오늘 플러그인 BoxScroll을 바꾸면서 if에 조건판단이 2개 이상 있어서 바로 스위치를 다시 써야겠다는 생각이 들었습니다. 변경이 중간에 갑자기 JSHint와 같은 코드 품질 감지 도구의 요구 사항이 생각났습니다. 신뢰할 수 없는 강제 변환 대신 ===를 사용하여 ==를 바꾸십시오. 그러다 문득 스위치로 바꾸면 효율이 떨어지지 않을까 하는 생각이 들었습니다. 스위치의 실제 판단은 ==인가, ===인가?
아이디어가 떠오르면 재빨리 밤을 집어 한 입에 먹어보세요:
var a = '5';
switch (a) {
case 5:
console.log('==');
break;
case "5":
console.log('===');
break;
default:
}
최종 콘솔 화면은 ===로, 사용해도 안전할 것 같습니다. 예전에 공부했던 노트를 찾아보니 고등학교 3학년때 스위치판정은 합동연산자라서 형변환이 일어나지 않는다고 하더군요. 요약은 다음과 같습니다
1.if 및 스위치
가장 일반적으로 사용되는 경우에는 할 말이 없습니다. 주목할 만한 점은 if가 실제로 ||와 매우 유사하다는 것입니다. if (conditionA){} else {}의 조건A가 true인 경우 else 이전의 코드 블록을 실행한 후에는 else의 코드도 확인하지 않습니다. 앞에 ||가 true인 것처럼 나중에 오류가 많아도 무시됩니다. 물론 이 속성을 바탕으로 가장 많이 사용할 수 있는 코드 블록을 앞에 배치하여 판단 횟수를 줄입니다. 반면, if 판단이 많고 실행 가능한 횟수가 상대적으로 고르게 분포된 경우 후속 판단 문은 매번 이전 판단을 하나씩 실행해야 하므로 최적화에 도움이 되지 않습니다. 더 나은 접근 방식은 1단계 판단문을
과 같은 2단계 판단문으로 바꾸는 것입니다.
if (a > 0 && a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
} else if (a > 4 && a <= 5) {
} else if (a > 5 && a <= 6) {
}...
이
로 변경됩니다.
if (a > 0 && a <= 4) {
if (a <= 1) {
//do something
} else if (a > 1 && a <= 2) {
} else if (a > 2 && a <= 3) {
} else if (a > 3 && a <= 4) {
}
} else if (a > 4 && a <= 8) {
//
}..
이전 판정은 각각 한 번씩 더 추가됐지만 이후 판정은 (4-1)*n회 감소해 여전히 전액 수익을 내고 있다. 문득 이 방법이 중첩 루프와 조금 비슷하다는 생각이 들었습니다. 루프를 적은 수의 루프로 외부에 두는 것이 성능을 최적화하는 데 도움이 될 수 있습니다. 두 개 또는 여러 개의 레이어로 나누는 방법은 특정 상황에 따라 다릅니다.
스위치는 if가 너무 바쁠 때마다 도와주는 가장 가까운 친구입니다. 스위치와 if 사이의 상호 변환에 대해서는 말할 것도 없을 것입니다. if와 마찬가지로 스위치는 위에서 아래로 순차적으로 판단을 실행합니다. 차이점은 if의 else가 스위치에서 작동하지 않는다는 것입니다. 부서지다 . 중단이 발생하지 않으면
과 같이 스위치가 계속 실행됩니다.
var a = 2;
switch (a) {
case 1:
console.log("1");
//break miss
case 2:
console.log("2");
case 3:
console.log("3");
default:
console.log('no break');
}
마지막으로 콘솔에 2,3,no break가 표시됩니다. 실제로 break는 프로그램이 내부 실행 본문에서 벗어나 다음 사례 판단으로 이동하도록 유도하는 것으로, 더 이상 없으면 if(condition){A}{B}와 동일합니다. 물론, A와 B가 모두 실행됩니다. 두 가지 팁이 더 있습니다. 하나는
과 같이 스위치와 대소문자에 관계없이 어떤 표현식이든 작성할 수 있다는 것입니다.
switch (A + B) {
case a * b:
console.log("1");
break;
case a / b + c:
break;
//...
default:
console.log('no break');
}
실제 비교는 (A B)===(a*b) 및 (A B)===(a/b c)입니다. 둘째, 스위치에는
과 같은 특별한 용도가 있습니다.
switch (true) {
case condition1:
//do something
break;
case condition2:
break;
//...
default:
//..
;
}
이때 스위치의 각 사례는 순서대로 판단되어 실행됩니다. 스위치(false)는 쓸모가 없나요?
2.== 및 ===
한 문장으로 말하면 합동 및 부등 연산자는 비교 전에 피연산자가 변환되지 않는다는 점을 제외하면 항등 및 부등 연산자와 다르지 않습니다.
가장 클래식한 케이스
var a = "5", b = 5; a == b //true a === b //false var a = "ABC", b = "AB" + "C"; a === b //true
다음이 사실로 나타나는 이유는 실제로 문자열 유형의 불변성과 불가분의 관계입니다. 표면적으로는 b가 단지 문자열을 이어붙인 것처럼 보이지만 실제로는 원래의 b와는 아무런 관련이 없습니다. 각 문자열은 메모리 풀의 특정 위치에 저장됩니다. b="AB" "C"가 실행되면 문자열 AB와 C가 삭제되고 b는 메모리 풀에서 ABC의 위치를 가리킵니다. 문자열 ABC가 가리키기 전에 메모리 풀에서 발견되었으므로(a가 그것을 참조하므로 존재하므로) b는 a와 동일한 영역을 가리키므로 합동 판단은 동일하다. 문자열 ABC를 가리키는 b 앞에 변수가 없으면 메모리 풀에는 변수가 없으며 그 안에 ABC를 위한 공간이 할당되고 b는 ABC를 가리킵니다.
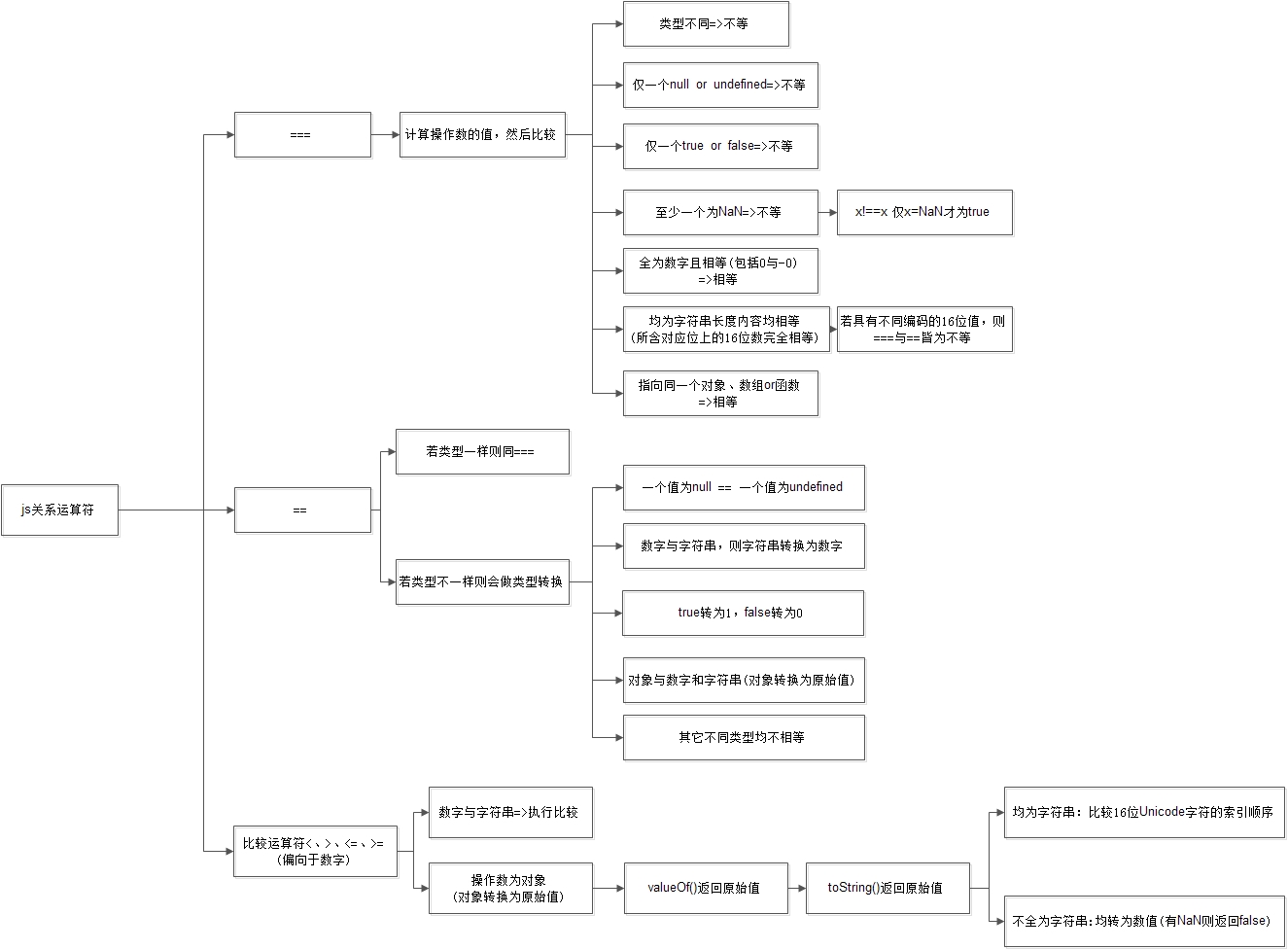
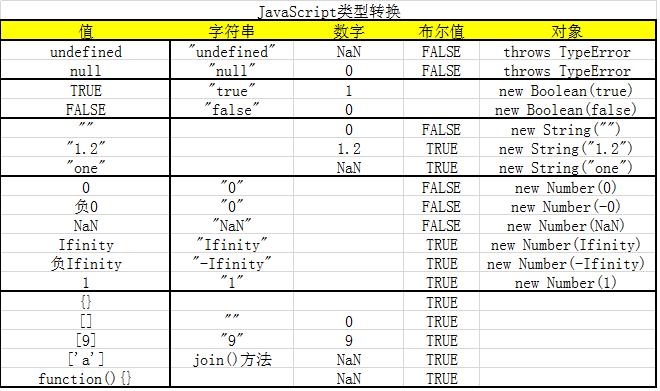
이전 요약 사진 두 장을 첨부합니다.


위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.