jQuery.outerWidth() function_jquery의 구체적인 사용법에 대한 자세한 소개
jQuery 예제 코드를 통해 externalWidth() 함수를 살펴보겠습니다.
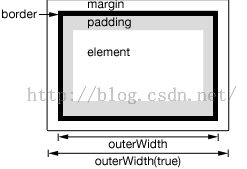
outerWidth() 함수는 현재 일치하는 요소의 외부 너비를 설정하거나 반환하는 데 사용됩니다. 기본적으로 외부 너비에는 요소의 패딩과 테두리가 포함되지만 여백 부분의 너비는 포함되지 않습니다. 여백 부분의 너비를 포함하려면 매개변수를 true로 지정할 수도 있습니다. 아래와 같이:

다른 상황의 너비를 얻으려면 width()와 innerWidth()를 사용하세요. 여기를 클릭하면 세 가지의 차이점을 확인할 수 있습니다. 이 함수는 jQuery 객체(인스턴스)에 속하며 보이지 않는 요소에서도 계속 작동합니다. 구문 jQuery 1.2.6 이 기능을 추가했습니다. jQueryObject.outerWidth( [ includeMargin ] ) 참고: 현재 jQuery 객체가 여러 요소와 일치하는 경우 첫 번째로 일치하는 요소의 외부 너비만 반환됩니다. 매개변수 매개변수 설명 includeMargin 선택사항/부울 유형은 여백 부분의 너비를 포함할지 여부를 나타냅니다. 기본값은 false입니다. 반환 값 innerWidth() 함수의 반환 값은 Number 유형으로, 일치하는 첫 번째 요소의 외부 너비를 반환합니다. 현재 jQuery 객체가 여러 요소와 일치하는 경우 외부 너비를 반환할 때 externalWidth() 함수는 일치하는 첫 번째 요소만 사용합니다. 일치하는 요소가 없으면 null이 반환됩니다. externalWidth()는 창과 문서에 사용할 수 없습니다. 대신 width()를 사용하십시오. 예제 및 지침 다음 HTML 코드를 예로 들어 보겠습니다.
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// 여러 요소가 일치하는 경우 첫 번째 요소의 외부 너비만 반환됩니다.
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
위 콘텐츠에서는 jQuery.outerWidth() 함수에 대해 자세히 소개하고 있으니, 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수에서 기본 매개변수의 장점에는 호출 단순화, 가독성 향상, 오류 방지 등이 있습니다. 단점은 제한된 유연성과 명명 제한입니다. 가변 매개변수의 장점에는 무제한의 유연성과 동적 바인딩이 포함됩니다. 단점은 더 큰 복잡성, 암시적 유형 변환 및 디버깅의 어려움을 포함합니다.
 참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
C++에서 참조 유형을 반환하는 함수의 이점은 다음과 같습니다. 성능 개선: 참조로 전달하면 객체 복사가 방지되므로 메모리와 시간이 절약됩니다. 직접 수정: 호출자는 반환된 참조 객체를 다시 할당하지 않고 직접 수정할 수 있습니다. 코드 단순성: 참조로 전달하면 코드가 단순화되고 추가 할당 작업이 필요하지 않습니다.
 사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 다음과 같습니다. 범위: 사용자 정의 함수는 정의 범위로 제한되는 반면, 사전 정의된 함수는 스크립트 전체에서 액세스할 수 있습니다. 정의 방법: 사용자 정의 함수는 function 키워드를 사용하여 정의되는 반면, 사전 정의된 함수는 PHP 커널에 의해 정의됩니다. 매개변수 전달: 사용자 정의 함수는 매개변수를 수신하지만 사전 정의된 함수에는 매개변수가 필요하지 않을 수 있습니다. 확장성: 필요에 따라 사용자 정의 함수를 생성할 수 있으며 사전 정의된 함수는 내장되어 있어 수정할 수 없습니다.
 C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++의 예외 처리는 특정 오류 메시지, 상황별 정보를 제공하고 오류 유형에 따라 사용자 지정 작업을 수행하는 사용자 지정 예외 클래스를 통해 향상될 수 있습니다. 특정 오류 정보를 제공하려면 std::Exception에서 상속된 예외 클래스를 정의하세요. 사용자 정의 예외를 발생시키려면 throw 키워드를 사용하십시오. try-catch 블록에서 Dynamic_cast를 사용하여 발견된 예외를 사용자 지정 예외 유형으로 변환합니다. 실제 경우 open_file 함수는 FileNotFoundException 예외를 발생시킵니다. 예외를 포착하고 처리하면 보다 구체적인 오류 메시지가 제공될 수 있습니다.




