HTML에서 목록 글머리 기호와 텍스트 사이에 간격을 만드는 방법은 무엇입니까?
CSS padding-left 속성을 사용하여 글머리 기호와 텍스트 사이에 공백을 만듭니다. 요소의 왼쪽에 패딩 영역을 설정하는 데 사용됩니다.
HTML은 정렬된 목록, 정렬되지 않은 목록을 지원하고 HTML은 정렬된 목록과 정렬되지 않은 목록을 지원합니다. HTML에서 정렬되지 않은 목록을 만들려면 태그를 사용해야 합니다.
태그는 순서가 지정되지 않은 목록을 정의합니다. 태그를 사용하여 프로젝트 목록을 시작합니다.
순서가 있는 목록의 경우 태그를 사용하여 HTML에서 순서가 없는 목록을 만들어야 합니다.
- 태그는 순서가 지정된 목록을 정의합니다. 태그를 사용하여 항목 나열을 시작합니다.

문법
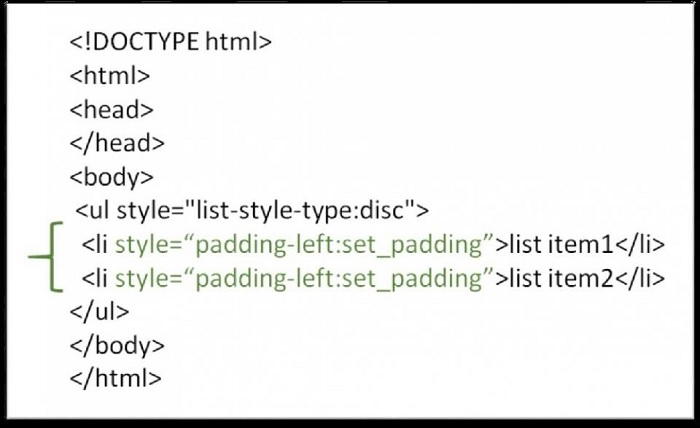
다음은 목록 글머리 기호와 HTML 텍스트 사이에 공백을 만드는 구문입니다.
으아악예 1
다음은 글머리 기호와 텍스트 사이에 공백을 추가하여 HTML로 목록을 생성하는 예입니다.
으아악다음은 위 예제 프로그램의 출력입니다.
예 2
HTML에서 목록 글머리 기호와 텍스트 사이에 공백을 만드는 또 다른 예 -
으으으으위 내용은 HTML에서 목록 글머리 기호와 텍스트 사이에 간격을 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7787
7787
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




