세 가지 방법으로 HTML 페이지에 CSS를 포함할 수 있습니다. 그들은 -
여기서 요소의 스타일 속성에 CSS 스타일을 지정합니다. 그러나 CSS의 내부 또는 외부 연결을 통해 파일을 모듈화하는 것이 좋습니다.
로컬이나 서버에 배치할 수 있는 .css 파일 태그에 대한 링크를 사용할 수 있습니다. 외부 링크를 사용하여 파일을 리팩토링하면 여러 웹 페이지에서 사용할 수 있는 공통 CSS 파일을 가질 수 있습니다.
HTML에 CSS 파일을 포함하는 구문은 다음과 같습니다.
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>
다음 예는 HTML 페이지에 CSS 파일을 포함하는 방법을 보여줍니다
Live Demo
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>
이것은 다음과 같은 출력을 제공합니다. -

라이브 데모
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
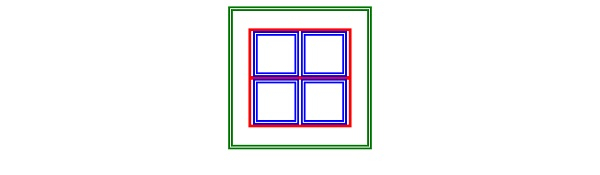
</html>다음과 같은 출력을 제공합니다. -

실제 시간 데모
<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div> <div></div> <div> <div></div> </div> <div></div> </div> </body> </html>
div {
margin: auto;
padding: 15px;
width: 33%;
border: 2px solid;
border-radius: 50%;
}
div > div {
border-color: green;
}
div > div > div {
border-color: red;
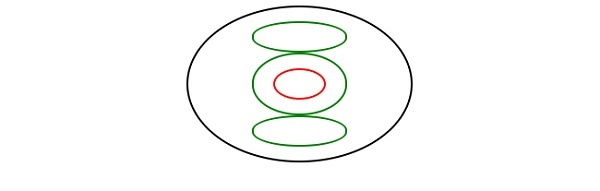
}이 결과는 다음과 같습니다.

위 내용은 HTML 페이지에 CSS를 포함하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!