Backbone은 모델-뷰-컨트롤러 MVC 패턴을 기반으로 하는 경량 자바스크립트 프레임워크로, 개발자가 단일 페이지 웹 애플리케이션을 만드는 데 사용할 수 있습니다. Backbone을 사용하면 REST를 사용하여 클라이언트와 서버 간의 데이터 전송을 최소화하여 더 빠르고 가속화된 웹 페이지 업데이트를 달성할 수 있습니다.
이제 마음 편히 공부할 수 있어요. 예전에는 Backbone이 산이고 사용하기 어렵다고 생각했는데, 이틀만 공부하니 정말 만족스럽습니다.
BackBone 학습 기록 전체를 GIT에 정리했습니다. 대부분의 이벤트에는 require.js와 결합하여 자세한 주석과 설명이 포함되어 있습니다.
백본 예제 버전 1.1.2
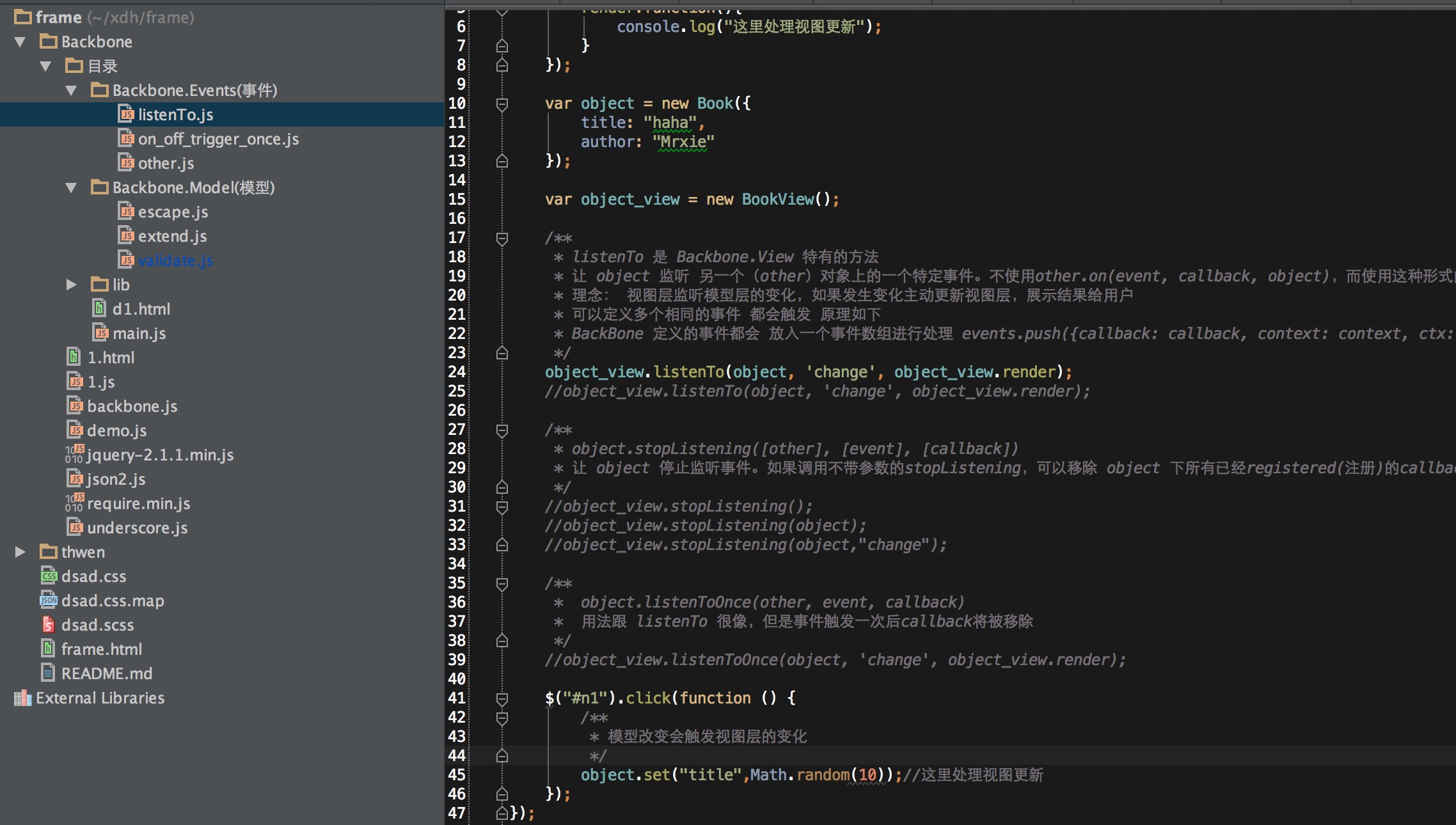
디렉토리:
1.백본.이벤트(이벤트)
1.1 ListenTo.js
1.2 on_off_tergger_once.js
1.3 기타.js
2.백본.모드(모델)
1.extend.js
2.escape.js
3.validate.js

라우팅, 히스토리, 템플릿 등 다음과 같은 내용은 현재 이 프레임워크의 사용법을 이미 알고 있고, 오랫동안 사용하지 않을 것으로 예상되기 때문에 작성하지 않습니다.
간단히 말해서, MVC 패턴의 개념을 이해하는 것이 중요합니다. 또한 Bankbone 플러그인 라이브러리가 매우 풍부하고 다음과 같은 다양한 유형을 포함한다는 점을 언급할 가치가 있습니다. (확장된 프로토타입 객체), Backbone.Validation(내장 유효성 검사기), Backbone.Chosen(컬렉션에 다른 모델을 포함하도록 만들기), Backbone.Relational(일대다, 다대다 객체 관계 사용)... 등등
모바일 단말기를 사용하는 것이 좋습니다. PC에서 사용하면 별 가치가 없습니다. 소스 코드를 훔치려면 별 가치가 없습니다.
https://github.com/Mrxdh
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다