Firebase와 웹 통합
Firebase는 사용자에게 백엔드 서비스를 제공하기 위해 2014년 Google에서 출시되었습니다. 모바일 및 웹 애플리케이션을 개발하는 데 사용할 수 있는 다양한 유형의 고품질 서비스를 제공합니다. 예를 들어 실시간 데이터베이스, 사용자 인증, 클라우드 스토리지 등을 제공합니다. 또한 애플리케이션의 트래픽을 분석하는 분석 기능도 제공합니다. 빠른 설정으로 인해 더욱 인기가 높습니다.
이 튜토리얼에서는 Firebase 인증을 단일 페이지 웹 애플리케이션에 통합하는 방법을 알아봅니다.
사용자는 아래 단계에 따라 Firebase 계정을 설정하고 이를 단일 페이지 웹 애플리케이션과 통합해야 합니다.
1단계 - 먼저 Firebase 웹사이트에 접속하여 계정을 만드세요.
2단계 - 이제 https://console.firebase.google.com/u/0/으로 이동하여 Firebase 콘솔을 엽니다.
3단계 - 이제 "프로젝트 만들기" 버튼을 클릭하여 새 프로젝트 만들기를 시작하세요.

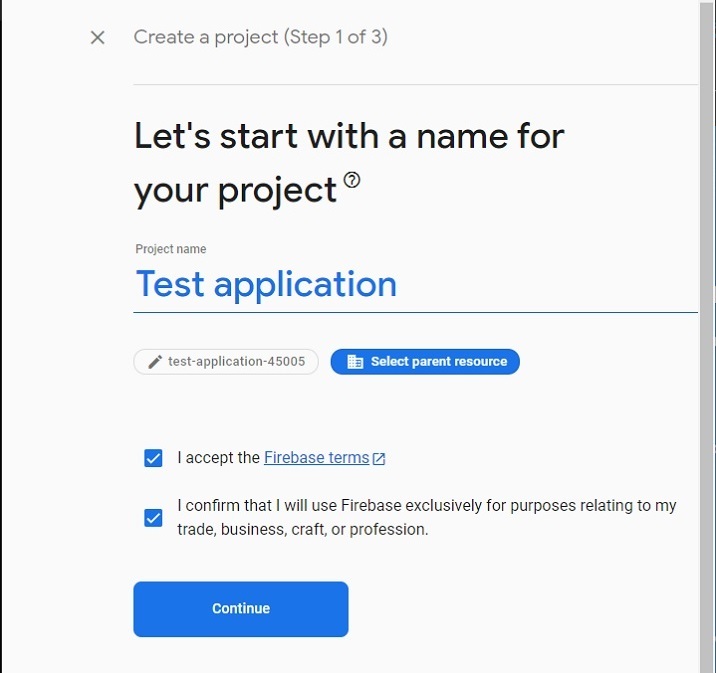
4단계 – 여기에 필수 세부 정보를 입력하고 "계속" 버튼을 클릭하세요. 여기서는 "테스트" 애플리케이션을 만들고 있습니다.

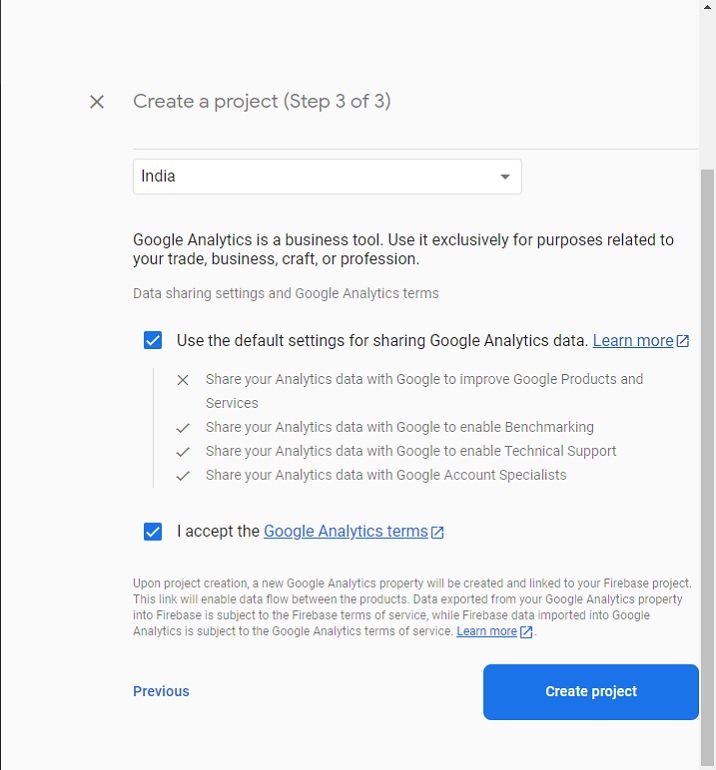
5단계 - 원하는 위치를 선택하고 이용 약관에 동의한 후 "프로젝트 만들기" 버튼을 클릭하세요. 그런 다음 프로젝트가 생성될 때까지 기다리세요.

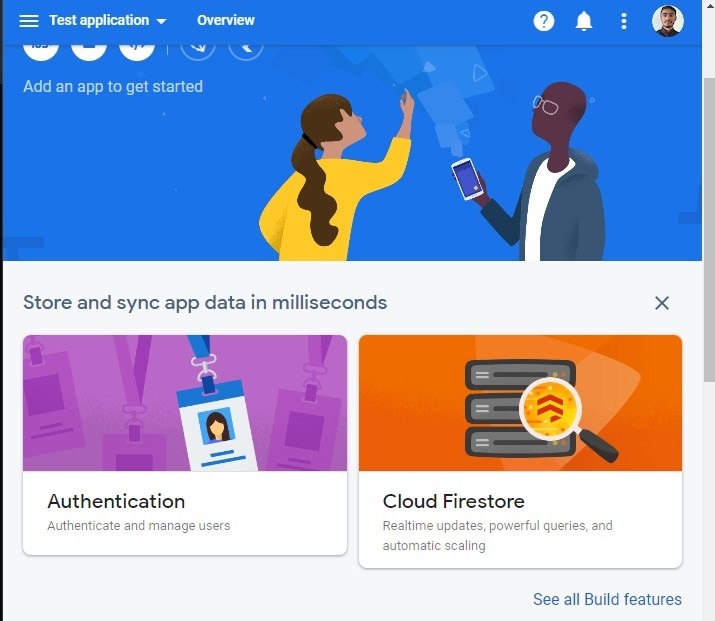
6단계 - 다음 페이지로 리디렉션됩니다. 여기에서 '인증' 카드 요소를 클릭하세요. 그런 다음 "시작"버튼을 클릭하십시오.

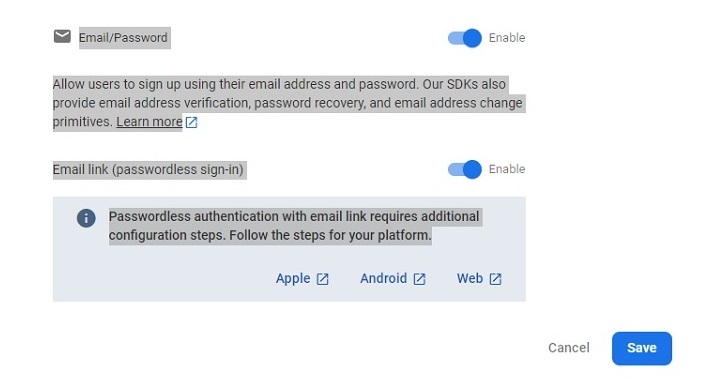
7단계 - "로그인 방법" 탭으로 이동하여 "이메일/비밀번호" 필드를 클릭하세요. 그런 다음 이메일/비밀번호 방법을 활성화하고 저장 버튼을 클릭하세요. 여기에서 사용자는 웹 애플리케이션을 인증하는 다른 방법을 활성화할 수도 있습니다.

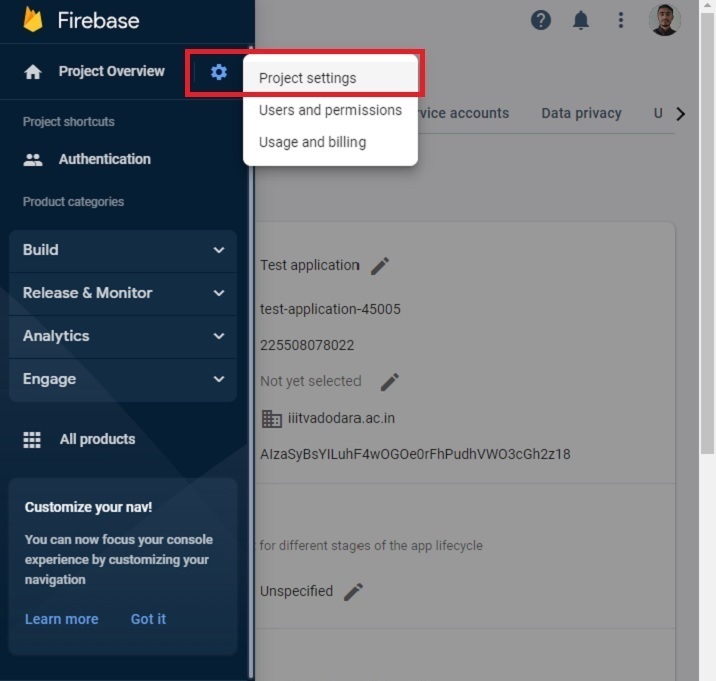
8단계 - 이제 프로젝트 설정을 클릭하고 거기에서 API와 프로젝트 ID를 가져옵니다. 어딘가에 보관하세요. 아래 예제에서는 이를 사용하겠습니다.

단일 페이지 정적 애플리케이션 만들기
이제 Firebase 프로젝트 설정이 완료되었습니다. 다음으로 단일 페이지 정적 애플리케이션을 만듭니다.
단계
1단계 - 어느 쪽이든 프로젝트에 Firebase를 추가합니다. 여기서는 CDN 사용을 추가했습니다. 개발자는 현재 진행 중인 프로젝트에 따라 SDK를 사용할 수도 있습니다.
2단계 - 이제 이메일과 비밀번호를 입력할 수 있는 간단한 HTML 템플릿을 만듭니다. 또한, 회원가입, 로그인, 로그아웃 버튼을 추가하세요.
3단계 - JavaScript에서 API 키와 프로젝트 ID를 사용하여 Firebase 구성을 초기화합니다.
4단계 - 인증 상태가 변경되면 onAuthStateChanged() 메서드를 사용하여 메시지를 인쇄합니다.
5단계 - Firebase의 auth() 메소드를 사용하여 인증을 초기화합니다.
6단계 - 이제 addUsers() 함수를 만들어 Firebase에 사용자를 추가합니다. 함수에서 이메일과 비밀번호에 액세스하고 createUserWithEmailAndPassword() 메서드를 사용하여 사용자를 Firebase에 추가합니다.
-
7단계 - 이제 logIn() 함수를 만들고 signInWithEmailAndPassword() 메서드를 사용하여 이메일과 비밀번호를 사용하여 애플리케이션에 로그인합니다.
李> 8단계 - 또한 현재 세션을 종료하기 위해 signOut() 메서드를 사용하는 logout() 함수를 만듭니다.
예
아래 예에서는 두 개의 입력 필드가 있는 간단한 양식을 만들었습니다. 사용자가 등록 버튼을 클릭할 때마다 사용자를 Firebase에 추가하는 addUsers() 함수가 호출됩니다. 사용자가 취약한 비밀번호나 잘못된 이메일 주소를 입력하면 Firebase는 오류를 반환합니다.
또한 사용자가 로그인 버튼을 클릭하면 "login()" 함수가 호출되어 사용자가 애플리케이션에 로그인할 수 있습니다. 사용자가 잘못된 비밀번호나 이메일을 입력하면 Firebase에서 오류를 반환합니다. 사용자가 signOut 버튼을 클릭하면 signOut() 함수가 실행되고 현재 세션이 종료됩니다.
NOTE - 여기서 개발자는 프로젝트에 따라 API 키, 프로젝트 ID 및 프로젝트 도메인을 변경해야 합니다. 다음 자격 증명은 테스트 목적으로만 생성됩니다.
으아악사용자는 Firebase를 웹 애플리케이션과 통합하는 방법을 배웠습니다. 숙련된 개발자의 경우 Firebase를 웹 애플리케이션과 통합하는 데 거의 15분 밖에 걸리지 않습니다. 또한 사용자가 앱에 로그인할 때 취약한 비밀번호를 입력하면 오류가 발생하고 개발자가 걱정할 필요가 없는 모든 것을 관리합니다.
또한 개발자는 모든 웹 또는 모바일 앱에서 Firebase 데이터베이스를 사용할 수 있습니다.
위 내용은 Firebase와 웹 통합의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






