이전에 페이지를 작성할 때 js를 사용하여 특정 요소의 번역 값을 얻으려고 했지만 번역은 변환의 하위 스타일입니다(물론 거의 이야기하지 않습니다). 먼저 스타일을 변환한 다음 내부 값을 읽으세요.
그런데 이걸 시도해보니 기적이 일어났습니다.

그때 마음이 무너질 뻔했어요. 그냥 번역의 가치를 조용히 알고 싶었어요. 고급 수학 수업(2차원, 2차원, 3차원) 효과를 행렬에 집중시킬 수 있는데, 행렬을 역분석하여 내가 원하는 값을 얻으려면 그리 간단하지 않습니다.
우연히 번역의 가치를 얻기 위해 다시 한 번 js를 사용하고 싶었습니다. 이번에는 예상치 못한 결과가 나왔습니다.

이 장면을 보고 눈물이 핑 돌았습니다. 원하는 값을 직접 얻을 수는 없지만 정규식으로만 일치시킬 수 있습니다.
JQ가 뭔가를 했다고 생각하시나요? 실제로는 그렇지 않습니다. 비교해 보니 두 가지 신체 스타일이 다르게 쓰여 있습니다.
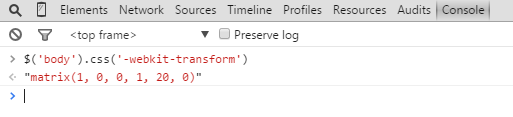
처음:
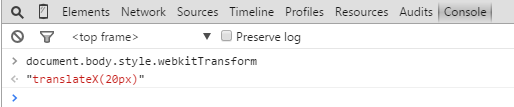
두 번째:
예, 첫 번째는 CSS를 통해 설정되고 두 번째는 본문의 스타일 속성을 통해 설정됩니다. 제가 이해한 바에 따르면 CSS와 스타일 속성 모두 페이지 요소를 렌더링할 수 있지만 상태는 동일하지 않습니다. (아래 내용에는 추정성분이 포함되어 있습니다)
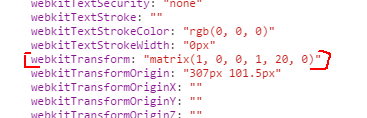
페이지가 로드될 때 CSS와 스타일은 렌더링 트리에 영향을 미치며 요소의 구현에 영향을 미칩니다. 차이점은 스타일은 사용자가 설정하는 요소의 속성이라는 것입니다. 특정 요소에 깊은 각인을 남기기 때문에 body에서 style을 통해 '-webkit-transform'을 설정하면 document.body.style.webkitTransform을 통해 설정된 값을 그대로 얻을 수 있습니다. 혹시 궁금한 점이 있으신가요? CSS 설정 값을 직접 구하는 것이 더 좋지 않을까요? 하지만 CSS 파일을 파싱하는 방법을 제외하고는 렌더링 트리가 형성된 후에 CSS 파일이 로드되고 해당 작업이 완료되기 때문에 이는 불가능하다고 생각합니다. window.getCompulatedStyle(element)을 통해 찾을 수 있습니다. 이 방법을 통해 변환을 통해 최종적으로 생성된 렌더링 규칙이 행렬 maxrix(x,x,x,x,x) 형태로 저장되는 것을 알 수 있습니다(아마도 컴퓨터 작업을 용이하게 하기 위해),

이것은 $('body').css('-webkit-transform')이 행렬을 반환하는 이유를 설명하고 $().css() 메서드가 최종적으로 브라우저에서 렌더링되어 결과가 반환됨을 보여줍니다. 규칙(window.getCompulatedStyle(element))에서 CSS 설정 매개변수를 읽을 수 없으며 $().css()를 사용하여 요소의 스타일을 설정하면 실제로 요소 스타일 속성(인라인)이 설정됩니다. 설정하고 시도해 보면 알게 될 것입니다. 이 $().css()에는 'css'라는 단어가 있지만 'css 파일'과는 아무런 관련이 없습니다. 아마도 이것은 내가 위에서 말한 'css에서 설정한 값을 직접 얻을 수 없습니다'를 증명할 수 있습니다.
요약:
1.css와 스타일은 렌더링 트리에서 함께 작동하며, 스타일에 의해 설정된 값은 해당 요소의 스타일 속성의 하위 속성으로 저장됩니다. 최종 렌더링 규칙은 window.getCompulatedStyle(element)을 통해 확인할 수 있습니다. 🎜>
2.jq$().css() 메소드는 최종 렌더링 규칙을 획득하고 스타일 속성(인라인 스타일)을 설정합니다
추천:
1. 요소의 변환 매개변수를 실시간으로 얻고 수정해야 하는 경우(예: 다양한 슬라이딩 효과를 얻기 위해 변환을 사용) 변환을 요소의 인라인 속성으로 설정해야 합니다(스타일을 통해 설정). , 읽기 쉽도록2. 매트릭스가 무섭지만 평범한 페이지맨이 되기 싫다면 그래도 이해해야 합니다
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.