표준 레이아웃이 필요한 친구들은 종종 몇 가지 레이아웃 문제에 직면합니다.
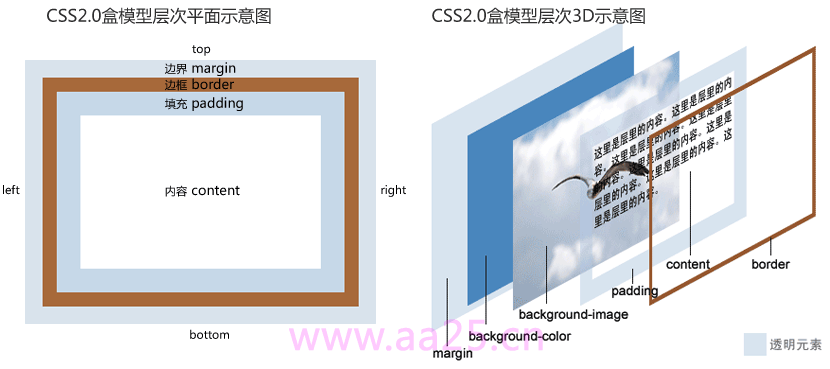
CSS2.0 상자 모델 계층 평면 다이어그램 및 3D 다이어그램

3픽셀 문제 및 해결 방법
float 플로팅 컨테이너 사용 시 IE6에서 3픽셀 간격으로 문제가 발생합니다. 흥미로운 점은 오른쪽 컨테이너의 높이가 설정되지 않은 경우 3px가 오른쪽 컨테이너 내부에 있다는 것입니다. 레이아웃 정확성은 예시 29, 31을 참고하세요. 해결 방법
상단 컨테이너가 떠오른 후, 하단 컨테이너가 떠서 페이지 혼란이 발생합니다
예를 들어 위 예시의 푸터는 싱글이어야만 단독 라인을 차지하지만, 사이드바가 플로팅되고 콘텐츠의 높이가 사이드바의 높이보다 작을 경우 푸터도 사이드바의 오른쪽으로 플로팅되며, 페이지 혼란을 야기합니다. 해결책은 maincontent와 footer 사이에 컨테이너를 삽입하고, clear:both; height:0; >