이전 글에서는 배열의 인덱스에 대해 이야기했고, 이번 글에서는 배열의 사용법에 대해 이야기합니다.
배열의 크기
JS 배열은 동적으로 크기를 조정할 수 있습니다. 더 정확하게 말하면, a[a.length]에는 문제가 없습니다. 예를 들어 배열 a = [1, 3, 5]를 선언하면 현재 배열 크기는 3이고 마지막 요소의 인덱스는 2이지만 여전히 a[3]을 사용할 수 있고 a[3에 액세스할 수 있습니다. ]는 정의되지 않은 값을 반환합니다. a[3] 할당: a[3] = 7은 배열 a에 요소를 추가합니다. 이제 배열 a의 길이는 4입니다. 브라우저에 다음 코드를 입력하고 실행해 보세요.
var a = [];
for(int i = 0; i <= a.length; i++)
{
a[a.length] = i;
}
내 컴퓨터에서는 Firefox가 즉시 충돌하고 Chrome 탭이 CPU의 99%를 차지합니다(Chrome의 작업 관리자를 사용하여 확인).
배열 요소가 변경됨에 따라 js의 길이 값도 변경됩니다. 물론 배열의 길이 속성을 수동으로 설정할 수도 있습니다. 길이를 크게 설정해도 배열에 더 많은 공간이 할당되지는 않지만 길이를 작게 설정하면 배열에 더 많은 공간을 할당하지 마십시오. 이로 인해 새 길이보다 크거나 같은 첨자가 있는 모든 속성이 삭제됩니다.
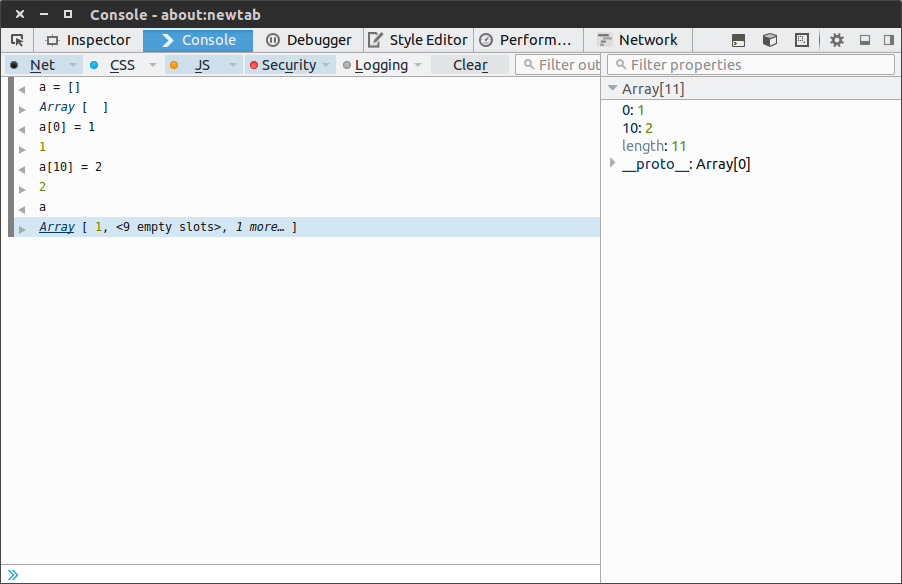
또 다른 요점은 배열의 길이 값이 어떻게 나오는가 하는 것입니다. 일부 정보에서는 가장 큰 숫자 인덱스 값에 1을 더한 값이라고 하는데, 이는 정확해야 합니다. 그러나 빈 슬롯도 계산하면 길이 값은 다음과 같습니다. 배열 번호의 요소입니다. 위 사진을 설명해보세요:

사진에서 볼 수 있듯이 a, a[0], a[10]에 값이 할당되어 있는 배열이 있는데, 이때 a의 길이는 11이고, 그 안에는 9개의 빈 슬롯이 있습니다. 중간(빈 슬롯으로 번역하자)). 그렇다면 길이 값을 합리적으로 설명할 수 있도록 이 9개의 빈 슬롯이 포함되어야 한다고 생각합니까? 그렇다면 이 빈 슬롯의 값은 무엇입니까? 한정되지 않은! 따라서 크롬에서 foreach 순회(forin)를 사용하면 이러한 빈 슬롯을 건너뛸 수 있지만 순회에 사용하면 undefound가 인쇄됩니다. Firefox의 성능은 다릅니다. 직접 사용해 보세요.
배열 순회
어제 웨이보에 올라온 js 튜토리얼을 보다가 배열을 순회할 때 판단문 i foreach 배열 순회와 관련하여 js 메서드는 java/c#과 같은 언어에 비해 매우 이상합니다. 보시다시피 인쇄된 결과는 배열의 요소가 아니라 숫자로 된 인덱스 값입니다(이 역시 js 배열도 해시 모드로 저장되어 있음을 보여주는 것 같습니다). . (그 이유는 배열 요소가 모두 배열의 속성이라고 생각합니다. 이 순회는 길이 값을 0부터 길이까지 순회하는 것입니다. 배열의 요소를 하나씩 출력하는 대신 요소는 속성이고, 배열에는 숫자 인덱스만 있는 것이 아닌데 길이, 푸시, 조인 및 기타 방법 대신 이렇게 순회할 때만 출력해야 합니까? 당연히 배열의 숫자 인덱스를 출력해야 합니다. 제 개인적인 생각일 뿐 자세한 내용은 연구해 보지 않았습니다.) 배열의 몇 가지 방법 배열에는 푸시 및 팝 방식이 있으므로 배열은 스택과 같습니다. 배열에서 삭제를 사용하면 배열에서 요소를 제거할 수 있지만 배열에 구멍이 남게 됩니다. 즉, 삭제를 사용하면 배열의 요소도 삭제할 수 있지만 해당 위치의 값만 삭제되고 크기는 변경되지 않습니다. , 원래 위치 유형이 정의되지 않음) 이는 삭제된 요소 이후의 요소가 원래 속성을 유지하기 때문입니다. 따라서 삭제된 배열을 축소하기 위해 splice를 사용해야 하며 삭제된 속성이 제거됩니다. 그러나 이는 그리 효율적이지 않습니다. 배열에는 map, Reduce, Filter 및 기타 메서드도 있는데 여기서는 자세히 설명하지 않겠습니다(파이썬의 목록과 매우 유사합니다). 보충제 마지막으로 앞서 js의 배열은 객체라고 말씀드렸는데(말도 안되는 소리, 원래는 객체입니다) 그렇다면 배열과 객체를 서로 바꿔서 사용할 수 있다는 뜻인가요? 대답은 '예'입니다. 그러나 명확성을 위해 배열을 사용하는 경우와 객체를 사용하는 경우에 대해 이야기해 보겠습니다("자바스크립트 언어의 본질" 참조): 속성명이 작고 연속된 정수인 경우에는 배열을 사용하고, 그렇지 않은 경우에는 객체를 사용합니다. 추가 클로저가 신화화된 것 같아요. 언어 수준에서는 구현이 기술적인 것일 수도 있지만, 애플리케이션 수준에서는 그렇게 해야 클로저를 사용하고 있다는 느낌이 들지 않습니다. 하지만 이 폐쇄는 프론트엔드 인터뷰에서 꼭 물어봐야 할 개념이 될 뻔했습니다. 위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
for(var name in ['huey', 'dewey', 'louie']) {
console.log(name);
}
/*
打印结果:
0
1
2
*/
또한, js에서 배열과 객체에 대해 typeof를 사용한 결과는 Object이므로, 객체가 배열인지 판별하는 방법이 있습니다:
var is_array = function(value) {
return Object.prototype.toString.apply(value) === '[object Array]';
};