html5는 캔버스를 사용하여 Super Mario_html5 튜토리얼 기술의 간단한 애니메이션을 구현합니다.
최근에는 캔버스라는 아주 핵심적인 요소가 포함된 HTML5를 배우고 있는데, 인터넷에서 게임 소스코드를 몇 개 다운받았는데, 이해는 되지만, 특정 기능을 개별적으로 추출하는 게 아직 어려워서 다시 인터넷에 접속했습니다. 몇 가지 예를 찾아본 끝에 슈퍼마리오의 단순한 애니메이션을 깨달았습니다.
디자인에 관여하는 주요 drawImage() 함수
(1) drawImage(image,x,y) 이 메소드는 가장 기본적인 연산 메소드로, 구체적으로는 왼쪽 위 모서리를 (0, 0) 원점으로 지정된 좌표축에서 작업하려는 전체 이미지 객체를 그려 그리려는 위치를 계산하는 것을 의미합니다.
(2) drawImage(image, x, y, 너비, 높이) 이 방법은 작업해야 하는 이미지 객체의 크기를 조정한 다음 작업판에 그리는 것을 의미합니다. 너비와 높이는 그린 후 이미지를 원하는 크기입니다
(3) drawImage (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 이 방법은 가장 복잡하지만 꽤 유용합니다. 조작하려는 이미지 객체에서 위치 지정하려는 왼쪽 상단 모서리 위치(sourceX, sourceY)를 선택한 다음 원하는 너비와 높이(sourceWidth, sourceHeight)를 가로채서 가로채는 이미지를 아트보드에 그린다는 의미입니다. 해당 위치(destX, destY) 및 해당 범위(destWidth, destHeight) 내.
1. 먼저 인터넷에서 슈퍼마리오의 연속적인 걷기 동작 사진을 검색했습니다. 
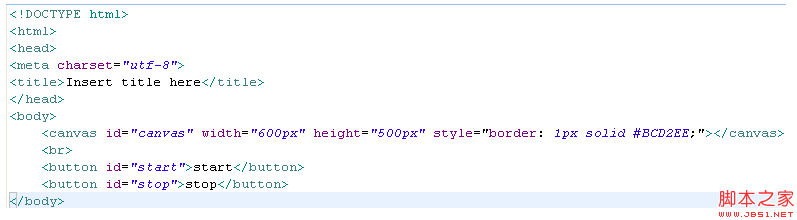
여기에서 mario.html이라는 이름의 새 html5 파일을 만듭니다. 캔버스 요소 정의, 애니메이션 시작 버튼, 애니메이션 정지 버튼 
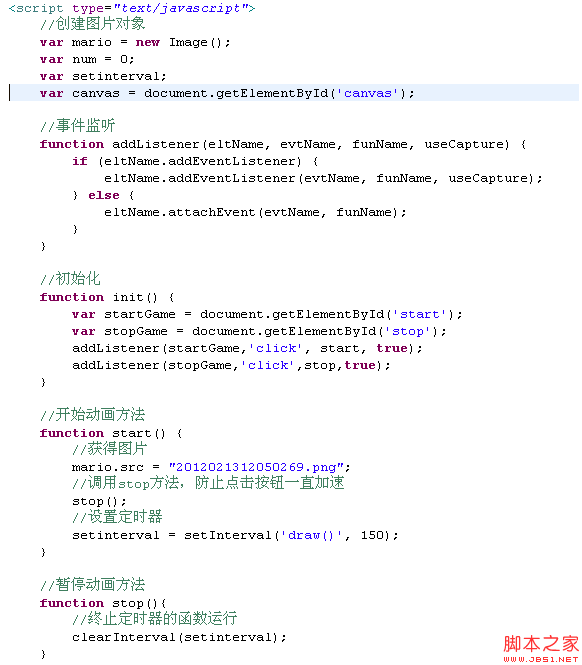
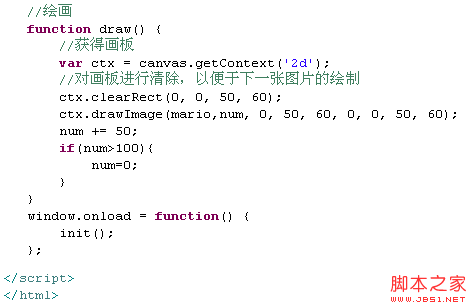
3. 관련 js 함수 


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




