Material UI 및 Devexpress를 사용하여 React에서 막대 차트를 만드는 방법은 무엇입니까?
Material UI는 React 애플리케이션의 스타일을 지정하는 데 사용할 수 있는 널리 사용되는 CSS 라이브러리입니다. 여기에는 코드로 가져와 애플리케이션에서 직접 사용할 수 있는 미리 스타일이 지정된 다양한 React 구성 요소가 포함되어 있습니다.
'dx-react-chart-material-ui'는 devexpress의 Material-ui와 'dx-react-chart' 라이브러리를 연결할 수 있는 Devexpress의 NPM 패키지입니다. "dx-react-chart"는 차트를 생성하는 데 사용되며 Material UI는 차트 스타일을 지정하는 데 사용됩니다.
사용자는 다음 명령을 실행하여 React 애플리케이션에 Material UI를 설치할 수 있습니다.
으아아아또한 다음 명령을 실행하여 Devexpress NPM 패키지를 설치하세요.
으아아아문법
사용자는 다음 구문에 따라 Devexpress를 사용하여 막대 차트를 만들 수 있습니다.
으아아아위 구문에서는 DevExpress의 “Chart”, “BarSeries” 및 “Title” 구성 요소를 사용했습니다. "Chart" 구성 요소는 차트를 표시하고 "BarSeries" 구성 요소는 막대 차트를 표시하며 "Title" 구성 요소는 제목을 표시합니다.
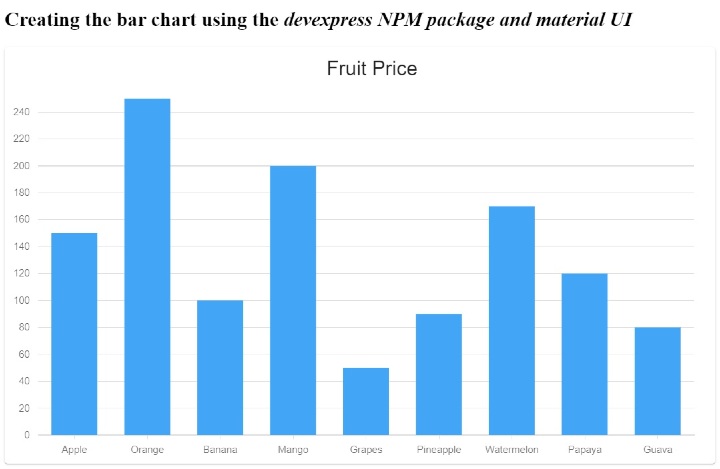
예제 1(간단한 막대 차트)
아래 예에서는 Material UI에서 "Paper" 구성 요소를 가져왔습니다. 또한 "devexpress" NPM 패키지에서 필수 구성요소를 가져왔습니다.
차트 데이터가 포함된 data[] 배열도 정의합니다. 과일의 이름과 가격이 들어있습니다. 과일 가격을 비교하기 위한 간단한 막대 차트를 만들어 보겠습니다. 출력에서 사용자는 막대 그래프를 관찰할 수 있습니다.
으아아아출력

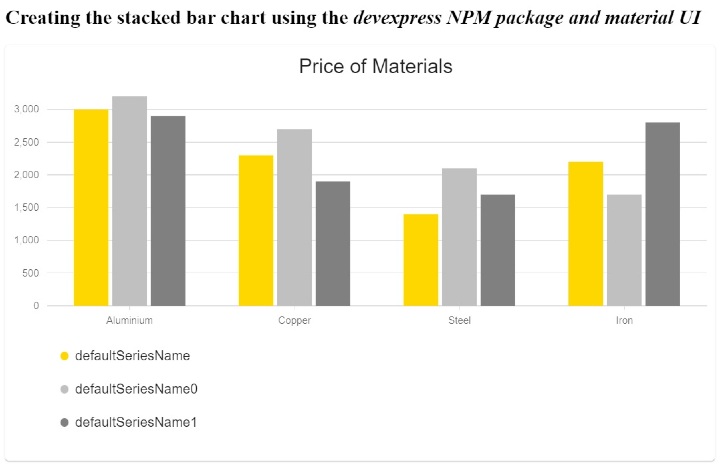
예 2(나란한 막대 차트)
아래 예에서는 병렬 막대 차트를 만드는 방법을 보여줍니다. 데이터에는 색상에 따른 재료명과 가격이 포함되어 있습니다.
이 차트에는 단일 재료에 대한 일련의 3개 막대가 포함되어 있으며, 각 막대는 서로 다른 색상을 나타냅니다. "Barseries" 구성 요소를 사용하여 각 재료에 대한 막대를 만듭니다. 또한 구성 요소의 제목을 설정합니다.
출력에서 사용자는 각 막대가 색상을 기준으로 다양한 재료의 가격을 비교하는 나란히 막대 차트를 볼 수 있습니다.
으아아아출력

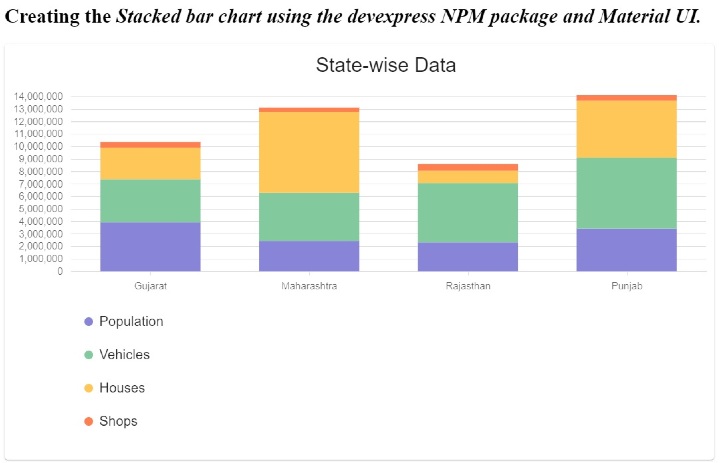
예 3(누적 막대 차트)
아래 예에서는 누적 막대 차트를 만드는 방법을 보여줍니다. 막대그래프를 만들기 위해 주별 인구, 차량, 주택, 매장 데이터를 준비했습니다.
아래 예에서는 누적 막대 차트를 만드는 방법을 보여줍니다. 막대그래프를 만들기 위해 주별 인구, 차량, 주택, 매장 데이터를 준비했습니다.
으아아아출력

Devexpress 및 Material UI 라이브러리를 사용하여 다이어그램을 만들고 디자인하는 방법을 배웠습니다. Devexpress NPM 패키지는 Material UI와 Devexpress 차트 라이브러리 간의 브리지입니다. 또한 이 튜토리얼에서는 다양한 유형의 막대 차트를 만드는 방법을 배웠습니다.
위 내용은 Material UI 및 Devexpress를 사용하여 React에서 막대 차트를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




