HTML5 Canvas는 그래픽 변환, 회전 및 크기 조정을 위한 API를 제공합니다.
번역(translate)
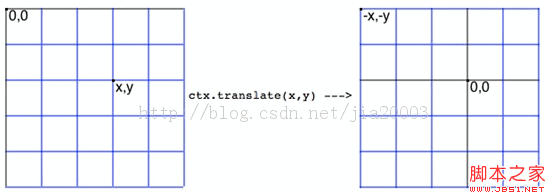
번역 좌표(x, y)는 (0,0) 좌표를 (x, y)로 변환한다는 뜻이고, 원래의 (0,0) 좌표는 는 (-x, -y)가 됩니다
도표는 다음과 같습니다.

변환 후 원래 좌표점 p(ox, oy)의 좌표점은 p(ox-x, oy -y), 여기서 점 (x, y)는 변환입니다.
점 좌표는 변환(x, y)입니다.
코드 데모:
// 번역은 시작점을 중앙으로 이동하고 다시 왼쪽 상단 모서리로 이동합니다.
function renderText(width, height, context) {
context.translate(width/ 2, height / 2) // 중심점 좌표 (0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("게임을 종료하려면 를 누르세요.",5 50);
context.translate(-width/2, -height/2); // 변환은 (0,0) 좌표를 왼쪽 상단으로 복원합니다.
context.fillText("맨 위로 돌아왔습니다. ",5,50) ;
}
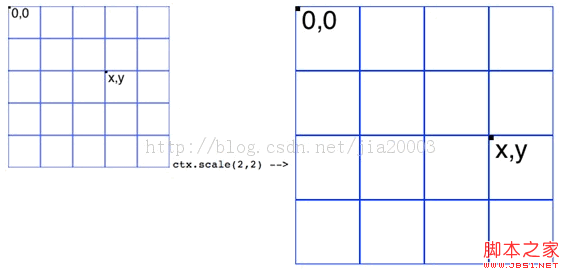
Scale(Scale) Scale(a, b)는 XY축을 따라 객체의 크기를 a로 조정하는 것을 의미합니다. *x는 각각 b*y 크기입니다. 효과는 사진과 같습니다.

// 직사각형을 번역합니다.
function drawPath(context) {
context.translate(200,200)
context.scale(2,2);// Scale 원래 모양의 두 배 크기
context.StrokeStyle= "green";
context.beginPath()
context.moveTo(0,40)
context.lineTo(80,40); 🎜>context.lineTo(40, 80);
context.closePath();
context.Stroke()
}
회전(회전)
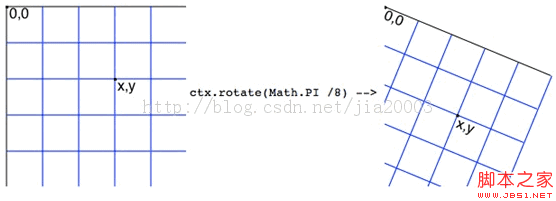
회전 각도 회전(Math.PI/8)

회전 전 좌표 p(x, y)와 회전 후 해당 좌표 P(rx, ry)는
Rx = x * cos(-- angle) - y * sin(-angle);
Ry = y * cos(-angle) x * sin(-angle)
90도 회전은 다음과 같이 단순화할 수 있습니다.
Rx = y;
Ry = -x
Canvas의 기본 회전 방향은 시계 방향입니다. 데모코드는
// 새 점. x = x * cos(-angle) -y * sin(-angle),
// 새 점.y = y * cos(-angle) x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("여기 있어요!!!",5,50 );
/ / -90도 회전
// context.rotate(-Math.PI/2)
// context.fillStyle="blue"
// context.fillText( "나 여기 있어요!", -400,30);
// 90도 회전
context.rotate(Math.PI/2)
context.fillStyle="blue"; 🎜>context.fillText( "나 여기 있어요!!!",350,-420)
console.log(Math.sin(Math.PI/2))// 90도 회전 및 10개 선 그리기
context.fillStyle="green";
for(var i=0; i<4; i ) {
var x = (i 1)*20>var y = (i 1)*60 ;
var newX = y;
var newY = -x;
context.fillRect(newX,newY, 200, 6)
} >
일반적인 접근 방식은 회전과 이동을 함께 사용하는 것입니다. 먼저 좌표(0,0)를 중심 위치로 이동합니다
(너비/2, 높이/2)를 이동한 다음 회전(수학)을 사용합니다. .PI/2) 회전을 완료합니다
코드 예는 다음과 같습니다.
코드 복사
context.fillStyle="black";
context .fillText("2D 컨텍스트 회전 및 변환", 10, 10)
context.restore(); 2D 컨텍스트 회전 및 변환", 10, 10);
}
모든 JavaScript 코드:
코드 복사코드는 다음과 같습니다.


 회전 전 좌표 p(x, y)와 회전 후 해당 좌표 P(rx, ry)는
회전 전 좌표 p(x, y)와 회전 후 해당 좌표 P(rx, ry)는