Vue 프로젝트의 검색 엔진 순위를 최적화하는 방법

Vue 프로젝트의 검색 엔진 순위를 최적화하는 방법
검색 엔진 최적화(SEO)는 오늘날 인터넷 시대에 매우 중요합니다. 대부분의 웹사이트 트래픽이 검색 엔진을 통해 발생하기 때문입니다. Vue 프로젝트의 경우, 프로젝트의 검색 엔진 순위를 높이기 위해 SEO 최적화도 수행해야 합니다. 이 기사에서는 Vue 프로젝트의 검색 엔진 순위를 최적화하는 몇 가지 기술을 소개하고 특정 코드 예제를 제공합니다.
- 적절한 URL 구조를 사용하세요
검색 엔진에서 가장 많이 우려하는 요소 중 하나가 바로 URL 구조입니다. Vue 프로젝트의 경우 Vue Router를 사용하여 친숙한 URL을 만들 수 있습니다. 예를 들어 기본 해시 패턴을 사용하는 대신 경로 패턴을 사용하여 의미 있는 URL을 생성할 수 있습니다.
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/',
component: Home
},
{
path: '/about',
component: About
}
]
})이렇게 하면 URL이 더욱 친숙해집니다(예: https://example.com/about). https://example.com/about。
- 提供有意义的页面标题和描述
搜索引擎在显示搜索结果时通常会使用页面的标题和描述,因此你需要确保为每个页面提供有意义且与内容相关的标题和描述。在Vue项目中可以通过vue-meta插件来实现。示例代码如下:
<template>
<div>
<h1 id="title">{{ title }}</h1>
<p>{{ description }}</p>
</div>
</template>
<script>
export default {
metaInfo() {
return {
title: '关于我们 - 示例网站',
meta: [
{
name: 'description',
content: '这是我们的关于页面,提供了关于我们的详细信息。'
}
]
}
}
}
</script>在示例代码中,我们使用了metaInfo
- 의미 있는 페이지 제목과 설명 제공
<script> export default { metaInfo() { return { meta: [ { name: 'keywords', content: this.keywords } ] } }, data() { return { keywords: 'Vue项目, SEO优化, 搜索引擎排名' } } } </script>로그인 후 복사샘플 코드에서는 - 이 예시에서는 구성 요소 내에서 키워드 값을 설정하고 이를 메타 태그와 연결합니다. 적절한 대체 텍스트 제공
<template> <div> <img src="/static/imghw/default1.png" data-src="logo.png" class="lazy" alt="示例网站的徽标"> </div> </template>로그인 후 복사Vue 프로젝트에서 이미지나 기타 미디어 파일을 사용하는 경우 적절한 대체 텍스트를 제공해야 합니다. 검색 엔진은 이미지를 직접 읽을 수 없기 때문에 이는 매우 중요합니다. 샘플 코드는 다음과 같습니다.
rrreee🎜샘플 코드에서는 이미지에 alt 속성을 추가하고 설명 텍스트를 제공했습니다. 🎜🎜요약: 🎜Vue 프로젝트를 위한 검색 엔진 최적화는 프로젝트의 검색 엔진 순위를 향상시켜 프로젝트의 노출과 트래픽을 높이는 데 도움이 될 수 있습니다. 이 기사에서는 Vue 프로젝트의 검색 엔진 순위를 최적화하기 위한 몇 가지 팁을 제공하고 구체적인 코드 예제를 제공합니다. 이러한 팁을 구현할 때 특정 프로젝트에 맞게 조정하고 적용하십시오. 적절한 URL 구조, 의미 있는 페이지 제목 및 설명, 적절한 키워드 및 태그, 적절한 대체 텍스트를 사용하면 Vue 프로젝트를 검색 엔진에서 눈에 띄게 만들 수 있습니다. 🎜위 내용은 Vue 프로젝트의 검색 엔진 순위를 최적화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
- 검색 엔진은 검색 결과를 표시할 때 페이지 제목과 설명을 사용하는 경우가 많으므로 각 페이지에 의미 있고 관련성 있는 콘텐츠 제목과 설명을 제공해야 합니다. 이는 vue-meta 플러그인을 통해 Vue 프로젝트에서 달성할 수 있습니다. 샘플 코드는 다음과 같습니다.
metaInfo 메소드를 사용하여 페이지의 제목과 설명을 설정합니다. - 검색엔진에서는 키워드와 태그도 매우 중요합니다. Vue 프로젝트에서 적절한 키워드와 태그를 사용하여 페이지의 검색 가능성을 향상시킬 수 있습니다. 예를 들어 구성 요소에 메타 태그를 추가하거나 Vue의 데이터 옵션을 사용하여 키워드를 저장할 수 있습니다. 코드 예시는 다음과 같습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 Webstorm에서 vue 프로젝트를 실행하는 방법
Apr 08, 2024 pm 01:57 PM
Webstorm에서 vue 프로젝트를 실행하는 방법
Apr 08, 2024 pm 01:57 PM
WebStorm을 사용하여 Vue 프로젝트를 실행하려면 다음 단계를 따르세요. Vue CLI 설치 Vue 프로젝트 만들기 WebStorm 열기 개발 서버 시작 프로젝트 실행 브라우저에서 프로젝트 보기 WebStorm에서 프로젝트 디버깅
 C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
C++ 프로그램 최적화: 시간 복잡도 감소 기술
Jun 01, 2024 am 11:19 AM
시간 복잡도는 입력 크기를 기준으로 알고리즘의 실행 시간을 측정합니다. C++ 프로그램의 시간 복잡성을 줄이는 팁에는 데이터 저장 및 관리를 최적화하기 위한 적절한 컨테이너(예: 벡터, 목록) 선택이 포함됩니다. Quick Sort와 같은 효율적인 알고리즘을 활용하여 계산 시간을 단축합니다. 여러 작업을 제거하여 이중 계산을 줄입니다. 불필요한 계산을 피하려면 조건부 분기를 사용하세요. 이진 검색과 같은 더 빠른 알고리즘을 사용하여 선형 검색을 최적화합니다.
 Webstorm에서 vue 프로젝트를 만드는 방법
Apr 08, 2024 pm 12:03 PM
Webstorm에서 vue 프로젝트를 만드는 방법
Apr 08, 2024 pm 12:03 PM
다음 단계에 따라 WebStorm에서 Vue 프로젝트를 만듭니다. WebStorm 및 Vue CLI를 설치합니다. WebStorm에서 Vue 프로젝트 템플릿을 만듭니다. Vue CLI 명령을 사용하여 프로젝트를 만듭니다. 기존 프로젝트를 WebStorm으로 가져옵니다. Vue 프로젝트를 실행하려면 "npm run Serve" 명령을 사용하세요.
 검색 엔진을 변경하기 위해 Chrome을 설정하는 방법은 무엇입니까? 브라우저에서 검색 엔진을 변경하는 방법은 무엇입니까?
Mar 15, 2024 pm 12:49 PM
검색 엔진을 변경하기 위해 Chrome을 설정하는 방법은 무엇입니까? 브라우저에서 검색 엔진을 변경하는 방법은 무엇입니까?
Mar 15, 2024 pm 12:49 PM
Chrome에서 검색 엔진을 변경하는 방법은 무엇입니까? Google 크롬은 간단하고 사용하기 쉬운 서비스, 실용적인 도구 및 기타 보조 기능을 갖추고 있을 뿐만 아니라 일반적으로 Google을 기본으로 하는 다양한 사용자의 다양한 요구 사항을 충족할 수 있는 브라우저입니다. 교체하려면 어떻게 설정해야 하나요? 아래 방법을 공유해보겠습니다. 교체 방법 1. 클릭하여 Google Chrome을 엽니다. 2. 점 3개 아이콘을 클릭하여 메뉴 인터페이스를 엽니다. 3. 설정 옵션을 클릭하여 브라우저의 설정 인터페이스로 들어갑니다. 4. 설정 인터페이스에서 검색 엔진 모듈을 찾으세요. 5. 검색 엔진 관리 버튼을 클릭합니다. 6. 추가 버튼을 클릭하면 검색 엔진을 추가할 수 있습니다.
 WIN7 시스템의 시작 항목을 최적화하는 방법
Mar 26, 2024 pm 06:20 PM
WIN7 시스템의 시작 항목을 최적화하는 방법
Mar 26, 2024 pm 06:20 PM
1. 바탕화면에서 키조합(Win키 + R)을 눌러 실행창을 연 후, [regedit]를 입력하고 Enter를 눌러 확인하세요. 2. 레지스트리 편집기를 연 후 [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer]를 클릭하여 확장한 다음 디렉터리에 Serialize 항목이 있는지 확인합니다. 없으면 탐색기를 마우스 오른쪽 버튼으로 클릭하고 새 항목을 생성한 다음 이름을 Serialize로 지정합니다. 3. 그런 다음 직렬화를 클릭한 다음 오른쪽 창의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 새 DWORD(32) 비트 값을 만들고 이름을 Star로 지정합니다.
 Vivox100s 매개변수 구성 공개: 프로세서 성능을 최적화하는 방법은 무엇입니까?
Mar 24, 2024 am 10:27 AM
Vivox100s 매개변수 구성 공개: 프로세서 성능을 최적화하는 방법은 무엇입니까?
Mar 24, 2024 am 10:27 AM
Vivox100s 매개변수 구성 공개: 프로세서 성능을 최적화하는 방법은 무엇입니까? 오늘날 급속한 기술 발전 시대에 스마트폰은 우리 일상생활에서 없어서는 안 될 부분이 되었습니다. 스마트폰의 중요한 부분인 프로세서의 성능 최적화는 휴대폰의 사용자 경험과 직접적인 관련이 있습니다. 주목받는 스마트폰인 Vivox100s의 매개변수 구성은 많은 관심을 끌었으며, 특히 프로세서 성능의 최적화는 사용자들의 많은 관심을 끌었습니다. 휴대폰의 "두뇌"인 프로세서는 휴대폰의 실행 속도에 직접적인 영향을 미칩니다.
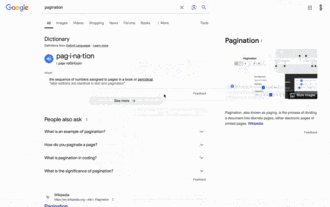
 Google 검색 디자인 변경: 연속 스크롤을 취소하고 페이지 매김 디스플레이로 돌아갑니다.
Jun 27, 2024 am 09:47 AM
Google 검색 디자인 변경: 연속 스크롤을 취소하고 페이지 매김 디스플레이로 돌아갑니다.
Jun 27, 2024 am 09:47 AM
6월 26일 이 사이트의 뉴스에 따르면 SearchEngineLand에 따르면 Google은 이제 검색 결과 인터페이스의 '연속 스크롤' 표시를 취소하고 이전에 사용하던 '페이징' 모드로 전환했습니다. 이 사이트의 문의에 따르면 Google은 2021년 10월에 휴대폰에 '연속 스크롤'을 처음 도입한 후 2022년 말에 데스크톱에 도입한 것으로 나타났습니다. 즉, "연속 스크롤"은 데스크톱에서 약 1년 반 동안만 지속되었습니다. Google 대변인은 SearchEngineLand에 연속 스크롤 기능이 오늘 데스크톱 검색 결과에서 제거될 것이며 이 기능은 "앞으로 몇 달 안에" 휴대폰에서도 제거될 것이라고 말했습니다. 그림에서 볼 수 있듯이 Google은 사용자가 숫자를 클릭하여 특정 페이지로 이동하거나 간단히 ""를 클릭할 수 있는 클래식 페이징 표시줄을 다시 가져왔습니다.
 PHP 기능의 비효율성을 해결하는 방법은 무엇입니까?
May 02, 2024 pm 01:48 PM
PHP 기능의 비효율성을 해결하는 방법은 무엇입니까?
May 02, 2024 pm 01:48 PM
PHP 기능 효율성을 최적화하는 5가지 방법: 불필요한 변수 복사를 방지합니다. 변수 복사를 방지하려면 참조를 사용하세요. 반복되는 함수 호출을 피하세요. 인라인 단순 함수. 배열을 사용하여 루프 최적화.




