WordPress 웹사이트 로고를 개편하세요.
로고는 브랜드 이미지의 필수적인 부분입니다. 온라인이든 오프라인이든 언제 어디서나 귀하의 비즈니스를 식별하는 데 도움이 됩니다. 따라서 웹사이트에 브랜드 로고를 사용하는 것은 매우 중요하고 의미가 있습니다.
이 기사에서는 WordPress 웹사이트에서 로고를 쉽게 업데이트하는 방법을 알아봅니다. 브랜드 로고를 만들 때 명심해야 할 사항에 대해 논의하는 것부터 시작하겠습니다.
다른 기사에서는 웹사이트의 WordPress 로고 크기를 변경하는 방법을 다뤘습니다.
로고 제작 시 주의사항
이 기사를 읽고 계시다면 아마도 웹사이트에 사용하고 싶은 로고가 이미 있으실 것입니다. 그러나 최근에 웹사이트를 만들었고 로고가 어떻게 보일지 여전히 고민 중이라면 이 두 가지 팁을 활용하는 것이 좋습니다.
- 간단하고 독특한 로고를 만들어 보세요. 이 로고를 사용하고 싶은 곳은 많습니다. 로고 디자인이 복잡하다면 작은 버전을 만드는 것이 문제가 됩니다. 이상적으로는 모든 크기에서 로고를 쉽게 읽을 수 있기를 바랍니다.
- 귀하의 브랜드 이름이나 귀하가 대표하는 업계와 관련된 로고를 만들어 보십시오.
꼭 이 규칙을 따를 필요는 없습니다. 자신에게 가장 잘 어울리는 로고를 사용하세요. 하지만 이러한 팁을 염두에 두면 더 나은 로고를 만드는 데 도움이 될 수 있습니다.
WordPress에서 로고 변경
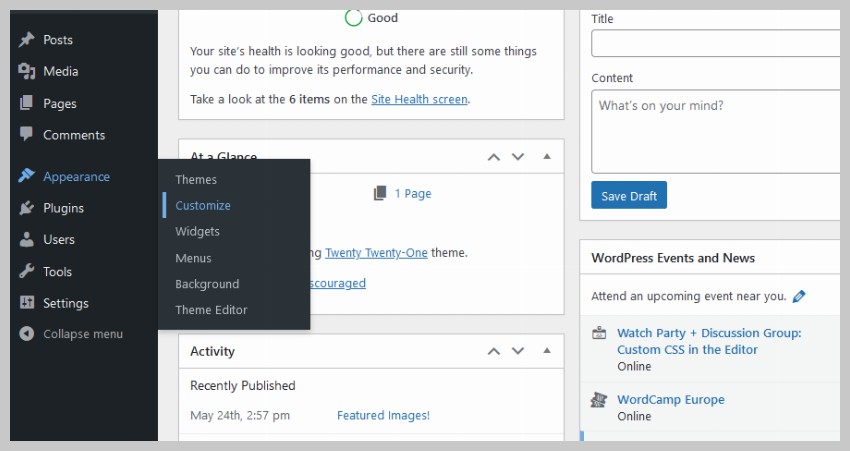
다양한 테마 개발자에게는 WordPress 로고를 변경할 수 있는 섹션으로 이동하기 위해 클릭해야 하는 고유한 탐색 링크가 있습니다. 하지만 모두 관리 대시보드의 외관 > 사용자 정의에 있습니다.

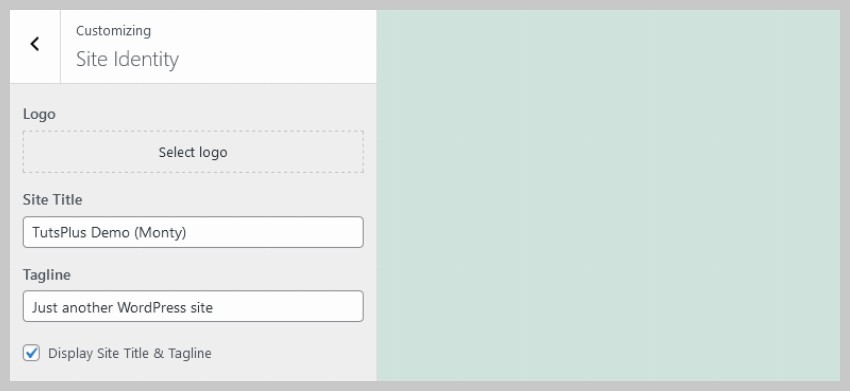
그 후 대부분의 무료 테마에서 사이트 로고를 클릭하면 다음 화면으로 이동할 수 있습니다. 로고 선택을 클릭하고 미디어 라이브러리에서 로고를 선택하세요.

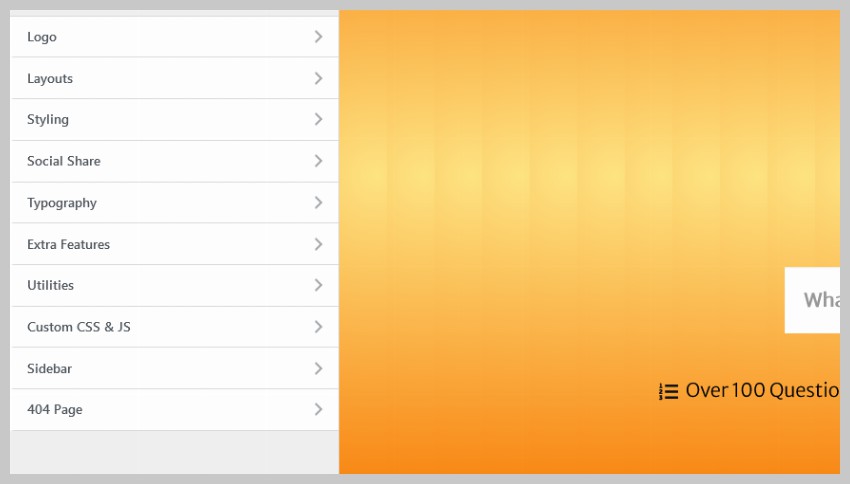
일부 프리미엄 테마 개발자는 사이트 모양의 더 많은 측면을 더 효과적으로 제어할 수 있도록 더 복잡한 사용자 정의 설정을 제공할 수 있습니다. 이는 웹사이트 로고를 변경하는 옵션이 대시보드의 다른 곳에 있다는 의미이기도 합니다(그러나 여전히 외관 > 사용자 정의 아래에 있음). 아래는 ThemeForest의 Eduma 테마의 예시입니다.

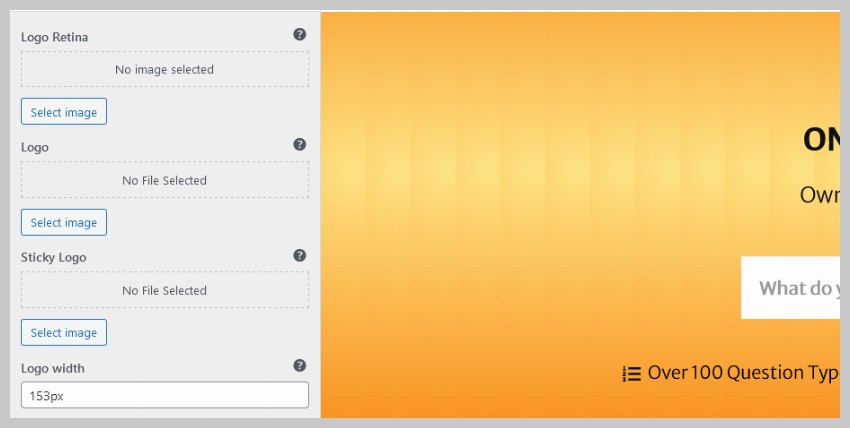
이 예에서 로고 옵션은 모양 > 사용자 정의 > 로고 에 있습니다. 또한 로고를 클릭하면 더 많은 로고 관련 옵션이 있는 새 메뉴로 이동합니다.

이 특정 테마는 일반 로고와 고정 로고라는 두 가지 다른 로고 변형을 업로드할 수 있는 옵션을 제공합니다. 누군가가 사이트를 잠시 스크롤하면 고정 로고가 나타납니다.
Eduma와 마찬가지로 다른 많은 프리미엄 테마에도 자체 사용자 정의 구현이 있습니다. 정확한 옵션을 찾으려면 몇 가지 조사를 해야 할 수도 있지만 일반적으로 쉽게 찾을 수 있습니다.
로고 변경 옵션을 찾을 수 없습니다
다른 메뉴를 시도해 보았지만 여전히 WordPress 웹사이트에서 로고 변경 옵션을 찾을 수 없습니다. 이 경우 테마 개발자가 테마를 생성할 때 사용자 정의 로고에 대한 지원을 추가하지 않았을 가능성이 높습니다.
기본적으로 테마를 사용하려면 functions.php 파일 어딘가에 다음 줄을 추가하여 사용자 정의 로고에 대한 지원을 추가해야 합니다.
으아악테마 파일에 위 줄이 없으면 웹사이트 로고를 변경할 수 있는 옵션이 표시되지 않습니다. 이런 일이 발생하면 테마 개발자에게 사용자 정의 로고에 대한 지원을 추가하도록 요청하세요.
결론
이 기사가 자신의 WordPress 웹사이트에서 로고를 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다. 앞서 언급했듯이 모든 테마 개발자가 이러한 옵션을 같은 위치에 배치하는 것은 아닙니다. 여전히 이러한 옵션을 찾을 수 없는 경우 테마 개발자에게 문의하면 도움을 받을 수 있습니다.
ThemeForest의 프리미엄 테마에는 6개월간 무료 지원이 제공됩니다. ThemeForest에 나열된 11,000개 이상의 테마를 확인하고 귀하의 필요에 가장 적합한 테마를 선택하세요.
테마 선택에 도움이 필요하다면 ThemeForest에서 엄선된 최고의 테마 목록을 확인하세요!
위 내용은 WordPress 웹사이트 로고를 개편하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPress는 무엇에 좋은가?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodForVirtSallyWebProjectDueToitsAcms.itexcelsin : 1) 사용자 친화적 인, easywebsiteseSetup; 2) 유연성 및 커스텀 화를 허용합니다
 3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 후에 WordPress를 배울 수 있습니까?
Apr 09, 2025 am 12:16 AM
3 일 이내에 WordPress를 배울 수 있습니다. 1. 테마, 플러그인 등과 같은 마스터 기본 지식 2. 설치 및 작업 원칙을 포함한 핵심 기능을 이해하십시오. 3. 예제를 통해 기본 및 고급 사용법을 배우십시오. 4. 디버깅 기술 및 성능 최적화 제안을 이해하십시오.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
Wix 또는 WordPress를 사용해야합니까?
Apr 06, 2025 am 12:11 AM
WIX는 프로그래밍 경험이없는 사용자에게 적합하며 WordPress는 더 많은 제어 및 확장 기능을 원하는 사용자에게 적합합니다. 1) Wix는 드래그 앤 드롭 편집자와 풍부한 템플릿을 제공하여 웹 사이트를 신속하게 구축 할 수 있습니다. 2) 오픈 소스 CMS로서 WordPress는 거대한 커뮤니티 및 플러그인 생태계를 보유하고 있으며 심층적 인 사용자 정의 및 확장을 지원합니다.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신




