이 글은 주로 자바스크립트 쿠키 읽기 및 쓰기 관련 지식 포인트를 예제를 통해 소개하고 있습니다.
우선 쿠키에 대해 간략하게 알아보겠습니다.
웹페이지를 만드는 과정에서 한 페이지에서 다른 페이지로 정보를 전송해야 하는 경우가 종종 있습니다. JavaScript의 쿠키 메커니즘입니다. 간단히 말해서, 쿠키는 사용자의 컴퓨터에 소량의 데이터를 저장하고 원격으로 얻을 수 있는 편리한 방법을 제공하여 웹사이트가 사용자의 습관 설정이나 웹사이트를 마지막으로 방문한 시간과 같은 세부 정보를 저장할 수 있도록 합니다. 쿠키 자체는 해당 페이지가 사용자의 컴퓨터에 저장한 후 다른 페이지에서 읽을 수 있는 짧은 정보입니다. 쿠키는 일반적으로 일정 기간이 지나면 만료되도록 설정되어 있습니다.
물론 쿠키에도 제한이 있습니다. 브라우저에는 저장할 수 있는 쿠키 수에 제한이 있으며 일반적으로 수백 개 이상입니다. 일반적인 상황에서는 도메인 이름당 20개의 쿠키가 허용되며, 각 도메인은 최대 4KB까지 쿠키를 저장할 수 있습니다. 크기 제한으로 인해 발생할 수 있는 문제 외에도 하드 디스크에 쿠키가 저장되는 데에는 여러 가지 이유가 있습니다. 또는 쿠키 정보를 삭제하거나 다른 브라우저로 전환하는 등의 현상이 발생합니다. 따라서 쿠키는 중요한 데이터를 저장하는 데 적합하지 않습니다. 코드를 작성할 때 쿠키 획득 예외를 처리하는 방법도 고려해야 합니다.
JavaScript에서는 문서 개체의 쿠키 속성을 사용하여 쿠키를 저장하고 검색합니다. 일반적으로 document.cookie의 정보는 이름과 값의 쌍으로 구성된 문자열이며 각 데이터 쌍은 form :
name=value;
아래에서는 JavaScript에서 쿠키를 읽고 쓰는 방법을 보여주는 간단한 예를 사용합니다.
첫 번째는 페이지가 쿠키를 생성하는 createCookie.html입니다. , 전체 코드는 다음과 같습니다.
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>페이지 스크린샷은 다음과 같습니다.

제출 버튼을 클릭하면 쿠키가 생성됩니다. 사용자 이름과 비밀번호 정보가 저장되며 showCookie.html 페이지로 이동합니다. 그 중 showCookie.html 페이지의 전체 코드는 다음과 같습니다.
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>페이지 스크린샷은 다음과 같습니다.

클릭 쿠키 표시 버튼을 누르면 쿠키의 정보가 표시됩니다.
다음으로 이 프로그램을 로컬과 서버에서 실행하고, 이 프로그램을 IE 브라우저와 Chrome 브라우저에서 각각 실행하여 쿠키의 작동을 살펴보겠습니다.
먼저 이 프로그램을 로컬에서 실행하고 위의 두 파일을 E 드라이브에 넣습니다. 먼저 IE 브라우저에서 실행하고 createCookie.html 페이지에 정보를 입력한 후 제출 버튼을 클릭하면 스크린샷은 다음과 같습니다.

showCookie로 점프한 후. .html 페이지에서 쿠키 표시 버튼을 클릭하면 페이지 스크린샷은 다음과 같습니다.

쿠키는 로컬 환경의 IE 브라우저에서 정상적으로 실행됩니다.
다음으로 Chrome 브라우저에서 어떻게 작동하는지 살펴보겠습니다. 먼저 Chrome 브라우저에서 createCookie.html 페이지를 열고 정보를 입력한 후 제출 버튼을 클릭하면 다음과 같습니다.

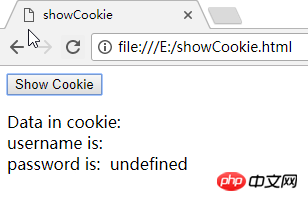
showCookie.html 페이지로 이동한 후 쿠키 표시 버튼을 클릭하세요. 페이지 스크린샷은 다음과 같습니다.

동일합니다. 절차상 이번에는 쿠키가 크롬에 있어서 브라우저에서 실행하는데 실패했습니다.
그런 다음 xampp를 사용하여 Apache 서버를 열고 위의 두 html 파일을 xampp 설치 폴더 아래의 htdocs 폴더에 넣어야 합니다(구체적인 작업 방법은 다음과 같습니다). 이 블로그(JavaScript로 AJAX 사용(초보자용))를 참조하세요. 이제 IE 브라우저에서 프로그램을 실행하고 IE 브라우저에 URL을 입력합니다: http://localhost/createCookie...:
제출 버튼을 클릭하여 이동합니다. showCookie.html 페이지로 이동하여 쿠키 표시 버튼을 클릭합니다. 스크린샷은 다음과 같습니다.
그런 다음 Chrome 브라우저에 URL을 입력합니다. http://localhost /createCookie... :
제출 버튼을 클릭하고 showCookie.html 페이지로 이동한 후 쿠키 표시 버튼을 클릭하세요. 스크린샷은 다음과 같습니다.
이번은 서버 환경입니다. , IE 브라우저 및 Chrome 브라우저 쿠키가 제대로 작동합니다!
위 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼을 방문하세요.




