Layui 프레임워크를 사용하여 비디오의 온라인 미리보기를 지원하는 비디오 플레이어를 개발하는 방법

Layui 프레임워크를 사용하여 동영상의 온라인 미리보기를 지원하는 동영상 플레이어를 개발하는 방법
소개:
인터넷의 급속한 발전으로 동영상은 사람들의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 요즘에는 수천 개의 비디오 파일이 인터넷에 존재하며 사용자는 온라인에서 비디오를 빠르고 쉽게 미리 보고 재생할 수 있기를 원합니다. 이 기사에서는 Layui 프레임워크를 사용하여 비디오의 온라인 미리 보기를 지원하는 비디오 플레이어를 개발하는 방법을 소개하고 특정 코드 예제를 제공합니다.
1. Layui 프레임워크 소개
Layui는 Xianxin 팀이 개발한 경량 프런트 엔드 프레임워크로 단순성, 사용 용이성 및 확장성이 특징입니다. 웹 인터페이스를 빠르게 구축하는 데 매우 적합한 일반적으로 사용되는 다양한 구성 요소와 도구를 제공합니다.
2. 준비
- Layui 프레임워크를 다운로드하여 프로젝트에 도입합니다.
- HTML 페이지를 만들고 레이이의 CSS와 JS 파일을 소개해보세요.
3. 비디오 플레이어의 기본 구성
- Layui의 컨테이너 컴포넌트를 사용하여 비디오를 표시하기 위한 Div 컨테이너를 만듭니다.
<div id="videoContainer"></div>
- Layui의 요소 컴포넌트를 사용하여 비디오 재생을 제어하기 위한 컨트롤 바를 만듭니다.
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>4. 비디오 플레이어의 논리 구현
- Layui의 JavaScript 모듈화 기능을 사용하여 VideoPlayer 모듈을 정의하세요.
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- HTML 페이지에 VideoPlayer 모듈을 도입하고 비디오 플레이어 인스턴스를 만듭니다.
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script> 5. 요약
이 글에서는 Layui 프레임워크를 사용하여 동영상의 온라인 미리보기를 지원하는 동영상 플레이어를 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 개발자는 다양한 시나리오의 비디오 재생 요구 사항을 충족하기 위해 실제 요구 사항에 따라 인터페이스를 아름답게 만들고 기능을 확장할 수 있습니다. 이 기사가 Layui 프레임워크를 사용하여 비디오 플레이어를 개발하는 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 Layui 프레임워크를 사용하여 비디오의 온라인 미리보기를 지원하는 비디오 플레이어를 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Baidu Netdisk 웹 버전의 속도를 두 배로 높이는 방법
Apr 30, 2024 pm 09:21 PM
Baidu Netdisk 웹 버전의 속도를 두 배로 높이는 방법
Apr 30, 2024 pm 09:21 PM
비디오 속도 확장 프로그램을 사용하여 Baidu Netdisk 웹 버전에서 비디오를 가속화할 수 있습니다. "비디오 속도 컨트롤러" 확장을 설치하고 Baidu Netdisk에서 최대 재생 비디오 속도를 설정하고 확장 아이콘을 클릭하여 원하는 것을 선택하십시오. 재생 속도 .
 비디오 형식이 재생을 지원하지 않으면 어떻게 해야 합니까? 다양한 형식을 지원하는 권장 비디오 플레이어
May 09, 2024 am 08:19 AM
비디오 형식이 재생을 지원하지 않으면 어떻게 해야 합니까? 다양한 형식을 지원하는 권장 비디오 플레이어
May 09, 2024 am 08:19 AM
비디오 형식이 재생을 지원하지 않으면 어떻게 해야 합니까? 이러한 상황은 일반적으로 플레이어에 해당 디코딩 패키지가 없기 때문에 발생합니다. Windows 시스템과 함께 제공되는 비디오 플레이어는 상대적으로 적은 형식을 지원할 수 있습니다. 설치 후 KMPlayer 소프트웨어를 다운로드하는 것이 좋습니다. , 내장 디코더는 대부분의 비디오 형식을 지원합니다. KMPlayer는 전문적이고 실용적인 만능 오디오 및 비디오 플레이어 도구입니다. KMPlayer는 다양한 공통 형식의 비디오 재생을 지원하며 로컬 비디오를 지연 없이 원활하게 재생할 수 있습니다. 질문: KMPlayer에서 일반적으로 사용되는 단축키는 무엇입니까? 답변: 소프트웨어 색상 조정은 U를 증가시키고 T를 감소시킵니다. (kmp 플레이어 내장 디코더 사용시 사용)
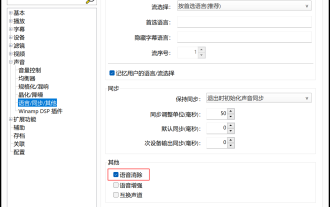
 사람의 목소리를 직접 제거할 수 있는 비디오 플레이어는 무엇입니까? 플레이어를 사용하여 비디오에서 사람의 목소리를 직접 제거하는 방법
May 09, 2024 pm 07:34 PM
사람의 목소리를 직접 제거할 수 있는 비디오 플레이어는 무엇입니까? 플레이어를 사용하여 비디오에서 사람의 목소리를 직접 제거하는 방법
May 09, 2024 pm 07:34 PM
보컬을 직접 제거할 수 있는 비디오 플레이어는 무엇입니까? PotPlayer는 원본 비디오에서 사람의 목소리 제거를 지원하는 소프트웨어입니다. 사람의 목소리를 제거하여 사용자의 요구를 충족할 수 있습니다. 오디오 파일도 사람의 목소리를 제거할 수 있지만 그 효과는 확실히 전문적인 비디오 편집 및 오디오와 비교할 수 없습니다. 편집 소프트웨어는 비교적 편리하고 빠르며 비디오 파일을 직접 재생하여 효과를 확인할 수 있습니다. PotPlayer 플레이어는 음성 제거 기능을 지원할 뿐만 아니라 음성 향상 및 채널 전환 기능도 지원합니다. 음성 향상을 통해 영상 설명 녹음에 소리를 표시하고 소음을 줄일 수 있습니다. 채널 교환 기능을 통해 원클릭으로 원본 영상이나 오디오의 좌우 채널 오류를 바로잡을 수 있습니다. PotPlayer를 사용하여 비디오에서 사람 목소리를 직접 제거하는 방법
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.




