React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법

React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
소개:
오늘날의 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다.
1. 개요
React는 사용자 인터페이스를 쉽게 만들 수 있는 JavaScript 라이브러리입니다. Google BigQuery는 완벽하게 관리되고 탄력적인 고성능 분산 데이터 웨어하우스로 빅데이터 분석에 매우 적합합니다. React와 Google BigQuery를 결합하면 강력한 데이터 분석 애플리케이션을 구축할 수 있습니다.
2. 준비
-
React 및 관련 종속성 설치:
먼저 Node.js 환경이 설치되어 있는지 확인하세요. 그런 다음 다음 명령을 사용하여 새 React 애플리케이션을 만들 수 있습니다.npx create-react-app data-analysis-app
로그인 후 복사 - Google Cloud 프로젝트 만들기:
Google Cloud 콘솔에 로그인하고 새 프로젝트를 만듭니다. 프로젝트에서 BigQuery API를 활성화하고 서비스 계정을 생성한 후 해당 사용자 인증 정보 파일을 다운로드하세요. Google Cloud SDK 설치:
Google Cloud SDK를 설치하고 다음 명령을 사용하여 Google Cloud 계정에 로그인합니다.gcloud auth login
로그인 후 복사
3 Connect React 및 Google BigQuery
관련 종속 항목 설치:
npm install @google-cloud/bigquery
로그인 후 복사BigQuery 클라이언트 만들기:
React 애플리케이션 루트 디렉터리의 src 디렉터리에 새 파일 bigquery.js를 만들고 다음 코드를 작성합니다.const { BigQuery } = require('@google-cloud/bigquery'); // 设置Service Account凭证 const bigquery = new BigQuery({ keyFilename: '<path-to-service-account-json>' }); module.exports = bigquery;로그인 후 복사
Change '
- React 구성 요소에서 BigQuery 사용:
데이터 분석을 사용해야 하는 React 구성 요소에서는 BigQuery 클라이언트를 가져오고 제공되는 메서드를 사용하여 쿼리를 실행할 수 있습니다. 예를 들어 구성 요소의 수명 주기 메서드에서 쿼리를 실행하고 결과를 구성 요소의 상태에 저장할 수 있습니다.
import bigquery from './bigquery.js';
class DataAnalysisComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
result: []
};
}
componentDidMount() {
this.executeQuery();
}
executeQuery() {
bigquery
.query('<your-query>')
.then((results) => {
this.setState({ result: results });
})
.catch((err) => {
console.error('Error executing query:', err);
});
}
render() {
// 渲染数据分析结果
return (
<div>
{this.state.result.map((row, index) => (
<div key={index}>{row}</div>
))}
</div>
);
}
} '
4. 데이터 분석 애플리케이션 구축
위 단계를 통해 React와 Google BigQuery를 성공적으로 연결했습니다. 다음으로, 특정 요구 사항에 따라 데이터 분석 애플리케이션을 구축할 수 있습니다.
데이터 분석 페이지 만들기:
React 애플리케이션의 src 디렉터리에 DataAnalyticPage.js 새 파일을 만들고 다음 코드를 작성합니다.import React from 'react'; import DataAnalysisComponent from './DataAnalysisComponent'; function DataAnalysisPage() { return ( <div> <h1>数据分析应用</h1> <DataAnalysisComponent /> </div> ); } export default DataAnalysisPage;로그인 후 복사경로 추가:
App의 src 디렉터리에 React 애플리케이션 .js 파일에 데이터 분석 페이지의 경로를 추가합니다:import React from 'react'; import { BrowserRouter as Router, Route } from 'react-router-dom'; import DataAnalysisPage from './DataAnalysisPage'; function App() { return ( <Router> <Route exact path="/" component={DataAnalysisPage} /> </Router> ); } export default App;로그인 후 복사- 애플리케이션 실행:
React 애플리케이션을 실행하고 브라우저를 통해 http://localhost:3000에 접속하여 데이터 분석 페이지를 확인합니다.
요약:
React와 Google BigQuery를 결합하면 빠르고 효율적인 데이터 분석 애플리케이션을 쉽게 구축할 수 있습니다. React의 유연성과 BigQuery의 강력한 기능을 활용하여 다양하고 복잡한 데이터 분석 요구사항을 충족할 수 있습니다. 이 기사의 코드 예제가 데이터 분석 애플리케이션을 구축하는 데 도움이 되기를 바랍니다.
위 내용은 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Pandas를 사용하여 CSV 파일을 읽고 데이터 분석을 수행합니다.
Jan 09, 2024 am 09:26 AM
Pandas를 사용하여 CSV 파일을 읽고 데이터 분석을 수행합니다.
Jan 09, 2024 am 09:26 AM
Pandas는 다양한 유형의 데이터 파일을 쉽게 읽고 처리할 수 있는 강력한 데이터 분석 도구입니다. 그중 CSV 파일은 가장 일반적이고 일반적으로 사용되는 데이터 파일 형식 중 하나입니다. 이 기사에서는 Pandas를 사용하여 CSV 파일을 읽고 데이터 분석을 수행하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 필요한 라이브러리 가져오기 먼저 아래와 같이 필요할 수 있는 Pandas 라이브러리 및 기타 관련 라이브러리를 가져와야 합니다. importpandasasspd 2. Pan을 사용하여 CSV 파일 읽기
 데이터 분석 방법 소개
Jan 08, 2024 am 10:22 AM
데이터 분석 방법 소개
Jan 08, 2024 am 10:22 AM
일반적인 데이터 분석 방법: 1. 비교 분석 방법 3. 교차 분석 방법 5. 원인 및 영향 분석 방법 8. , 주성분 분석 방법 9. 분산 분석 방법 10. 매트릭스 분석 방법. 세부 소개: 1. 비교 분석 방법: 둘 이상의 데이터를 비교 분석하여 차이점과 패턴을 찾습니다. 2. 구조 분석 방법: 전체의 각 부분을 비교 분석하는 방법 3. 교차 분석 방법. , 등.
 데이터 과학자가 95%의 시간을 사용하는 11가지 기본 분포
Dec 15, 2023 am 08:21 AM
데이터 과학자가 95%의 시간을 사용하는 11가지 기본 분포
Dec 15, 2023 am 08:21 AM
"데이터 과학자가 95%의 시간을 사용하는 11가지 기본 차트"의 마지막 목록에 이어 오늘은 데이터 과학자가 95%의 시간을 사용하는 11가지 기본 분포를 소개하겠습니다. 이러한 분포를 마스터하면 데이터의 특성을 더 깊이 이해하고 데이터 분석 및 의사 결정 중에 더 정확한 추론과 예측을 할 수 있습니다. 1. 정규 분포 정규 분포는 가우스 분포라고도 알려져 있으며 연속 확률 분포입니다. 평균(μ)을 중심으로 하고 표준 편차(σ)를 너비로 하는 대칭 종 모양 곡선을 갖습니다. 정규분포는 통계, 확률론, 공학 등 여러 분야에서 중요한 응용 가치를 갖고 있습니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Go 언어를 활용한 머신러닝 및 데이터 분석
Nov 30, 2023 am 08:44 AM
Go 언어를 활용한 머신러닝 및 데이터 분석
Nov 30, 2023 am 08:44 AM
오늘날의 지능사회에서 머신러닝과 데이터 분석은 사람들이 대량의 데이터를 더 잘 이해하고 활용할 수 있도록 돕는 필수적인 도구입니다. 이러한 분야에서 Go 언어는 속도와 효율성으로 인해 많은 프로그래머들이 선택하는 프로그래밍 언어이기도 합니다. 이 글에서는 머신러닝과 데이터 분석에 Go 언어를 사용하는 방법을 소개합니다. 1. 기계 학습 생태계 Go 언어는 Python 및 R만큼 풍부하지 않습니다. 그러나 점점 더 많은 사람들이 Go 언어를 사용하기 시작하면서 일부 기계 학습 라이브러리 및 프레임워크는
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 ECharts 및 PHP 인터페이스를 사용하여 데이터 분석 및 통계 차트 예측을 구현하는 방법
Dec 17, 2023 am 10:26 AM
ECharts 및 PHP 인터페이스를 사용하여 데이터 분석 및 통계 차트 예측을 구현하는 방법
Dec 17, 2023 am 10:26 AM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트의 데이터 분석 및 예측을 구현하는 방법 데이터 분석 및 예측은 데이터의 추세와 패턴을 이해하고 향후 결정을 위한 참고 자료를 제공하는 데 도움이 됩니다. ECharts는 PHP 인터페이스를 사용하여 데이터를 동적으로 로드하고 처리할 수 있는 풍부하고 유연한 차트 구성 요소를 제공하는 오픈 소스 데이터 시각화 라이브러리입니다. 본 글에서는 ECharts와 PHP 인터페이스를 기반으로 통계차트 데이터 분석 및 예측을 구현하는 방법을 소개하고, 제공합니다.
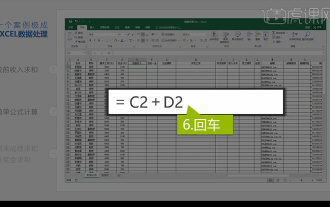
 통합 엑셀 데이터 분석
Mar 21, 2024 am 08:21 AM
통합 엑셀 데이터 분석
Mar 21, 2024 am 08:21 AM
1. 이번 강의에서는 엑셀 통합 데이터 분석에 대해 설명하겠습니다. 강의 자료를 열고 E2 셀을 클릭하여 수식을 입력해 보겠습니다. 2. 그런 다음 E53 셀을 선택하여 다음 데이터를 모두 계산합니다. 3. 그런 다음 F2 셀을 클릭하고 수식을 입력하여 계산합니다. 마찬가지로 아래로 드래그하면 원하는 값을 계산할 수 있습니다. 4. G2 셀을 선택하고 데이터 탭을 클릭한 다음 데이터 유효성 검사를 클릭하고 선택하고 확인합니다. 5. 같은 방법으로 계산이 필요한 아래 셀도 자동으로 채워보겠습니다. 6. 다음으로 실제 임금을 계산하고 H2 셀을 선택하여 수식을 입력합니다. 7. 그런 다음 값 드롭다운 메뉴를 클릭하여 다른 숫자를 클릭합니다.




