WordPress 랜딩 페이지 만들기: 단계별 가이드

WordPress 웹사이트의 랜딩 페이지는 무언가를 판매하거나 방문자가 가입하도록 유도하려는 경우 매우 유용한 도구입니다. 이 기사에서는 WordPress에서 무료로 랜딩 페이지를 만들고 사람들이 귀하의 서비스를 구매하거나 가입하도록 장려하는 방법을 배웁니다.
서드파티 WordPress 테마를 맞춤설정하여 랜딩 페이지를 만들어 보겠습니다. 이는 무료로 WordPress 랜딩 페이지를 만드는 가장 좋은 방법이며 유연성을 극대화하지만 약간의 코딩 지식이 필요합니다. 코딩이 필요 없는 랜딩 페이지를 만들고 싶다면 다른 게시물을 확인해 보세요.
랜딩 페이지는 사용자에게 조치를 취하도록 유도하기 위해 설계된 주요 페이지입니다. 이것이 수행하는 작업은 귀하의 비즈니스에 따라 다르지만 다음 두 가지 중 하나일 수 있습니다.
- 제품 페이지를 사용하여 작은 제품을 구매하게 되므로 고가의 품목을 구매하세요.
- 무언가에 가입하세요. 서비스나 강좌 구독일 수도 있고, 메일링 리스트일 수도 있습니다.
이 페이지는 귀하의 웹사이트에 매우 중요하므로 가능한 한 많은 트래픽을 유도해야 합니다. SEO, 광고 또는 직접 마케팅(또는 둘의 조합)을 통해 이를 수행할 수 있습니다.
하지만 일단 사람들이 해당 랜딩 페이지에 접속하면 그들이 구매하거나 가입하는지 확인해야 합니다.
페이지의 콘텐츠는 콘텐츠 자체뿐 아니라 레이아웃을 지정하는 방법의 일부가 됩니다. 일반적으로 항목의 가격이 높을수록 더 많은 텍스트와 클릭 유도 문구가 필요합니다.
하지만 내용만 중요한 것이 아닙니다. 또한 누군가가 페이지에 방문했을 때 그들이 사용할 수 있는 유일한 옵션은 구매 버튼을 클릭하는 것뿐인지 확인하고 싶을 것입니다. 탐색 메뉴, 특정 위젯 또는 클릭 가능한 로고가 있는 경우 사이트의 나머지 부분을 조사하기 위해 클릭하고 랜딩 페이지로 돌아오지 않을 가능성이 있습니다.
테마에 맞는 랜딩 페이지를 만드는 곳입니다. 랜딩 페이지에는 콘텐츠 외부 링크가 없습니다. 머리글, 바닥글 등 어디에도 메뉴, 위젯, 클릭 가능한 링크가 없습니다. 일반적으로 전체 너비(사이드바 위젯이 필요하지 않기 때문에)이며 콘텐츠에 주의를 집중할 수 있도록 깔끔한 레이아웃을 갖추고 있습니다.
이 튜토리얼에서는 테마에 맞는 랜딩 페이지 템플릿을 만드는 방법을 보여 드리겠습니다. 여기에는 네 가지가 포함됩니다:
- 랜딩 페이지용 페이지 템플릿 만들기
- 링크 없이 랜딩 페이지 헤더 만들기
- 랜딩 페이지 링크 없이 바닥글 만들기
- 템플릿을 사용하여 랜딩 페이지 만들기
그럼 시작해 보겠습니다. 저는 Twenty Twenty 테마에 대한 랜딩 페이지 템플릿을 만들겠습니다. 즉, 타사 테마를 편집하지 않도록 하위 테마를 만드는 것입니다.
무엇이 필요하세요
이 튜토리얼을 따르려면 다음이 필요합니다.
- WordPress의 테스트 또는 개발 설치
- 코드 편집기
- 테마 설치됨
그럼 시작해 보겠습니다.
어린이 테마 만들기
자신만의 테마를 개발하는 경우 이 부분을 건너뛰어도 됩니다. 그러나 테마 디렉토리에서 다운로드했거나 ThemeForest 또는 기타 소스에서 구입한 타사 테마를 사용하는 경우 하위 테마가 필요합니다.
저희 가이드에 따라 하위 테마를 만들고 사이트의 wp-content/themes 디렉토리에 새 테마를 저장하세요.
랜딩 페이지 템플릿 파일 만들기
이제 랜딩 페이지 템플릿으로 사용할 페이지 템플릿을 만들어야 합니다. 테마의 페이지에서 사용되는 템플릿을 복사하고 새 파일의 이름을 바꿔야 합니다. 많은 테마의 경우 page.php입니다. Twenty Twenty의 경우 singular.php입니다. WordPress 템플릿 계층 구조를 사용하여 어떤 템플릿 파일이 사용되고 있는지 확인할 수 있습니다.
차일드 테마를 사용하는 경우 해당 차일드 테마에 사본을 복사할 수 있습니다. 기본 테마를 사용하는 경우 기본 테마에 복사본을 저장하세요. 참고: 라이브 웹사이트에서는 이 작업을 수행하지 마세요!
테마에 전체 너비 페이지 템플릿이 있는 경우 페이지 레이아웃이 이미 사이드바 없이 설정되어 있고 사이드바가 제거되므로 page.php 대신 이를 사용하세요.
파일 이름을 landing-page-template.php로 지정했습니다. page로 시작하는 이름을 지정하지 마세요. 이후에 해당 이름으로 페이지를 생성하면 WordPress는 자동으로 해당 페이지에 템플릿을 할당합니다. 더 효과적으로 제어할 수 있도록 수동으로 유지하는 것이 좋습니다.
이것은 나의 새로운 landing-page-template.php 파일의 전체 내용입니다. 다른 테마를 사용하면 테마가 다르게 보입니다.
으아악이제 파일을 편집할 차례입니다. 상단의 주석 처리된 텍스트부터 시작하세요. 페이지 템플릿에 원하는 텍스트로 바꾸세요:
으아악다음 단계는 사이드바 또는 바닥글에 대한 호출을 제거하는 것입니다. 이를 수행하는 방법은 테마와 처음에 전체 너비 템플릿을 사용하는지 여부에 따라 다릅니다.
在《二十二十分》中,没有对侧边栏的调用,所以我不需要删除它。如果您的模板中有此行,则需要将其删除:
<?php get_sidebar(); ?>
注意:编辑完此模板文件后,您可能会发现布局在侧边栏应有的位置留下了间隙。编辑模板的 CSS 或更改内容部分中的类以使其全宽。
现在是页脚。您不想完全删除页脚,因为您仍然需要版权页和对 wp_footer 的调用,因此您不必删除 get_footer() 调用,而是将其保留在那里并为您的目标网页创建一个新的页脚文件。
在《二十二十分》中,页脚无法以标准方式工作。我的模板文件中有两个调用:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>
第一个调用一个包含文件,该文件只包含小部件。第二个调用我需要的页脚,但我们稍后会对其进行编辑。所以我删除这一行:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
现在保存您的文件。我们很快就会回来讨论这个问题。
为您的目标网页创建标头
现在是时候为您的目标网页创建一个没有导航、小部件或链接的标题了。
复制主题的 header.php 文件(在主主题或子主题中)并将其命名为 header-landing.php。
删除徽标或网站标题中的链接
在头文件中查找站点名称或徽标。我的由一个函数组成:
twentytwenty_site_logo();
我不会尝试编辑该函数,而是将其替换为对徽标的调用:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/xxx.jpg” >
将上面代码中的xxx.jpg替换为您自己的徽标名称,并确保使用正确的路径。
如果您的网站在标题中使用网站标题而不是徽标图像,请使用以下内容:
<div class="site-title faux-heading">
<?php bloginfo( 'name' ); ?>
</div>
注意:我上面使用的类是特定于 20 20 的。编辑它们以反映您的主题。
如果您的主题以比二十二十更标准的方式工作,您可能会发现此代码已经存在。您所要做的就是删除其周围的任何 <a> 元素,以便网站标题或徽标仍然存在,但它们不会充当链接。
删除导航菜单
现在是时候删除导航菜单了。在头文件管理器中找到它的代码。在《二十二》中,它位于一个如下所示的元素内:
<div class=“header-navigation-wrapper"> </div><!-- .header-navigation-wrapper —>
如果您正在使用“二十二十”,请删除它以及其中的所有内容。如果没有,您需要找到具有相似名称的 div、aside 或 section。
Twenty Twenty 在这些元素内还有两个用于移动设备的切换导航按钮:
<button class="toggle search-toggle mobile-search-toggle"> </button>
<button class="toggle nav-toggle mobile-nav-toggle"> </button>
删除这些内容,确保不要删除它们之间的网站标题和说明。如果您的主题有类似的内容,请将其删除。
删除任何小部件区域或其他带有链接的代码
《二十二十》也有搜索代码,我也将删除它。您的主题可能在小部件中包含此内容,在这种情况下,请删除头文件中的所有小部件区域。
最后,在《二十二十》中,文件末尾有一个模式菜单,我也想将其删除。同样,您的主题可能没有这个 - 《二十二十》比许多主题更复杂!
我的header-landing.php文件现在看起来简单多了:
<?php
/**
* Header file for the Twenty Twenty WordPress default theme.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
?><!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">
<div class="header-inner section-inner">
<div class="header-titles-wrapper">
<div class="header-titles">
<?php
// Site title or logo.
bloginfo( 'name' );
// Site description.
twentytwenty_site_description();
?>
</div><!-- .header-titles -->
</div><!-- .header-titles-wrapper -->
</div><!-- .header-inner -->
</header><!-- #site-header —>
保存文件并返回到您的模板文件。找到调用标题的行:
get_header();
编辑它,以便它调用新的头文件:
get_header( ‘landing’ );
现在保存您的文件。
为着陆页创建页脚
现在是时候为您的目标网页创建页脚了。
复制 footer.php 并将其命名为 footer-landing.php。打开您的新文件。
找到小部件区域的任何代码并将其删除。 《二十二十》在 footer.php 文件中没有小部件区域;它们位于一个包含文件中,我已经删除了对该文件的调用。
您还需要编辑版权页以删除链接。这是《二十二十分》的版权页:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
删除代码中的所有链接。我的现在是这样的:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<?php bloginfo( 'name' ); ?>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
现在保存页脚文件并返回到您的模板文件。找到对页脚的调用:
<?php get_footer(); ?>
编辑它以调用新的页脚文件:
<?php get_footer( 'landing' ); ?>
我的模板文件现在已被精简,内容如下:
<?php get_footer( 'landing' ); ?>
保存您的模板文件,如果您正在使用子主题,请在 WordPress 管理员中激活它。
使用模板创建您的目标网页
为您的目标网页创建一个新的静态页面,并为其指定一个适合您希望其执行的操作的标题。
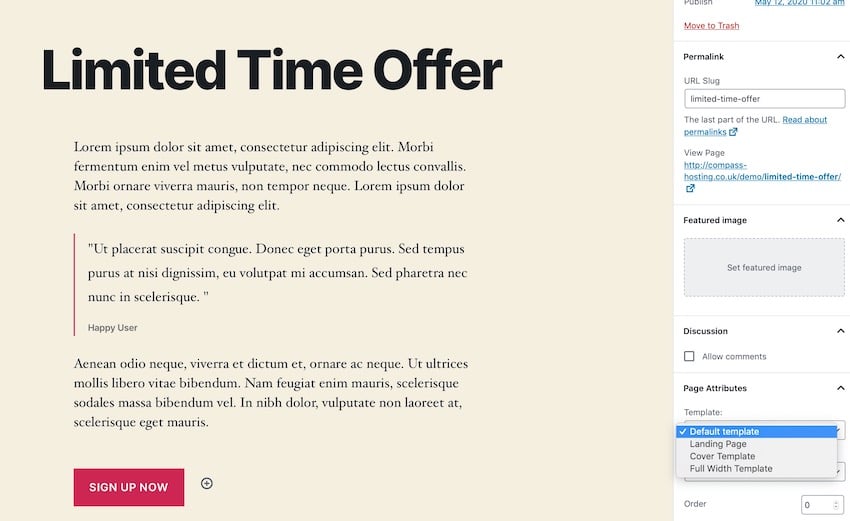
创建内容,然后在右侧文档窗格的页面属性部分中,选择着陆页 >模板 下拉菜单。

게시 페이지.
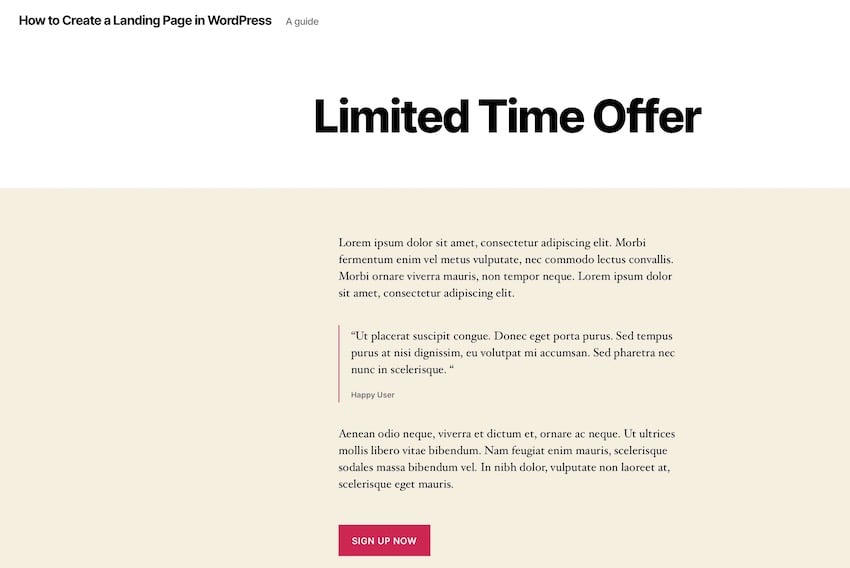
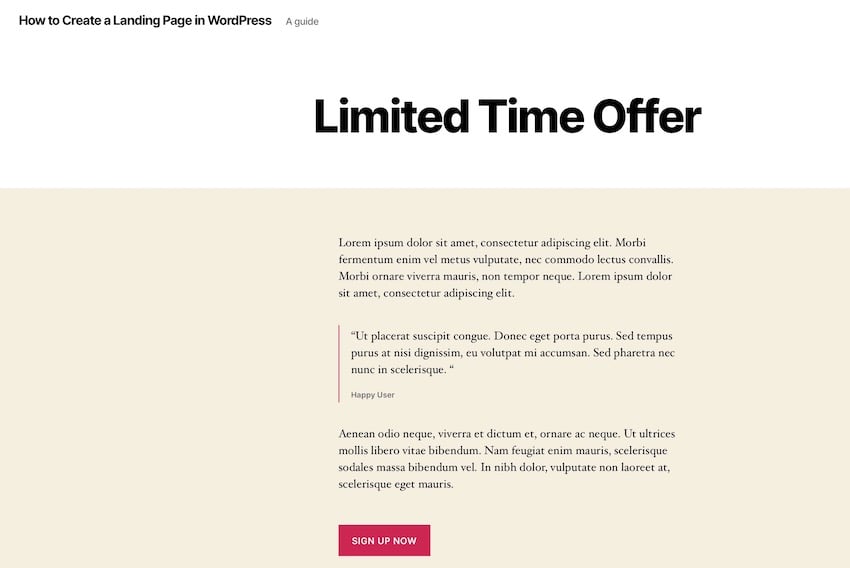
이제 프런트 엔드에서 액세스하면 링크나 탐색 기능이 없고 사람들이 페이지에서 클릭할 수 있는 유일한 것은 클릭 유도 버튼뿐임을 알 수 있습니다.

요약
사람들이 방문했을 때 취할 수 있는 유일한 조치가 '구매' 버튼을 클릭하는 것뿐이라면 귀하의 랜딩 페이지는 훨씬 더 강력해질 것입니다. WordPress 테마에 랜딩 페이지 템플릿을 생성하면 랜딩 페이지를 더욱 효과적으로 만들고 더 많은 판매 또는 구독을 얻을 수 있습니다.
이 가이드를 따르면 테마에 맞는 강력한 랜딩 페이지를 갖게 될 것입니다!
위 내용은 WordPress 랜딩 페이지 만들기: 단계별 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7876
7876
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
WordPress 블로그 시작 방법 : 초보자를위한 단계별 안내서
Apr 17, 2025 am 08:25 AM
블로그는 사람들이 자신의 의견, 의견 및 의견을 온라인으로 표현할 수있는 이상적인 플랫폼입니다. 많은 초보자들은 자체 웹 사이트를 구축하기를 간절히 원하지만 기술적 장벽이나 비용 문제에 대해 걱정하는 것을 주저합니다. 그러나 플랫폼이 초보자의 기능과 요구를 충족시키기 위해 계속 발전함에 따라 이제 그 어느 때보 다 쉬워지기 시작했습니다. 이 기사에서는 테마 선택에서 플러그인 사용, 보안 및 성능 향상에 이르기까지 WordPress 블로그를 작성하는 방법을 단계별로 안내하여 자신의 웹 사이트를 쉽게 만들 수 있습니다. 블로그 주제와 방향을 선택하십시오 도메인 이름을 구매하거나 호스트를 등록하기 전에 다루려는 주제를 식별하는 것이 가장 좋습니다. 개인 웹 사이트는 여행, 요리, 제품 리뷰, 음악 또는 귀하의 관심사를 불러 일으키는 취미와 관련하여 회전 할 수 있습니다. 진정으로 관심이있는 영역에 중점을두면 지속적인 글쓰기를 장려 할 수 있습니다.
 WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 방법
Apr 20, 2025 am 10:48 AM
WordPress 기사 목록을 조정하는 4 가지 방법이 있습니다. 테마 옵션 사용, 플러그인 사용 (예 : Post Type Order, WP Post List, Boxy Sitture), 코드 사용 (Functions.php 파일의 설정 추가) 또는 WordPress 데이터베이스를 직접 수정하십시오.
 부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
부모 카테고리의 아카이브 페이지에 자식 카테고리를 표시하는 방법
Apr 19, 2025 pm 11:54 PM
상위 카테고리 아카이브 페이지에 자식 카테고리를 표시하는 방법을 알고 싶습니까? 분류 아카이브 페이지를 사용자 정의 할 때 방문자에게 더 유용하기 위해이를 수행해야 할 수도 있습니다. 이 기사에서는 부모 카테고리 아카이브 페이지에 자식 카테고리를 쉽게 표시하는 방법을 보여줍니다. 하위 범주가 부모 카테고리 아카이브 페이지에 나타나는 이유는 무엇입니까? 부모 카테고리 아카이브 페이지에 모든 자식 카테고리를 표시하면 방문자에게 덜 일반적이고 유용 할 수 있습니다. 예를 들어, 책에 대한 WordPress 블로그를 실행하고 "테마"라는 분류법을 가지고 있다면 독자가 할 수 있도록 "소설", "논픽션"과 같은 하위 세포 체질을 추가 할 수 있습니다.
 개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
개인화 된 결과를 위해 WordPress에서 사용자 정보에 로그인하는 방법
Apr 19, 2025 pm 11:57 PM
최근에 사용자가 개인화 된 라이브러리에 좋아하는 게시물을 저장할 수 있도록하여 사용자가 개인화 된 경험을 만드는 방법을 보여주었습니다. 어떤 곳에서 이름을 사용하여 개인화 된 결과를 다른 수준으로 가져갈 수 있습니다 (예 : 환영 화면). 다행히 WordPress를 사용하면 로그인 한 사용자에 대한 정보를 쉽게 얻을 수 있습니다. 이 기사에서는 현재 로그인 한 사용자와 관련된 정보를 검색하는 방법을 보여줍니다. get_currentuserinfo ()를 사용합니다. 기능. 테마의 어느 곳에서나 사용할 수 있습니다 (헤더, 바닥 글, 사이드 바, 페이지 템플릿 등). 작동하려면 사용자에게 로그인해야합니다. 따라서 사용해야합니다.
 WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자에게 쉽습니까?
Apr 03, 2025 am 12:02 AM
WordPress는 초보자가 쉽게 시작할 수 있습니다. 1. 백그라운드에 로그인 한 후 사용자 인터페이스는 직관적이며 간단한 대시 보드는 필요한 모든 기능 링크를 제공합니다. 2. 기본 작업에는 컨텐츠 작성 및 편집이 포함됩니다. Wysiwyg 편집기는 컨텐츠 생성을 단순화합니다. 3. 초보자는 플러그인 및 테마를 통해 웹 사이트 기능을 확장 할 수 있으며 학습 곡선은 존재하지만 연습을 통해 마스터 할 수 있습니다.
 WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
WordPress에서 만료 후 날짜별로 게시물을 정렬하는 방법
Apr 19, 2025 pm 11:48 PM
과거에는 Postexpirator 플러그인을 사용하여 WordPress에서 게시물을 만료하는 방법을 공유했습니다. 활동 목록 웹 사이트를 만들 때이 플러그인이 매우 유용하다는 것을 알았습니다. 만료 된 활동 목록을 쉽게 삭제할 수 있습니다. 둘째,이 플러그인 덕분에 만료 후 날짜에 따라 게시물을 정렬하는 것도 매우 쉽습니다. 이 기사에서는 WordPress에서 만료일로 게시물을 정렬하는 방법을 보여줍니다. 사용자 정의 필드 이름을 변경하기 위해 플러그인의 변경 사항을 반영하도록 업데이트 된 코드. 의견에 알려 주신 Tajim에게 감사드립니다. 특정 프로젝트에서는 이벤트를 사용자 정의 게시물 유형으로 사용합니다. 지금
 WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
WordPress에 쿼리 카운트 및 페이지로드 시간을 표시하는 방법
Apr 19, 2025 pm 11:51 PM
사용자 중 한 명이 다른 웹 사이트에 바닥 글에 쿼리 수와 페이지로드 시간을 표시하는 방법을 물었습니다. 당신은 종종 웹 사이트의 바닥 글에서 이것을 볼 수 있으며, "1.248 초 만에 64 쿼리"와 같은 것을 표시 할 수 있습니다. 이 기사에서는 WordPress에 쿼리 수와 페이지로드 시간을 표시하는 방법을 보여줍니다. 테마 파일 (예 : footer.php)에서 원하는 곳에서 다음 코드를 붙여 넣으십시오. 쿼리 신
 IFTTT (및 기타)로 WordPress 및 소셜 미디어를 자동화하는 방법
Apr 18, 2025 am 11:27 AM
IFTTT (및 기타)로 WordPress 및 소셜 미디어를 자동화하는 방법
Apr 18, 2025 am 11:27 AM
WordPress 웹 사이트 및 소셜 미디어 계정을 자동화하는 방법을 찾고 계십니까? 자동화를 사용하면 Facebook, Twitter, LinkedIn, Instagram 등에서 WordPress 블로그 게시물 또는 업데이트를 자동으로 공유 할 수 있습니다. 이 기사에서는 IFTTT, Zapier 및 Uncanny Automator를 사용하여 WordPress 및 소셜 미디어를 쉽게 자동화하는 방법을 보여 드리겠습니다. WordPress 및 소셜 미디어를 자동화하는 이유는 무엇입니까? WordPre를 자동화하십시오




