HTML DOM childElementCount 속성은 특정 요소의 하위 요소 수를 반환하는 읽기 전용 속성입니다. childElementCount의 반환 유형은 unsigned long입니다. HTML 문서의 모든 하위 노드가 아닌 쿼리된 노드의 하위 요소만 반환합니다.
다음은 childElementCount 속성-
node.childElementCount
의 구문입니다. HTML DOM childElementCount 속성-
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
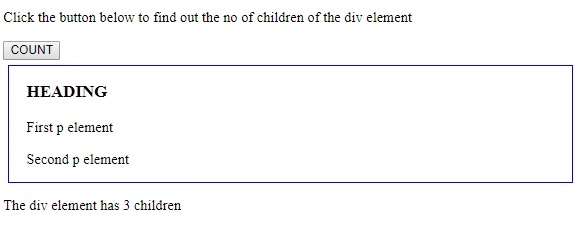
</html>다음과 같은 출력이 생성됩니다.

을 클릭하세요 "계산" ” 버튼 -

위의 예에서 -
ID가 "myDIV"이고 그 안에 세 개의 요소가 있는 요소를 생성했습니다. 2개의
요소와
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>그런 다음 클릭할 때 childCount() 메서드를 실행하는 COUNT 버튼을 만들었습니다.
<button onclick="childCount()">COUNT</button>
childCount() 메서드는 ID가 "myDIV"(이 경우 ) 요소인 요소를 가져오고 해당 childElementCount 속성 값을 변수 x에 할당합니다. 에는 두 개의
요소와 하나의
반환된 값은 -
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}위 내용은 HTML DOM childElementCount 속성 childElementCount 속성은 지정된 요소의 하위 요소 수를 반환합니다(텍스트 노드 및 주석 노드 제외). 문법: element.childElementCount 예: var div = document.getElementById('myDiv'); var 개수 = div.childElementCou의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!