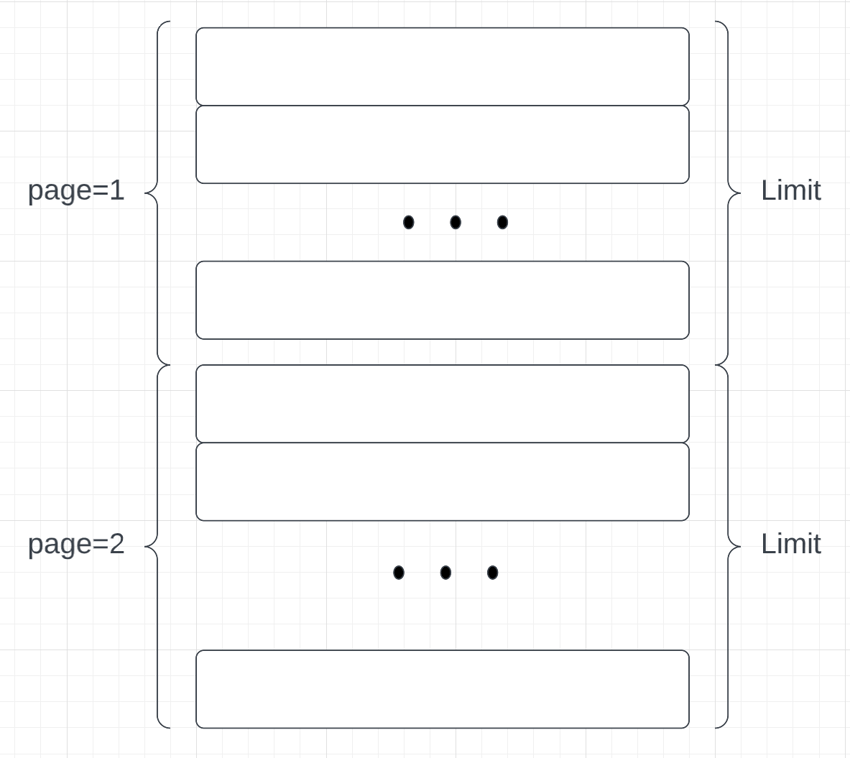
페이지 매김을 어디에 포함할지, 어떻게 처리할지 계획하는 것이 중요합니다. 페이지 매김을 수행하는 일반적인 방법은 페이지 하단에 페이지 번호를 나열하는 것입니다. 그러나 무한 스크롤 방법을 사용하면 페이지 번호는 더 이상 필요하지 않기 때문에 기사 목록 끝에 더 이상 표시되지 않습니다. 이 페이지 매김은 원하는 효과를 얻지 못할 수 있으므로 바닥글 섹션에 많은 정보를 포함하지 않는 한 모든 테마에 사용할 수 있습니다.
이 튜토리얼에서는 JavaScript에서 무한 스크롤 기능을 구현하는 방법을 알아봅니다.
이 페이지에는 API에서 제공되는 고양이에 관한 흥미로운 사실 목록이 표시됩니다. API는 기본적으로 10가지 흥미로운 사실을 반환합니다. 페이지 하단으로 스크롤하면 앱 로딩 상태를 나타내는 표시기가 표시됩니다. 동시에 애플리케이션은 API를 호출하여 다음 흥미로운 사실 세트를 로드합니다.
우리는 이 URL을 사용하여 재미있는 사실을 로드할 것입니다. API는 로드할 페이지를 API에 알려주는 쿼리 문자열 page을 허용합니다.

이제 앱을 사용해 보겠습니다.
1. 프로젝트 구조 만들기
먼저 다음과 같은 구조의 폴더를 생성합니다.
으아아아2. HTML 파일 빌드
HTML 파일에는 다음과 같은 여러 섹션이 포함됩니다.
- A
container스크롤 가능한 재미있는 사실 목록 전체가 표시되는 곳 - 모든 흥미로운 사실에 대한
quotes섹션 을 포함합니다.
-
loader,加载有趣的事实时将可见。loader기본적으로 표시되지 않습니다.
3.빌드 스크립트
다음으로 div를 연결하고 재미있는 사실을 로드하는 스크립트를 만들어야 합니다. 이를 위해 querySelector()를 사용합니다.
화면에 표시할 항목 세트를 정의하려면 제어 변수도 필요합니다. 이 코드의 제어 변수는 다음과 같습니다.
-
currentPage: 현재 페이지는 1로 초기화됩니다. 페이지 하단으로 스크롤하면 현재 페이지가 1씩 증가하고 다음 페이지의 콘텐츠 페이지를 가져오기 위한 API 요청이 이루어집니다. 페이지가 위로 스크롤되면 현재 페이지가 1씩 감소합니다. -
total: 이 변수는 Fun Facts API에서 반환된 총 인용문 수를 저장합니다.
4. 빌드 getFacts 기능
getFacts函数的作用是调用API并返回有趣的事实。 getFacts 函数接受单个参数:page함수는 API를 호출하고 흥미로운 사실을 반환하는 것입니다.
를 허용합니다. 위에서 언급한 Fetch API를 사용하여 무한 스크롤을 위한 데이터를 가져옵니다. Fetch 始终返回 promise,因此我们将使用 await-async 语法来接收和处理响应。要获取 json 数据,我们将使用 json() 函数。 getFacts
Fetch는 항상 promise를 반환하므로 await-async 구문을 사용하여 응답을 수신하고 처리합니다. json 데이터를 얻으려면 json() 함수를 사용합니다. 이 함수는 JSON을 구문 분석하고 반환하는 약속을 반환합니다.
으아아아
showFacts5.
빌드 기능showFacts 函数。 showFacts 函数通过迭代 facts 数组来工作。然后,它使用 template Literal 语法创建 fact
재미있는 사실을 전달받았으니 이제 어디에 표시할까요? 그렇기 때문에 기능이 필요한 것입니다.
facts 배열을 반복하여 작동합니다. 그런 다음 template Literal 구문을 사용하여 fact objectblockFact의 HTML 표현을 생성합니다.
생성된 요소의 예는 다음과 같습니다. appendChild 函数将 <blockfact>
으아아아
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts函数获取更多事实 - 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
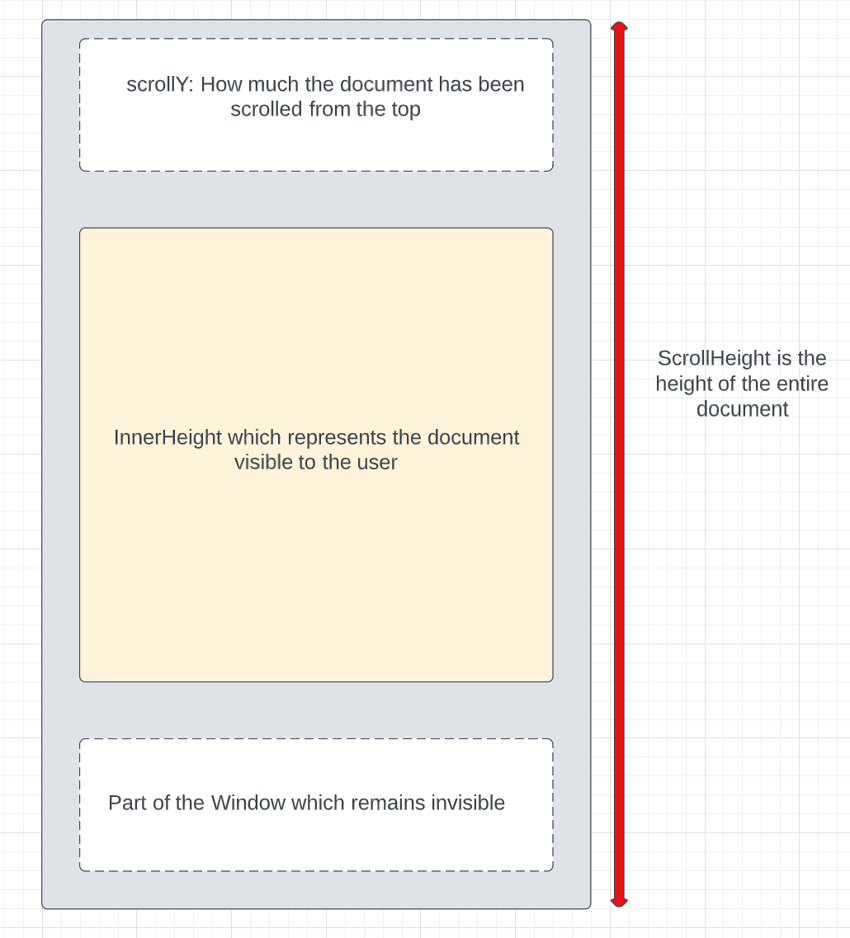
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight给出整个文档的高度。 -
window.scrollY给出了用户滚动文档的距离。 -
window.innerHeight给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
위 내용은 무한 스크롤 페이지 매김을 구현하는 JavaScript 및 REST API의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.




